Vs VueSzablon 2 W poprzednim wpisie pokazałem jak szybko zacząć pracę z Angular i Visual Studio Code. Obecnie jednak istnieje wiele innych popularnych framework-ów javascript. Jednym z nich jest Vue.js. Jest on dużo prostszy niż Angular i React.js. Dlatego często jest wybierany jako alternatywa.
Zobaczmy więc jak łatwo z nim przygotować środowisko do pracy nad pierwszą aplikacją Vue.js
Vue.js podobnie jak Angular i React używa komponentów, routingu i itp. Jego zaletą jest fakt, że sam sobie nie dodaje mnóstwa bibliotek. Zamiast tego później wybierasz z czego chcesz korzystać. Przykładowo, jeśli chcesz korzystać z menadżera stanów, to go instalujesz.
Vue.js powstał więc z myślą o szybkości. Ten fakt dotyczy też tego, że nie wciska ci wszystkich funkcjonalności za jednym zamachem .
Zanim zaczniesz pracę pamiętaj by sprawdzić czy masz zainstalowaną najnowszą wersje NodeJs. Obecnie w świecie JavaScript wszystko się instaluje przez system paczek NPM. Nie ma ściągania kodu ze stron internetowych tak, jak kiedyś.
Vue.js
Uruchom Visual Studio Code i wybierz folder swojej pracy.
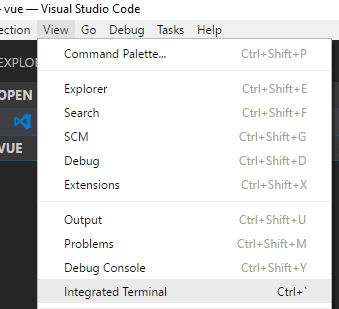
Otwórz teraz terminal. Będzie nam potrzebny do uruchomienia systemu paczek NPM. Tak zainstalujemy wszystko, co nam jest potrzebne.
Każdy obecny framework JavaScript ma swój własny system CLI. W poprzednim wpisie użyliśmy Angular CLI do stworzenia nowej aplikacji. Podobnie jest z Vue.js.
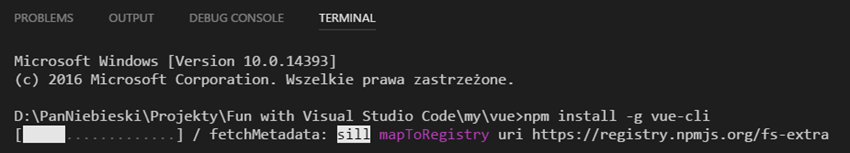
npm install -g vue-cli
Paczkę odpowiadającą za system tworzenia aplikacji VUE instalujemy globalnie, czyli w obszarze niezależnym od konkretnego projektu. Dlatego po poleceniu install wstawiamy flagę –g.
Instalacja potrwa kilka sekund. Teraz w konsoli mamy do dyspozycji polecenie vue. Przy pomocy tego polecenia możemy stworzyć aplikację VUE na podstawie gotowego szablonu.
vue init webpack my-vue-app
Nazwa folderu i aplikacji u mnie to “my-vue-app”. Ty jednak możesz wpisać cokolwiek innego.
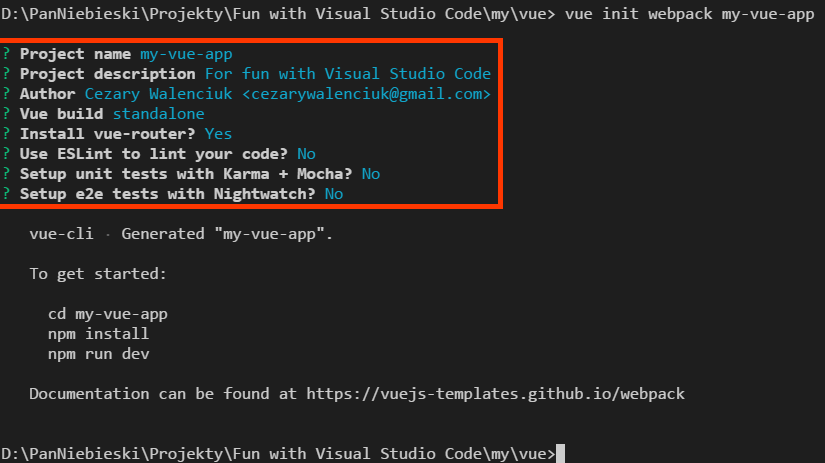
Po uruchomieniu polecenia otrzymasz listę pytań.
