VsCode Java Visual Studio Code całkiem niedawno ogłosił możliwość edytowania kod Javy. Jak jednak to wygląda w rzeczywistości. Zawodowo nie programuje w Javie, ale na potrzeby bloga czasami chce sprawdzić proste fragmenty kodu Javy. Przykładowo robiłem to dla cyklu na blogu o tytule “C# i Java: Porównanie składni i szybkie przypomnienie”.
Istnieje dużo artykułów a nawet prelekcji mówiących o tym jak Visual Studio Code z Javą jest cudowne i wspaniałe. Rzeczywistość jest jednak trochę inna. Otóż rozpoczęcie pracy nie było dla mnie takie intuicyjne. W pewnym momencie nawet chciałem się podać, ponieważ nie ma artykułu, który krok po kroku pokazał co trzeba zrobić by to wszystko działało.
Według blogów i filmików odpalasz Visual Studio Code przy folderze z projektu Javą i wszystko magicznie działa. Co, jednak jeśli chcesz zacząć pracę od zera. Co, jeśli świat Javy nie jest ci znany?
Chciałbym ci pokazać tą krótką podróż. Jak mi się udało stworzy środowisko pracy w Visual Studio Code do pracy z Javą oraz jak zrobić prosty szablon projektowy.
Zanim zaczniesz musisz do Visual Studio Code pobrać następujące dodatki.
Jeden wspiera składnie języka.
Drugi daje możliwość debugowania kodu.
Zauważyłem, że w sklepie dodatków jest także rozszerzenie, które łączy dwa poprzednie omówione dodatki w formie jednego.
Do łatwego uruchomienia kodu Javy warto zainstalować ten dodatek. Code Runner
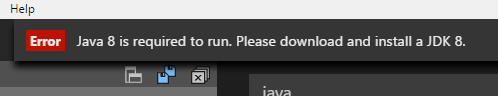
Stworzyłem prosty plik “a.java”. Od Visual Studio Code dostałem komunikat, że brakuje mi JDK 8. (Java 8 is required to run. Please download and install a JDK 8)
Nie ma problemu trzeba ściągnąć odpowiednią wersje JDK i zainstalować.
Tutaj jednak prawie się zatrzymałem. Pomimo instalacji i restartowania systemu i Visual Studio Code komunikat nie znikał. Miałem problem ze znalezieniem przyczyny, ale ostatecznie się udało.
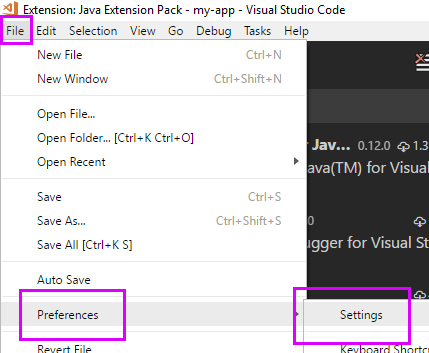
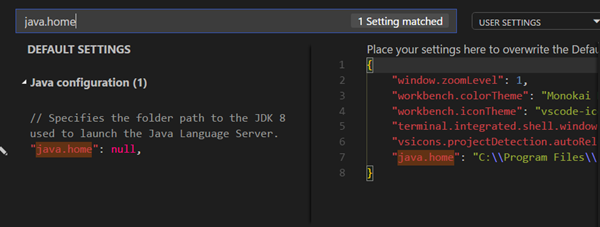
W konfiguracji Visual Studio Code ścieżka do Javy była u mnie pusta. Uzupełniłem więc parametr java.home miejsce gdzie znajduje się JDK.
U mnie była to ścieżka C:\Program Files\Java\jdk1.8.0_121
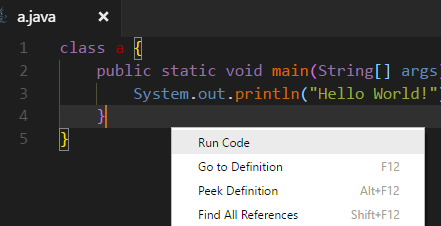
Mam więc plik Javy o nazwie “a”. Klasa pliku powinna nazywa się tak samo. Wszystko jest gotowe by uruchomić kod.
class a {
public static void main(String[] args) {
System.out.println("Hello World!"); // Display the string.
}
}
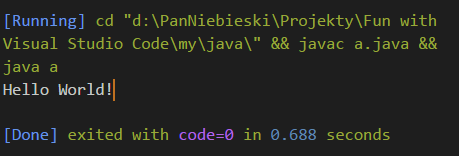
W terminalu za nas uruchomi się odpowiednie polecenie kompilacyjne i otrzymamy wynik kodu.
