IntellisensePamiętam jak kiedyś pisałem swój pierwszy projekt ASP.NET Visual Studio 2008. Nie było to przyjemne. Trochę nawet bolesne, gdy tylko chciało się coś zrobić w JavaScript-cię. Od tamtego czasu dużo się zmieniło. Visual Studio obecnie posiada Intellisense do JavaScript-u. Jak jednak skorzystać z tego narzędzia. Działa ono lepiej niż kiedykolwiek, ale by go użyć trzeba się trochę wysilić.
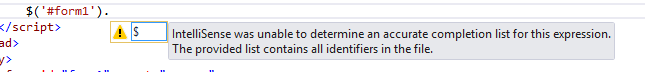
Jak więc mieć Intellisense do jQuery, gdyż domyślnie go nie ma.
Domyślnie Visual Studio skanuje wszystkie referencje do plików JS i na jej podstawie tworzy Intellisense.
Czyli jeśli umieścimy plik jQuery na stronie powinniśmy mieć Intellisense.
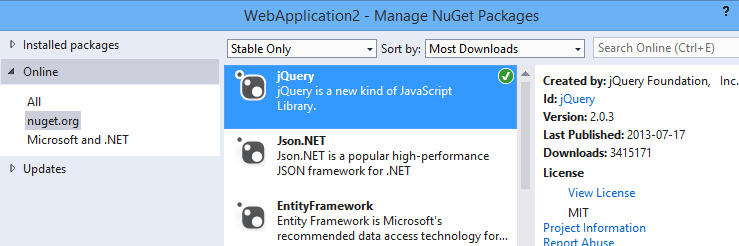
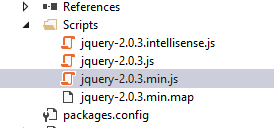
Jeśli zainstalujemy framework jQuery używając NuGet-a otrzymam dodatkowo plik jquery-2.0.2.intellisense.js.
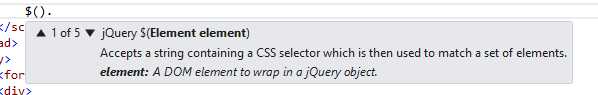
Ten plik określa tekst w podpowiedziach.
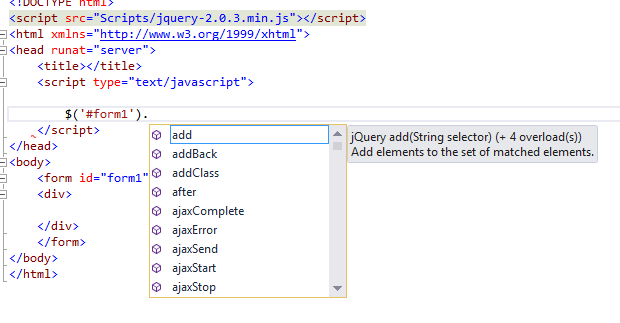
Jeśli mamy referencje do skryptu jQuery wtedy mam Intellisense. Tekst pomocniczy pochodzi z pliku jquery-2.0.2.intellisense.js.. Nie musi on być dodawany do strony, ale musi on być w tym samym miejscu co referowany plik jQuery.
Zawartość pliku jquery-2.0.2.intellisense.js. wygląda tak. Widząc taką strukturę pliku łatwo można napisać swój własny intellisense do własnych skryptów JavaScript.
JavaScript'addClass': function() {
/// <signature>
/// <summary>Adds the specified class(es) to each of the set of matched elements.</summary>
/// <param name="className" type="String">One or more space-separated classes to be added to the class attribute of each matched element.</param>
/// <returns type="jQuery" />
/// </signature>
/// <signature>
/// <summary>Adds the specified class(es) to each of the set of matched elements.</summary>
/// <param name="function(index, currentClass)" type="Function">A function returning one or more space-separated class names to be added to the existing class name(s). Receives the index position of the element in the set and the existing class name(s) as arguments. Within the function, this refers to the current element in the set.</param>
/// <returns type="jQuery" />
/// </signature>
},
A co jeśli nie możemy dodać referencje do skryptu jQuery albo wiemy, że referencja tego pliku istnieje gdzieś n.p w masterpage na stronie, a nie w module, nad którym pracujemy.