Jak powinna się nazywać twoja aplikacja? Jaki powinna mieć opis? Kto jest autorem tej aplikacji? W następnej opcji wybierz koniecznie “standalone” inaczej nie będziesz mógł tworzyć szablonów.
W następnym pytaniu wybrałem instalację podpaczki vue-router. Nie jest ona konieczna przy prostej aplikacji hello world, ale w aplikacji, w której planujemy wiele podstron paczka jest obowiązkowa.
Potem kreator sugeruje ci instalację pomocniczych narzędzi JavaScript. EsLint analizuje twój kod JavaScript i sugeruje jego poprawę. Karma to biblioteka służąca do tworzenia testów jednostkowych. Nightwatch służy do testów całościowych, które sprawdzą cały przepływ aplikacji.
D:\PanNiebieski\Projekty\Fun with Visual Studio Code\my\vue> vue init webpack my-vue-app
? Project name my-vue-app
? Project description For fun with Visual Studio Code
? Author Cezary Walenciuk <cezarywalenciuk@gmail.com>
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No
? Setup unit tests with Karma + Mocha? No
? Setup e2e tests with Nightwatch? No
vue-cli · Generated "my-vue-app".
To get started:
cd my-vue-app
npm install
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
Po uzupełnieniu tych pytań utworzysz aplikację VUE. Konsola podpowiada co trzeba zrobić dalej, by uruchomić aplikację.
Najpierw jednak otwórz folder z utworzoną aplikacją VUE.
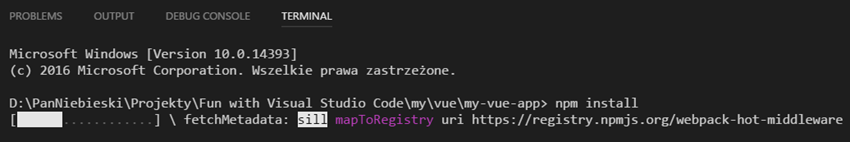
Aplikacja została utworzona, ale referencje do paczek nie zostały jeszcze uzupełnione.
npm install
Używając komendy npm install zostaną zainstalowane paczki z których korzysta VUE.js
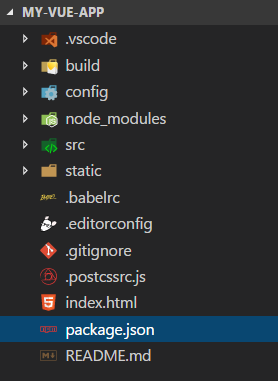
Jakie paczki mają być zainstalowane? To jest określone w pliku package.json
Może zwrócić uwagę na rozbicie paczek na “dependencies” i “devdependencies”. Jak widać ta druga opcja wymaga większej ilości paczek.
