VS ReactSzablon 3 React.js jest to popularny framework JavaScript stworzony przez Facebook. Visual Studio Code nie potrzebuje żadnych dodatków aby mieć Intellisense do React.
Jest to trzeci wpis z cyklu “jak zacząć z gotowym szablonem”. W poprzednich wpisach omówiłem jak zacząć pracę z Vue.js i Angular. Teraz przyszedł na trzeciego tytana, czyli React.js.
Tak jak wcześniej, zanim zaczniesz swoją zabawę sprawdź czy masz zainstalowaną najnowszą wersje Node.js
Obecnie przy użyciu systemu NPM instalujemy wszystkie biblioteki JavaScript. Czasy pobierania skryptów ze stron internetowych dawno się skończyły.
Tworzenie aplikacji
Uruchom Visual Studio Code.
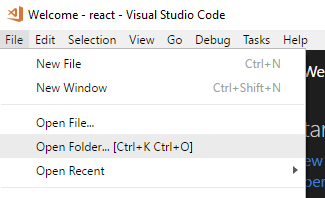
Otwórz folder, w którym chce utworzyć aplikację.
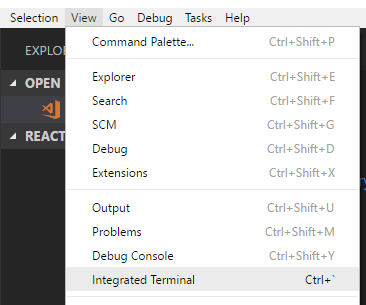
Teraz uruchom Terminal. Wpiszemy odpowiednie polecenia do systemu paczek NPM, aby zainstalować React.js do naszego folderu.
Wcześniej widzieliśmy, że frameworki takie jak Angular czy Vue mają swoje podsystemy, które pomagają w utworzeniu ich aplikacji. Z React.js nie jest inaczej. Najpierw musimy zainstalować globalnie system służący do tworzenia aplikacji React z gotowych szablonów.
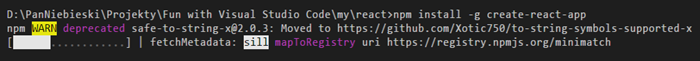
npm install -g create-react-appInstalujemy paczki globalnie, gdy dodajemy flagę “-g”. Paczka ta będzie zapisana w naszym systemie i aby z niej ponownie skorzystać nie będziemy musieli jej instalować ponownie.
Poczekaj, aż wszystko się zainstaluje. Teraz możesz utworzyć aplikacje React wpisując następującą komendę.
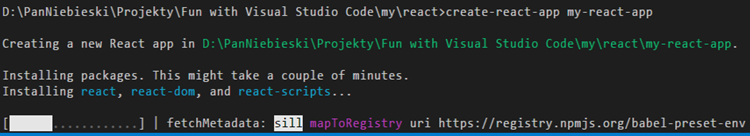
create-react-app my-react-appJa swoją aplikację zatytułowałem “my-react-app”.
Instalacja Reacta w przeciwieństwie do Angular i Vue może trwać naprawdę długo. Komunikat o odczekaniu paru minut jest tutaj więc na miejscu.
Po skończeniu instalacji otrzymasz prostą instrukcje co trzeba robić dalej.
Success! Created my-react-app at D:\PanNiebieski\Projekty\Fun with Visual Studio Code\my\react\my-react-app
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd my-react-app
npm start
Happy hacking!
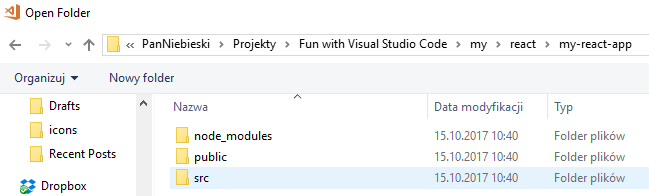
Otwórz folder tej aplikacji.
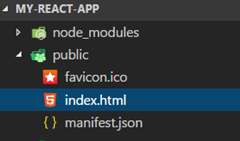
Zawartość gotowego szablonu React.js wygląda tak.
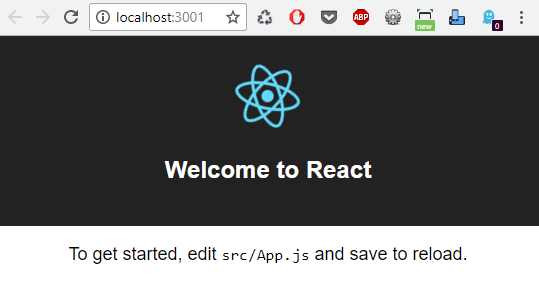
Do uruchomienia serwera i aplikacji React.js wystarczy wpisać
npm startWszystko działa
Jeśli jesteś ciekaw co dokładnie skrypt npm start zrobił – możesz otworzyć plik package.json i zobaczyć definicję skryptu start.
{
"name": "my-react-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^16.0.0",
"react-dom": "^16.0.0",
"react-scripts": "1.0.14"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
}
Jak widać polecenie start uruchamia wbudowany skrypt react-a. Jak React.js działa?
