W poprzednim wpisie opisałem jak w WinRt możemy się zalogować do Facebook i wysłać wiadomości. Sieci społecznościowe są dzisiaj w modzie dlatego pomyślałem sobie dlaczego nie zrobić podobnej aplikacji testowej dla Twitter-a.
Marketing aplikacji wszędzie marketing aplikacji. Jak o niej nie mówią to źle. ![]() Wygrałeś coś w naszej aplikacji musisz się tym pochwalić na cały świat.
Wygrałeś coś w naszej aplikacji musisz się tym pochwalić na cały świat.
W tym wpisie napiszę aplikację WinRT, która zaloguje nas do Twittera oraz wyślę wiadomość.
Tworzenie Aplikacji Twitter
Podobnie jak z Facebookiem, zanim przejdziemy do pisania kodu musimy stworzyć aplikację po stronie Twittera.
Wejdź na stronę https://dev.twitter.com/ i odszukaj link zatytułowany “Create an app”.
Później odpowiednio nazwij swoją aplikację pamiętaj ,że nie może ona w sobie zawierać nazwy “Twitter”.
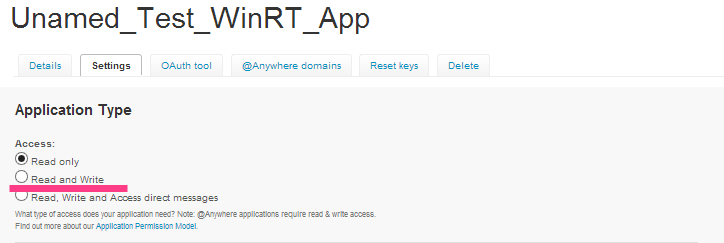
Po utworzeniu aplikacji w zakładce settings ustaw opcję aplikacji na “Read and Write”. Domyślnie aplikacja tylko ma prawa odczytywać wiadomości. Nasza aplikacja WinRT będzie wysłać wiadomości ,a do tego musimy mieć pozwolenie typu “Write”.
Twitter także ciebie poinformuje ,że zmiany w ustawieniach aplikacji nie są natychmiastowe więc aplikację WinRT może tymczasowo nadal nie działać.
To wszystko co musimy zrobić ,aby przetestować tą aplikację. No, chyba że nie masz jeszcze konta Twitter,![]() do którego będziemy wysłać wiadomości.
do którego będziemy wysłać wiadomości.
Zapisz “Consumer Key” i “Consumer Key” oraz “Api CallBackUrl” swojej aplikacji Twitter będą one potrzebne później.
Pomocnicze biblioteki
Nie będziemy pisać swojego API do Twitter tym bardziej czytać jego dokumentację. Na NuGet-cie istnieją wiele gotowych bibliotek.
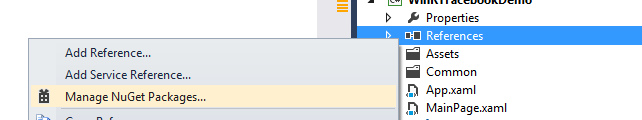
Aby dodać gotowe SDK do projektu wystarczy kliknąć prawym przyciskiem myszki na katalog “References” i z wywołanego meni kontekstowe wybrać “Manage NuGet Packages”.
Z NuGet-a można pobierać przeróżne dodatkowe biblioteki ,ale na chwilę obecną interesuje nas biblioteki, które pomogą na wysłać komunikaty do Twittera.
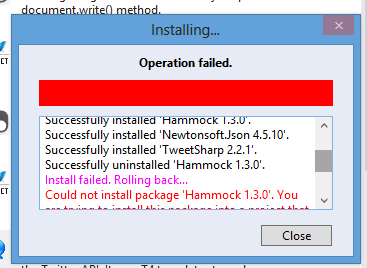
Najbardziej popularną biblioteką do wysłania zapytań do Twittera jest “TweetSharp”. Niestety na czas tego wpisu biblioteka ,a raczej jej wspomagające biblioteki nie są kontatybilne z .NET 4.5.