{
"name": "my-vue-app",
"version": "1.0.0",
"description": "For fun with Visual Studio Code",
"author": "Cezary Walenciuk <cezarywalenciuk@gmail.com>",
"private": true,
"scripts": {
"dev": "node build/dev-server.js",
"start": "npm run dev",
"build": "node build/build.js"
},
"dependencies": {
"vue": "^2.4.2",
"vue-router": "^2.7.0"
},
"devDependencies": {
"autoprefixer": "^7.1.2",
"babel-core": "^6.22.1",
"babel-loader": "^7.1.1",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-preset-env": "^1.3.2",
"babel-preset-stage-2": "^6.22.0",
"babel-register": "^6.22.0",
"chalk": "^2.0.1",
"connect-history-api-fallback": "^1.3.0",
"copy-webpack-plugin": "^4.0.1",
"css-loader": "^0.28.0",
"eventsource-polyfill": "^0.9.6",
"express": "^4.14.1",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^1.1.4",
"friendly-errors-webpack-plugin": "^1.6.1",
"html-webpack-plugin": "^2.30.1",
"http-proxy-middleware": "^0.17.3",
"webpack-bundle-analyzer": "^2.9.0",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"opn": "^5.1.0",
"optimize-css-assets-webpack-plugin": "^3.2.0",
"ora": "^1.2.0",
"rimraf": "^2.6.0",
"url-loader": "^0.5.8",
"vue-loader": "^13.0.4",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.4.2",
"portfinder": "^1.0.13",
"webpack": "^3.6.0",
"webpack-dev-middleware": "^1.12.0",
"webpack-hot-middleware": "^2.18.2",
"webpack-merge": "^4.1.0"
},
"engines": {
"node": ">= 4.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
Paczki w devdependencies; są to paczki JS, które nam pomagają w tworzeniu aplikacji. Nie zostaną one umieszczone w aplikacji, gdy będziemy ją oglądać w oknie przeglądarki.
Przykładowo paczka “express” w devdependencies to paczka serwerowa NodeJs, która pozwala na tworzenie i uruchamianie serwera stron internetowych. Serwera jak “Apache” czy “IIS”.
Tylko paczka VUE zostanie wystawiona po stronie klienta przeglądarki. Obecnie mamy tylko dwie paczki.
"dependencies": {
"vue": "^2.4.2",
"vue-router": "^2.7.0"
},
Po uzupełnieniu referencji do paczek JavaScript, aplikacja może zostać uruchomiona następującym poleceniem.
npm run dev
Otworzy się tobie następująca strona internetowa.
Jak to wszystko powstało? Otwierając ponownie plik “package.json” możesz zobaczyć, co robi polecenie “dev”.
{
"name": "my-vue-app",
"version": "1.0.0",
"description": "For fun with Visual Studio Code",
"author": "Cezary Walenciuk <cezarywalenciuk@gmail.com>",
"private": true,
"scripts": {
"dev": "node build/dev-server.js",
"start": "npm run dev",
"build": "node build/build.js"
},
Polecenie dev uruchamia serwerowy silnik Node.js, a ten przetwarza plik “dev-server.js”. Jak sama nazwa wskazuje odpowiada on za uruchomienia serwera lokalnego Express.
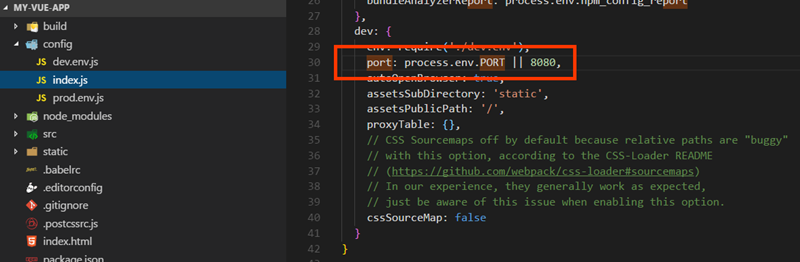
Kod definicji serwera jest trochę złożony. Jest nawet w nim podział na środowiska “produkcyjne” i “ developerskie”. Porty i definicje środowisk znajdują się w pliku index.js. Tam też można zmienić port do swoich potrzeb.
Przejdźmy jednak do samego tworzenia aplikacji internetowej przy użyciu VUE.
