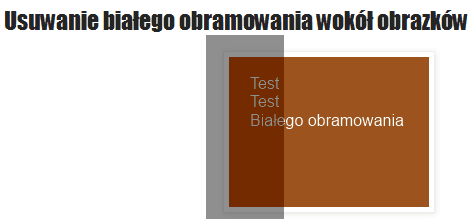
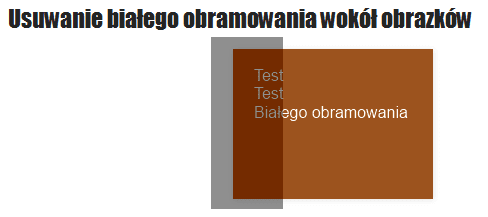
Ramy Dzisiaj mam dobry dzień, jeśli chodzi o blog.Pierwszy raz od wielu miesięcy otrzymałem masę komentarzy w ciągu jednego dnia.W swoim wpisie “O tym, jak dodać album zdjęć do Bloggera” otrzymałem komentarz z prośbą o poradę w sprawie białego obramowania wokół obrazków. Jak widać na rysunku poniżej ten domyślny styl, który jest dodawany do każdego obrazka może psuć widok całego bloga.
Z mojej strony przypomniałem sobie ,że też mam ten problem i go nie rozwiązałem jak do tej pory.
Lokalizowanie problemu
Pierwsze pytania brzmiało, co powoduje ten problem ? Konkretnie, który nagłówek w CSS. Tutaj zadziwiłem sam siebie, ponieważ moja dotychczasowa wiedza na temat CSS okazała się dużo lepsza niż sądziłem, a bez niej nie poradziłbym sobie. 
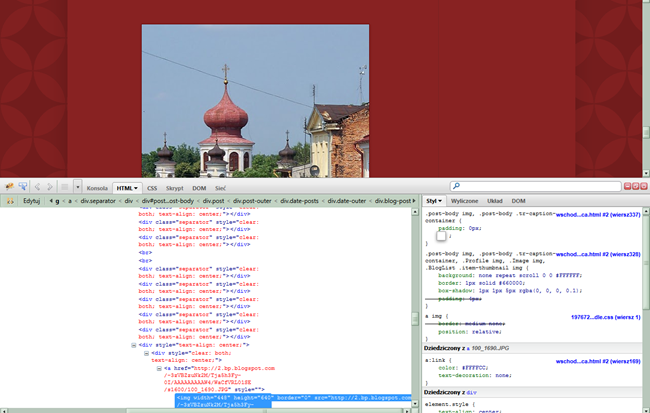
Używając wtyczki w FireFoxie, która nazywa się “FireBug” zlokalizowałem konkretny nagłówek powodujący obramowanie. FireBug to dobre narzędzie, nawet może jak nie najlepsze narzędzie dla programistów WEB. Pozwala ono na zmianę styli CSS dynamicznie po stronie klienta. Jak widać na obrazku powyżej usunąłem białe obramowanie i już wiedziałem, że jestem na dobrej drodze.
Okej więc znalazłem przyczynę problemu, ale jak mam zademonstrować naprawę. Moje obrazki nie mają tego obramowania to fakt…, tylko że ten fakt wynika z tego, że edytuje swoje wpisy w programie Windows Live Writer.
Co oznacza, że każdy obrazek, który niby nie ma ramki tak naprawdę ma dołączony styl do siebie nie zależny od głównego stylu w CSS. Oznacza to ,że większość starych wpisów przy każdym obrazku ma trochę więcej kodu HTML niż jest to potrzebne jak właśnie obrazki w tym wpisie. Pogrubiłem najważniejszą część.
<img style="background-image: none; border-bottom: 0px; border-left: 0px; padding-left: 0px; padding-right: 0px; display: inline; border-top: 0px; border-right: 0px; padding-top: 0px" title="Potenga FireBuga" border="0" alt="Potenga FireBuga" src="$Potenga FireBuga_thumb[3].png" width="650" height="413">
Jest to w pewnym sensie rozwiązanie, ale nie tego chcemy.
