JS AllmanJeśli pracowałeś z JavaScript przez bardzo długi czas to zapewne wiesz ,że JavaScript ma szczególny format nawiasów klamrowych.
Nie chodzi jednak tutaj tylko o styl formatowania ustalonych przez programistów. Istnieje pewien poważny powód, dla którego powinieneś zwrócić na to uwagę. Nawias klamrowy w złej linii może zniszczyć twój kod JavaScript.
Allman, K&R, JavaScript i ty
Poniżej znajduję się kod JavaScript i HTML, który ilustruje problem.
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>JavaScript Test</title>
<script>
var good = function() {
return {
sum: 12
};
};
var bad = function() {
return
{
sum: 12
};
};
</script>
</head>
<body>
<form id="form1" runat="server">
<input id="btnGood" onclick="alert(good().sum);" type="button" value="Good" />
<input id="btnBad" onclick="alert(bad().sum);" type="button" value="Bad" />
</form>
</body>
</html>Zauważ ,że przy funkcji “good” nawias klamrowy przy wrażeniu return jest na tym samym poziomie.
Umieszczanie nawiasu klamrowego na tym samym poziomie co wyrażenie kontrolne nazywa się stylem K&R. Styl ten jest domyślny w wielu językach ,ale w przypadku JavaScript istnieje jeszcze głębszy powód – obiektowy powód.
Istnieje jeszcze alternatywny styl kodowania, który nazywa się Allman.* Jest on pospolity w T-SQL i w Pascalu oraz oczywiście w C#. Funkcja “Bad” obrazuje ten styl. Po wyrażeniu kontrolny nawias klamrowy występuje po nowej linii.
Teraz, jeśli uruchomisz obie funkcję zobaczysz ,że tylko funkcja “Good” zwraca obiekt.
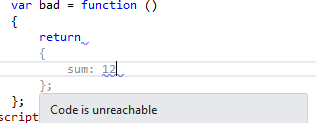
Funkcja “bad” nic nie zwraca o czym informuje nawet Visual Studio.
Wyrażenie return nie zwraca uwagi na dalsze wyrażenia po nowej linii. Co oznacza ,że funkcja “bad” jest obecnie równoznaczna z tym wyrażeniem.
var bad = function ()
{
return;
};FireBug w moim przykładzie potraktuje to, jak błąd typu, ponieważ funkcja “alert” nie może wyświetlić czegoś czego nie ma. Funkcja “bad()” zwraca typ “undefined”.
Dlatego najlepiej pewnych przyzwyczajeń z innych języków nie przenosić do JavaScript, mimo iż wydaje się ,że nie ma to znaczenia.