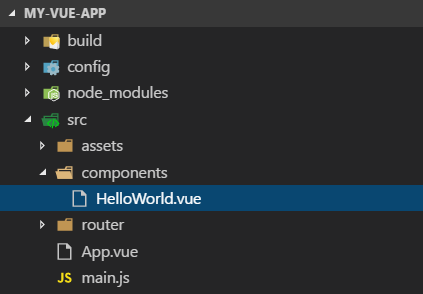
Znajdź plik src/componenets/HelloWorld.vue. Strony są tworzone w takich szablonach. Później za nas zostaną odpowiednio skompilowane na strony HTML.
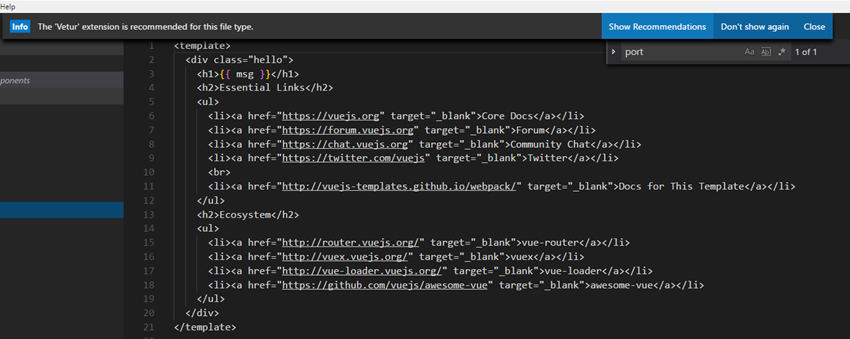
Gdy go otworzysz zobaczysz, że składnia kodu w ogóle nie jest koloryzowana. Visual Studio Code zasugeruje ci pewien dodatek, który rozwiąże ten problem.
Zainstaluję więc dodatek do Visual Studio Code - “Vetur”.
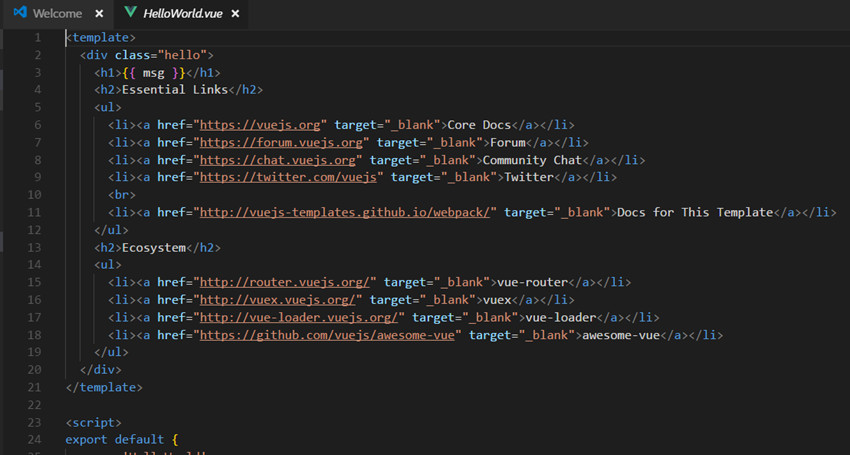
Teraz jest dużo lepiej
Jeśli masz doświadczenia z Angular 1.X.X możesz być pozytywnie zaskoczony. Składnia powiązań danych wygląda bardzo podobnie.
<template>
<div class="hello">
<h1>{{ msg }}</h1>
Jak widzisz główny nagłówek strony jest określony na podstawie powiązania z właściwością “msg”. Jest ona zwracana przez JavaScript trochę poniżej pliku “HelloWorld.vue”.
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
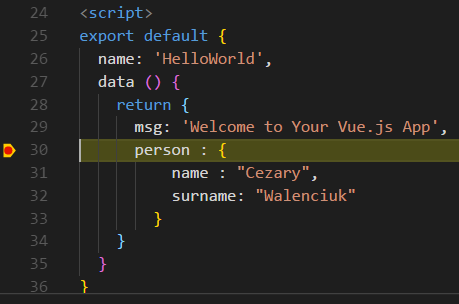
Do małej zabawy dodałem swoje własne właściwości.