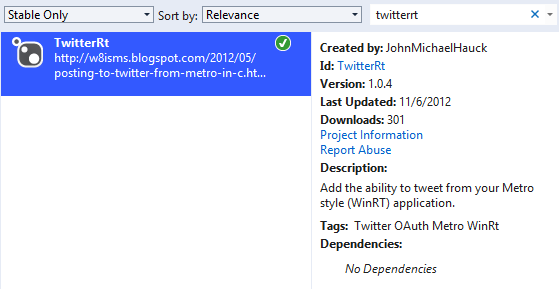
Na szczęście istnieją inne rozwiązania. Jak widać ktoś napisał proste klasy do WinRT, które pomogą nam w korzystaniu aplikacji.
Więcej o bibliotece TwitterRt można przeczytać tutaj.
Wszystko jest już gotowe więc bierzmy się za pisanie aplikacji WinRT.
Piszemy aplikację WinRT
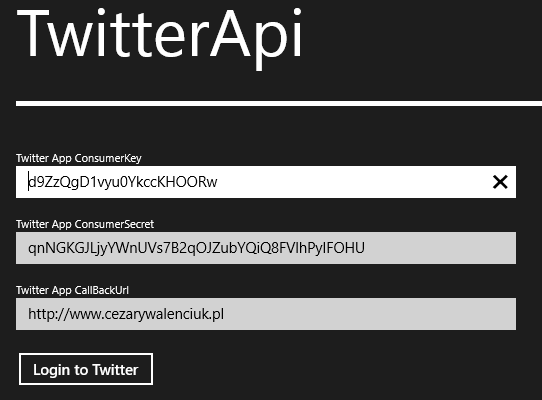
Interfejs aplikacji jest prosty zawiera on proste TextBox, które mogą być przez ciebie uzupełnione. Po opublikowaniu tego wpisu planuje zresetować swoje klucze więc się nie zdziw jeśli aplikacja z tymi parametrami nie zadziała.
Kod XAML znajduje się poniżej. Tak ja w aplikacji Facebook-owej po zalogowaniu wyświetlić się kolejny textbox i przycisk, który będzie wysyłał wiadomości. Tym razem postanowiłem zrezygnować z MessageDialog-a i przebieg wszystkich operacji jest wyświetlany po prawej stronie aplikacji.
<Page
x:Class="WinRTTwitterAppDemo.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinRTTwitterAppDemo"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Grid Margin="100">
<Grid.RowDefinitions>
<RowDefinition Height="25*"/>
<RowDefinition Height="117*"/>
</Grid.RowDefinitions>
<TextBlock Text="TwitterApi" FontSize="65" />
<Rectangle Height="5" Fill="White" Margin="0,76,0,19" />
<StackPanel Grid.Row="1" Width="500" HorizontalAlignment="Left" >
<TextBlock Text="Twitter App ConsumerKey" />
<TextBox x:Name="Tx_TwitterAppConsumerKey" Margin="0,0,0,20" Text="d9ZzQgD1vyu0YkccKHOORw" />
<TextBlock Text="Twitter App ConsumerSecret" />
<TextBox x:Name="Tx_TwitterAppConsumerSecret" Margin="0,0,0,20" Text="qnNGKGJLjyYWnUVs7B2qOJZubYQiQ8FVlhPyIFOHU" />
<TextBlock Text="Twitter App CallBackUrl" />
<TextBox x:Name="Tx_TwitterCallBackUrl" Margin="0,0,0,20" Text="http://www.cezarywalenciuk.pl" />
<Button Content="Login to Twitter" HorizontalAlignment="Left" Click="AuthenticationButton_Click" />
<StackPanel x:Name="StackSendMessage" Visibility="Collapsed" >
<TextBlock Text="Twoja wiadomość" />
<TextBox x:Name="Tx_Twitter_Message" Height="207" />
<Button x:Name="btnSend" Content="Wyślij" Margin="0,20,0,0" Width="490" VerticalAlignment="Bottom" Click="TweetButton_Click" />
</StackPanel>
</StackPanel>
<StackPanel Grid.Row="1" HorizontalAlignment="Right" Width="500">
<TextBlock Text="Api Result:" Margin="0,20,0,0" />
<TextBlock x:Name="Tx_Status" Height="433" />
</StackPanel>
</Grid>
</Grid>
</Page>Użycie biblioteki TwitterRT jest dziecinie proste.
