ReportViewerW C# istnieje wiele sposobów na utworzenie pliku PDF. W mojej pracy stosujemy rozwiązanie ReportViewer i jak do tej pory sprawdza się ono dobrze.
Zaletą tego rozwiązania jest wbudowany kreator pliku PDF, który jest z integrowany z Visual Studio.
Bibliotekę można pobrać NuGet, ale myślę, że po dodaniu pliku raportu referencje są też automatycznie dodawane. Przy okazji na poniższym GIF-ie możesz zobaczyć ile bibliotek oferuje NuGet po wypisaniu słowa report. Oczywiście nie wszystkie mają darmową licencję. n.p. iTextSharp
Z NuGet wybieramy wersję 11. Do działa potrzebne są dwie referencje Microsoft.ReportViewer.WebForms(lub Microsoft.ReportViewer.WinForms) i Microsoft.ReportViewer.Common
ReportViewer nie jest doskonały. Biblioteka ta występuje w dwóch wersjach:
- WebForm
- WinForm
Ma on zależności z bibliotekami ASP.NET lub WinForms. Czyli jeśli chcesz napisać aplikację konsolową, która generuje raporty bazując na tej bibliotece musisz dodać zależności i biblioteki WinForms.
W ASP.NET MVC sprawa też się trochę komplikuje ponieważ ReportViewer korzysta z Ajaxowym bibliotek Microsoftu. Istnieją też poważne problemy z użyciem jej w widoku Razor niż webforms.
Nic dziwnego, że to rozwiązanie mimo swoich zalet powoli jest odsuwane . Obecnie jednak wiele aplikacji biznesowy korzysta z tego mechanizmu.
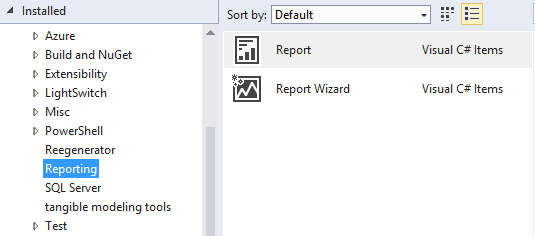
Do prezentacji rozwiązania stworzę aplikację webową ASP.NET Web Forms. Do projektu dodajemy plik “report” znajduje się on w zakładce “Reporting”
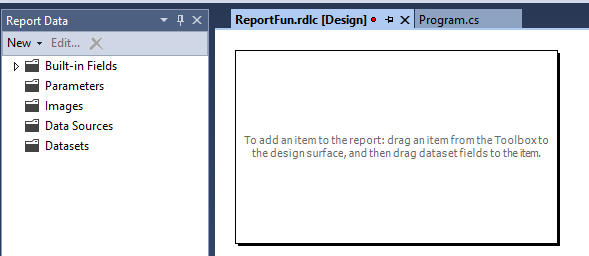
Po utworzeniu plik kliknij na niego dwu krotnie aby przejść do kreatora.