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App',
person : {
name : "Cezary",
surname: "Walenciuk"
}
}
}
}
</script>
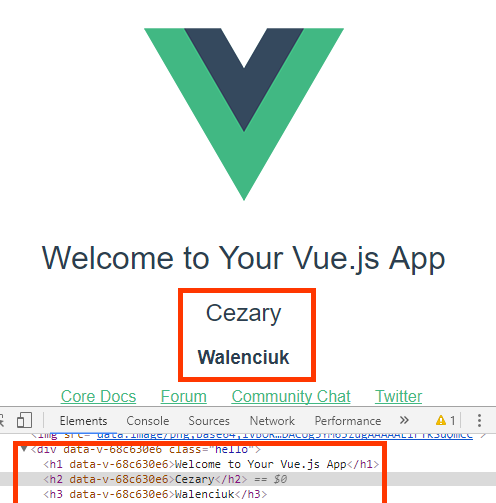
W podobny sposób mogę je powiązać z nagłówkami.
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>{{ person.name }}</h2>
<h3>{{ person.surname }}</h3>
<ul>
Jak widzisz na stronie internetowej zostaną one odpowiednio wyświetlone.
Jak debugować aplikacje VUE w Visual Studio Code?
Debugowanie
Jeśli czytałeś poprzedni wpis na temat uruchomienia Angulara to, co teraz zobaczysz będzie powtórką z poprzedniego wpisu.
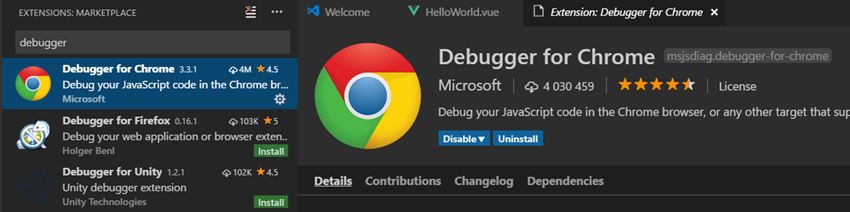
Zainstaluję dodatek “Debugger for Chrome” do Visual Studio Code. Alternatywnie możesz zainstalować inny debugger do innej przeglądarki jak FireFox.
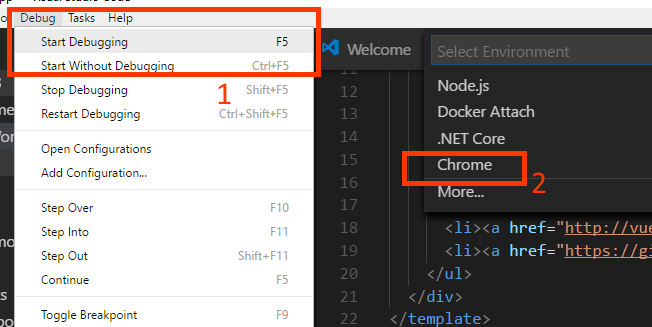
Aby debugować trzeba utworzyć plik “lanuch.json”. Wygenerowanie pliku jest bardzo proste. Wystarczy wybrać z menu opcję Debug –> Start Debugging.
A potem wybrać środowisko “Chrome”.
Do utworzonego pliku “lanuch.json” trzeba jeszcze dodać definicję powiązania przeglądarki z Visual Studio Code.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceRoot}"
},
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceFolder}"
}
]
}
Pamiętaj o odświeżeniu okna przeglądarki, aby uruchomić proces debugowania aplikacji.
Teraz przy użyciu breakpoint-ów możesz analizować kod aplikacji VUE.
Mimo iż na poziomie Visual Studio Code operujemy na plikach VUE, a nie HTML debugowanie przechodzi bez żadnych problemów.
Teraz możesz zacząć swoją zabawę z Visual Studio Code i frameworkiem VUE.