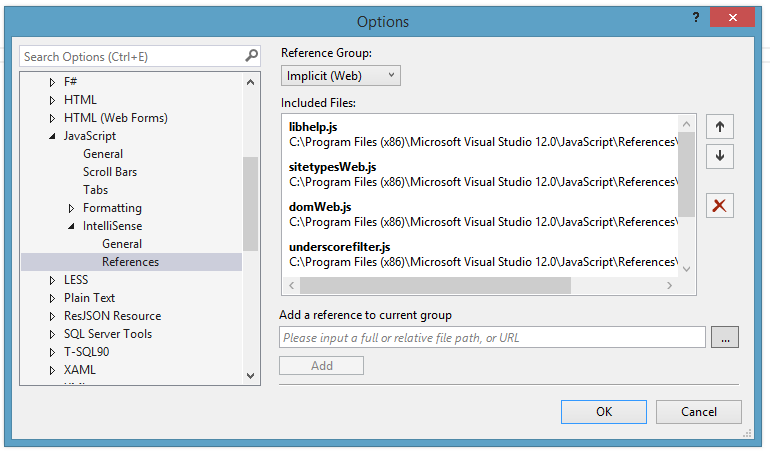
Możemy permanentnie dodać intellisense do jQuery dodając referencję plik do Visual Studio używając opcji.
W opcjach odnajdź zakładkę JavaScript –> IntelliSense –> References.
Upewnij się, że wybrałeś grupę referencyjną “Implicit (Web)”. Nie chcesz dodawać plików do grupy odpowiedzialnej za aplikację pod Windows 8 pisane w HTML5/JS.
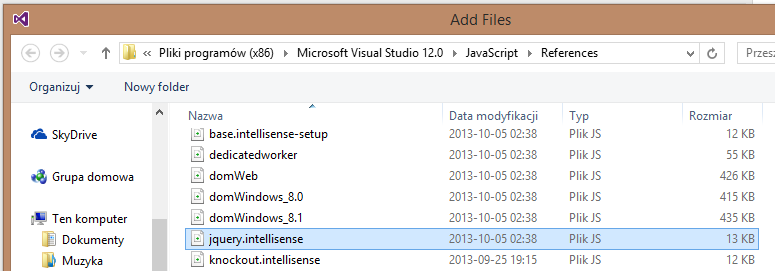
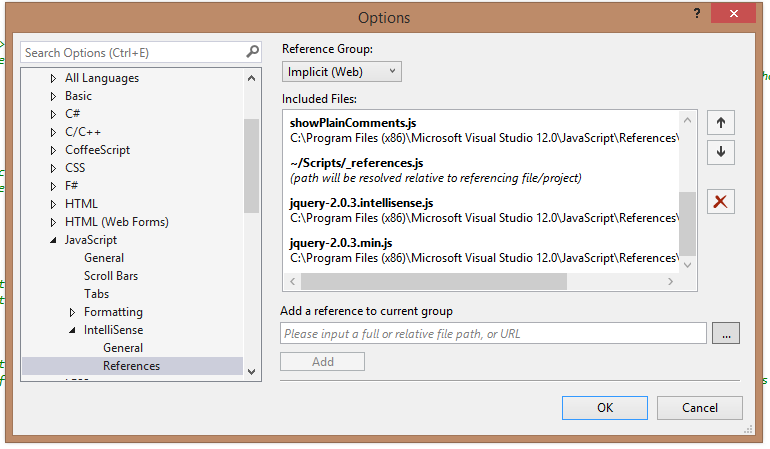
Domyślnie jakiś plik Intellisense do jQuery istnieje, ale lepiej dodać do folderu swój plik i potem odwołać się do niego.
Teraz powinieneś mieć Intellisense do funkcji Jquery bez względu na to czy plik jQuery istnieje na stronie czy nie.
Dla pewności nawet sprawdziłem.