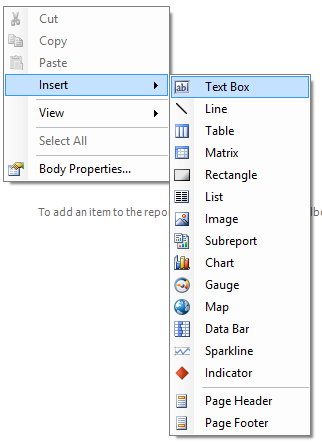
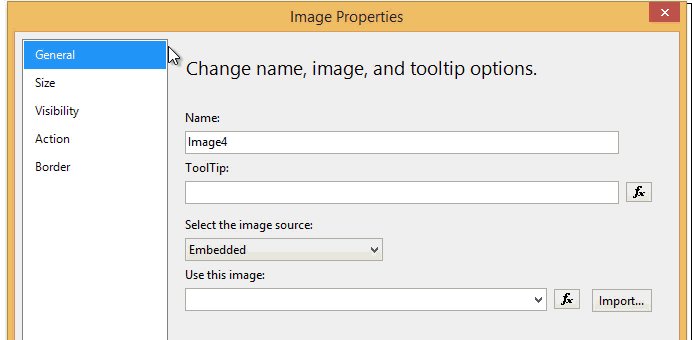
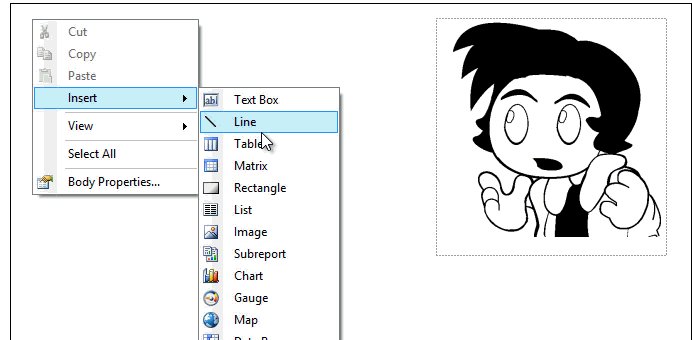
Tutaj zaczyna się większość pracy. Do raportu możemy dodać różne elementy graficzne. TextBox wyświetla zawartość tekstową. Lista potrafi wyświetlić kolekcję którą prześlemy do raportu. Kontrolka Image wyświetli oczywiście obrazek z danej ścieżki.
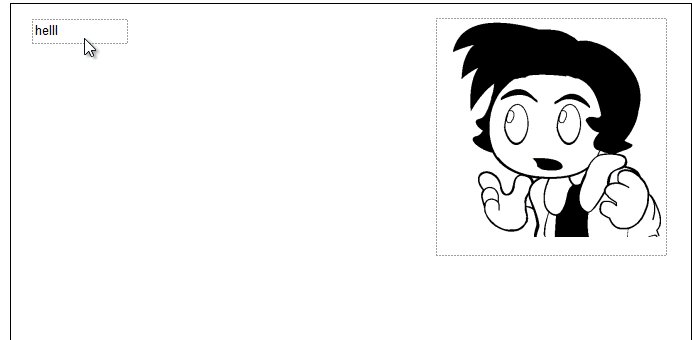
Zacznijmy od czegoś prostego. Dodajmy do raportu tekst i jakiś obrazek.
Na tej podstawie możemy stworzyć w miarę przejrzysty raport. Rezultat stworzonego pliku PDF widzimy na ekranie.
Oczywiście chcemy do pliku PDF dodać dane dynamicznie. Nie chcemy danych zaszywać na sztywno w pliku PDF.
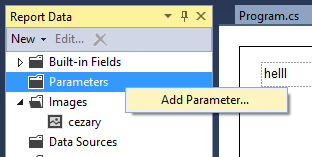
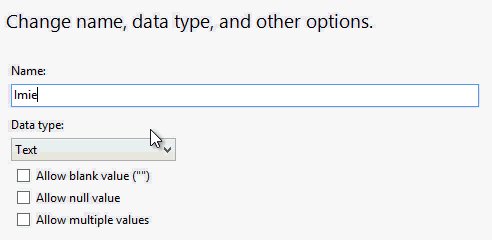
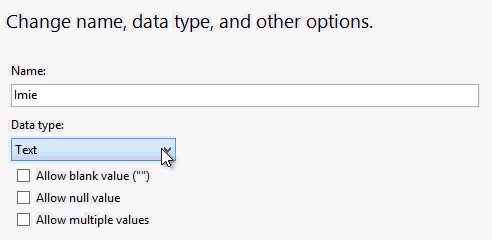
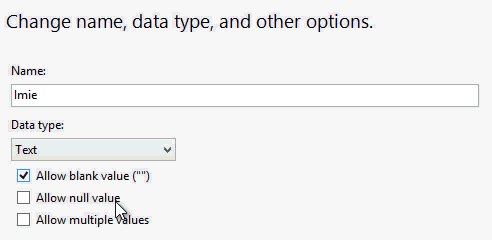
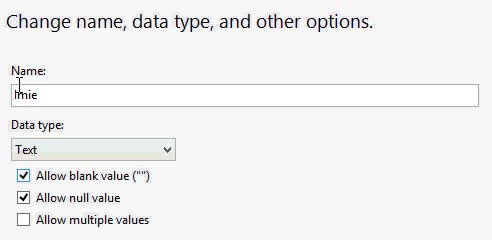
W tym celu musimy dodać do projektu parametry. Kliknij prawym przyciskiem myszki na katalog “Parameters”.