Instancja klasy TwitterRT przyjmuje jako parametr klucz aplikacji “TwitterConsumerKey” jak i jej adres zwrotny w tym przypadku jest to adres mojego bloga.
private async void AuthenticationButton_Click(object sender, RoutedEventArgs e)
{
TwitterRtInstance = new TwitterRt(Tx_TwitterAppConsumerKey.Text, Tx_TwitterAppConsumerSecret.Text,
Tx_TwitterCallBackUrl.Text);
await TwitterRtInstance.GainAccessToTwitter();
Tx_Status.Text = TwitterRtInstance.Status;
if (TwitterRtInstance.Status.Contains("granted"))
{
StackSendMessage.Visibility = Visibility.Visible;
}
else
{
Tx_Status.Text += "\nByć może wystąpił problem z przejściem Api z Read do Read and Write";
}
}Dzięki potędze nowych słów kluczowych w C# ”async” i “await” kod asynchroniczny, który loguje nas do Twitter-a nie musi być rozbijany na zdarzenia zakończenia tego asynchronicznego procesu.
Jeśli status zawiera sobie słowo “granted” wtedy wiemy ,że logowanie przebiegło pomyślnie. W przeciwnym wypadku status jest wyświetlany w polu tekstowym po prawej stronie aplikacji.
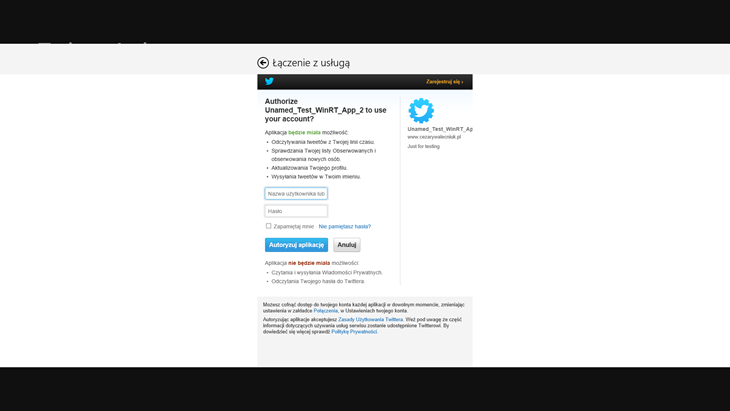
W trakcie logowania użytkownik zostanie tymczasowo odseparowany od naszej aplikacji.
TwitterRT korzysta z “WebAuthentiactionBroker”. Widać to po oknie dialogowym, który zasłania nam całą aplikację.
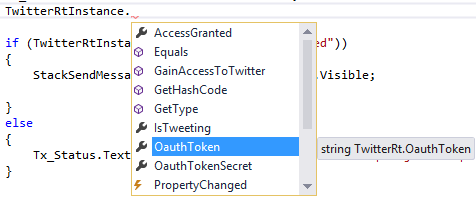
A co się stało z token świadczącym o zalogowaniu użytkownika. Nigdzie on nie zginą jest on przetrzymywany w instancji klasy TwitterRT po udanym zalogowaniu.
Wysłanie wiadomości jest również dziecinnie łatwe.
private async void TweetButton_Click(object sender, RoutedEventArgs e)
{
await TwitterRtInstance.UpdateStatus(Tx_Twitter_Message.Text);
Tx_Status.Text = TwitterRtInstance.Status;
}Do parametru metody UpdateStatus dodajemy treść naszej wiadomości i to wszystko.
Miłego pisania aplikacji WinRT ![]() .
.