Otwórz plik App.js aby zobaczyć fragment kodu HTML, który wyświetla się na stronie startowej.
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
</header>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
</div>
);
}
}
export default App;
W pliku index.js widać jak ten fragment kodu HTML z App.js jest umieszczany do elementy HTML o id “root”.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
registerServiceWorker();
Wydaje się to proste, dlatego stworze swój mały komponent do aplikacji i go dodam.
Do folderu “src” dodaj nowy plik. Ja go nazwałem My.js. Do niego na wzór kodu z App.js stworzyłem swój prosty kod dodający akapit.
import React, { Component } from 'react';
class My extends Component {
render() {
return (
<p>
Mój tekst
</p>
);
}
}
export default My;
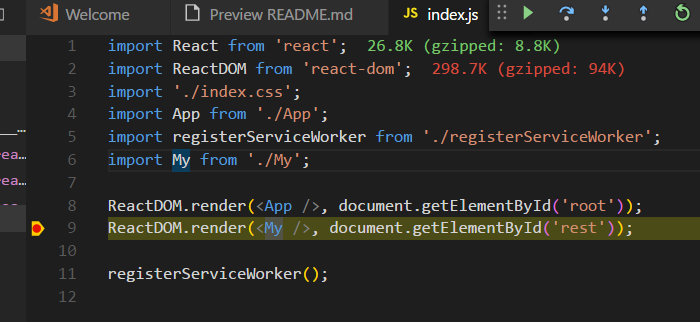
Spróbujmy go wyrenderować analogicznie do elementy App.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
import My from './My';
ReactDOM.render(<App />, document.getElementById('root'));
ReactDOM.render(<My />, document.getElementById('rest'));
registerServiceWorker();
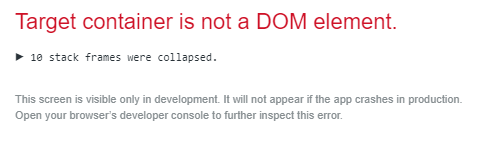
Oczywiście zapomniałem jeszcze o jednej prostej rzeczy. Trzeba dodaj element z id “rest” do strony bazowej HTML. Gdzie ona jest.
Ten bazowy HTML, do którego doklejamy elementy react.js Znajduje się w pliku index.html.
Wystarczy więc dodać element o odpowiednim id i…
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
<div id="rest"></div>
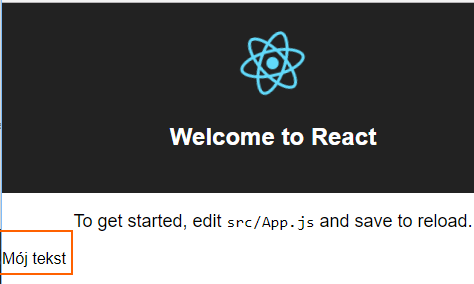
…wszystko działa
Debugowanie
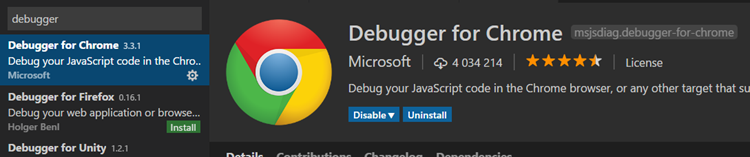
Po raz trzeci warto napisać jak przygotować Visual Studio Code do debugowania kodu. Trzeba zainstalować dodatek “debugger for Chrome”.
Jeśli jesteś fanem innej przeglądarki może zainstalować dla niej dedykowany dodatek do Visual Studio Code.
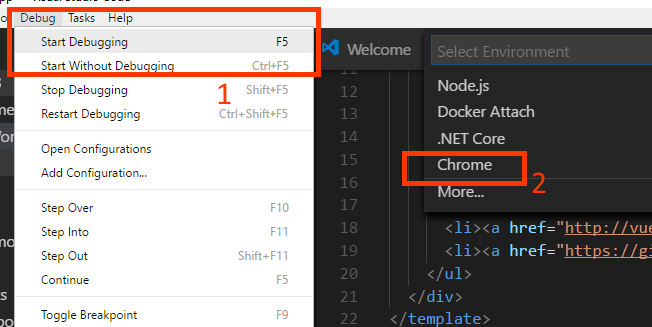
Aby debugować trzeba utworzyć plik “lanuch.json”. Wygenerowanie pliku jest bardzo proste. Wystarczy wybrać z menu opcję Debug –> Start Debugging.

A potem wybrać środowisko “Chrome”.
Do utworzonego pliku “lanuch.json” trzeba jeszcze dodać definicję powiązania przeglądarki z Visual Studio Code. Zmień także odpowiednio port adresu localhost. U mnie jest to port 3001.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:3001",
"webRoot": "${workspaceRoot}"
},
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceFolder}"
}
]
}
Pamiętaj aby odświeżyć okno przeglądarki aby uruchomić proces debugowania aplikacji.
Teraz przy użyciu breakpointów możesz analizować kod aplikacji React.js