W następnym oknie nazwij swój parametr. Możesz ustalić jakiego typu on jest.
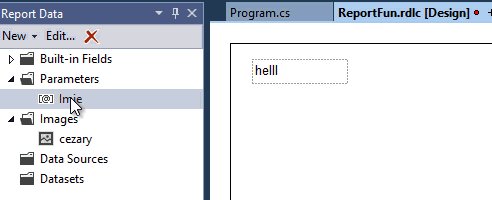
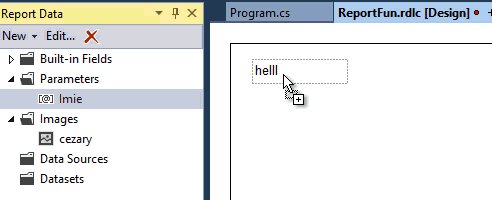
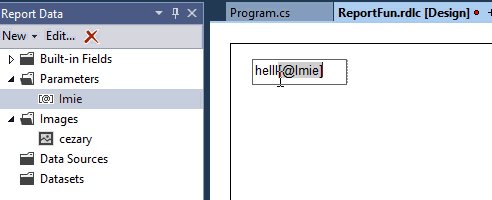
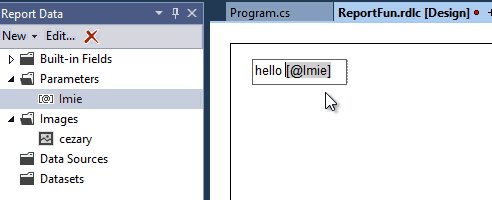
Aby użyć właśnie stworzonej zmiennej przeciągnij ją do istniejącego pola tekstowego lub upuść na dokument.
Przejdźmy do kodu tworzenia raportu w C#. Dodałem do strony ASP.NET prosty przycisk i oto jego zdarzenie kliknięcia.
C#protected void Button1_Click(object sender, EventArgs e)
{
ReportViewer ReportViewer1 = new ReportViewer();
ReportViewer1.LocalReport.ReportPath = HttpContext.Current.Server.MapPath(@"\ReportFun.rdlc");
string i = "Cezary";
ReportParameter data = new ReportParameter("Imie", i);
ReportViewer1.LocalReport.SetParameters(new ReportParameter[] { data });
byte[] byteViewer = ReportViewer1.LocalReport.Render("PDF");
FileStream newFile;
string filename = Guid.NewGuid().ToString() + ".pdf";
string path = HttpContext.Current.Server.MapPath(@"\") + filename ;
newFile = new FileStream(path, FileMode.Create);
newFile.Write(byteViewer, 0, byteViewer.Length);
newFile.Flush();
newFile.Close();
} Najważniejsza część znajduje się tutaj.
C#ReportViewer ReportViewer1 = new ReportViewer();
ReportViewer1.LocalReport.ReportPath = HttpContext.Current.Server.MapPath(@"\ReportFun.rdlc");
string i = "Cezary";
ReportParameter data = new ReportParameter("Imie", i);
ReportViewer1.LocalReport.SetParameters(new ReportParameter[] { data });
Parametry raportu są obiektem klasy ReportParameter. W raporcie możemy ustawić kolekcję parametrów.
ReportViewer ma problem z plikami PNG, które mają przezroczystość.
Lepiej wybrać obrazek w formacie JPG, który na pewno nie ma przezroczystości.
W następnym wpisie opiszę jak dodać do raportu kolekcje i ją wyświetlić w postaci tabelki.