Uświadomiwszy sobie, że ukrywałem ten problem na swoim blogu, postanowiłem naprawić go też i u siebie. Chociaż na białym tle trudno zauważyć białe obramowanie. 
Co oznacza, że nie miałem żadnych trudności z przedstawieniem rozwiązania tego problemu.
Usuwania białego tła
Jak zapewne wiesz większość istotnych styli można zmienić w “Projektancie szablonów Blogger”. Wywołać go można poprzez zakładkę“Projekt” ,a potem link “Projektant szablonów” . Nie obejmuje on jedna białego obramowania wokół obrazków więc wszystko co do tej pory napisałem w tym wpisie nie poszło na marne. 
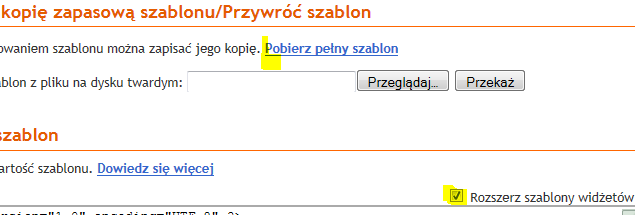
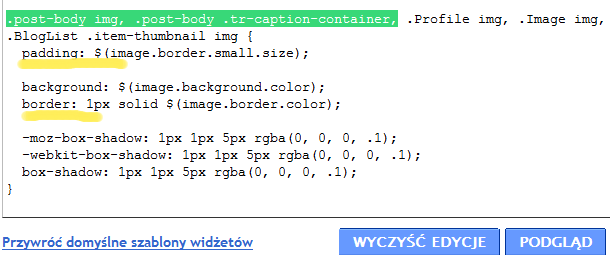
Trzeba edytować bezpośrednio szablon. Okno edycji wywołuje się poprzez zakładkę “Projekt” ,a potem “Edytuj kod HTML”. Przed bezpośrednią edycją szablonu warto zapisać sobie dotychczasowy szablon na wypadek, gdy coś eksploduje. Zaznaczyłem na żółto tę opcję. 
Mając kopię zapasową stylu bloga bez problemów można odtworzyć swój stary szablon. Warto też w czasie edycji zaznaczyć opcję “Rozszerz szablon widżetów” ,ale w tym wypadku nie jest to potrzebne, ponieważ nie edytujemy zawartość widżetów.
Teraz przyszedł czas na wyszukiwanie naszych nagłówków CSS. Szukany nagłówek jest następujący:
.post-body img, .post-body .tr-caption-container
A to jego pełna nazwa:
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img
Te nagłówki łatwo odnaleźć za pomocą wyszukiwarki. Bez względu na jej rodzaj na pewno posiada ona wbudowaną funkcję szukania fragmentów tekstu. 
Tutaj trzeba zmienić tylko “border” na 0px. Okazuje się, że oprócz białego obramowania obrazki też mają 1 piksel czarnego obramowania. Trzeba mieć dobre oko.
Co do białego obramowania, które wynika z właściwości “padding” nie ma ona wartości liczbowej.Trzeba tutaj zmienić zmienną, która się odnosi do tej wielkości.
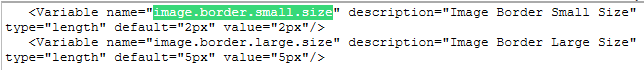
Poszukujemy kolejnego fragment kodu
image.border.small.size 
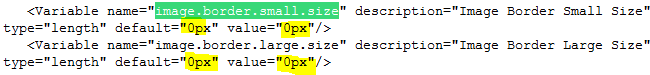
Jak widać jest tutaj nie jedna zmienna ,a dwie zmienne, które po swojej nazwie angielskie informują o swoim działaniu. Te dwie zmienne określają wielkość białego obramowania. 
Zmieniając wielkość tych zmiennych na 0px pozbędziemy się białego obramowania. Zaznaczyłem je na żółto.
Dla pewności uruchomiłem jeszcze raz wpis tymczasowy, który napisałem z poziomu Bloggera. Jak widać obramowanie zniknęło. 
Sprawdziłem też swoje poprzednie wpisy dla pewności czy coś się nie rozsypało. Wszystko jest porządku. Zatem tak należy postępować aby pozbyć się białego obramowania.