Jak na razie nasza zabawa z Javą miała tylko jedną przeszkodę. Co jednak z debugowanie kodu?
Problemy
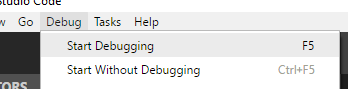
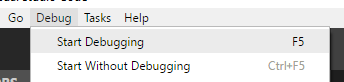
Zaczynamy debugowanie tak jak z każdy innym projektem - poprzez wybranie opcji z menu Debug –> Start Debugging.
Wybieramy potem opcję debugowania “Javy” i tworzy nam się plik konfiguracyjny.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "java",
"name": "Debug (Launch)-a",
"request": "launch",
"mainClass": "a",
"args": ""
},
{
"type": "java",
"name": "Debug (Attach)",
"request": "attach",
"hostName": "localhost",
"port": 0
}
]
}
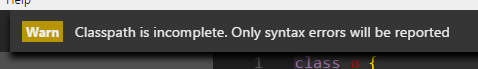
Niby wszystko jest w porządku. W końcu plik konfiguracyjny wskazuje na plik “a.java”. Niestety Visual Studio Code dam na następujące ostrzeżenie. “Classpath is incomplete. Only syntax errors will be reported”
Ostrzeżenie nie jest bardzo jasne, ale udało mi się znaleźć przyczynę. Okazuje się, że Visual Studio potrzebuje plików informacyjnych jak “.classpath” by rozumieć jak klasy i paczki są rozłożone w projekcie.
Co nam teraz pozostaje. Możemy stworzyć projekt w Eclipse i potem go otworzyć w Visual Studio Code albo…
…albo tak jak Visual Studio Code nas nauczyło wcześnie zobaczyć jak można tworzyć projekty Javy przy pomocy terminale. Takie narzędzie istnieje w świecie Javy i nazywa się Maven.
Maven pozwala na tworzenie przeróżnych projektów Javy przy użyciu poleceń tekstowych.
MVN, czyli Maven
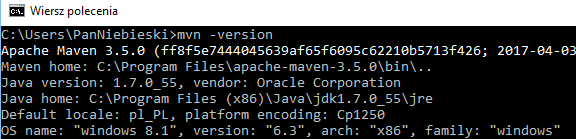
Instalacja Maven w systemie Windows jest bardzo złożona i myślę wymaga to oddzielnego wpisu. Ważne żebyś miał możliwość uruchomienie polecenia mvn w swojej konsoli.
To narzędzie nie zostało stworzone z myślą o Windows. Widać to po wykryciu systemu operacyjnego na 8, gdy ja mam Windows 10.
W terminalu Visual Studio Code uruchom następujące polecenie.
mvn archetype:generate -DgroupId=com.mycompany.app -DartifactId=my-app -DarchetypeArtifact
Id=maven-archetype-quickstart -DinteractiveMode=falseZostało ono ściągnięte z pierwszych kroków w tutorialu do Maven.
https://maven.apache.org/guides/getting-started/maven-in-five-minutes.html
Po utworzeniu aplikacji wejdź do folderu swojej aplikacji.
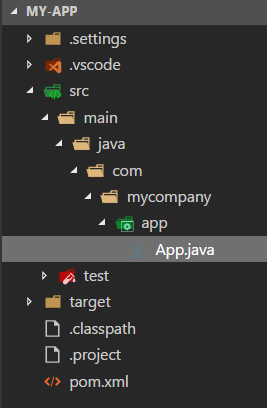
Ten szablon zawiera tylko jeden plik klasy. Jak się domyślasz w nim jest tylko kod tworzący napis “Hello World”.
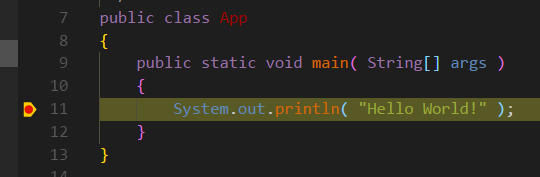
Teraz nie będziemy mieć problemów z debugowaniem, ponieważ mamy odpowiednie pliki konfiguracyjne jak .classpath i .project.
Wybierz jeszcze raz polecenie “Start Debugging”
Zostanie za ciebie utworzony plik konfiguracyjny, który zostanie uzupełniony na podstawie plików jak classpath.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "java",
"name": "Debug (Launch)-App<my-app>",
"request": "launch",
"mainClass": "com.mycompany.app.App",
"projectName": "my-app",
"args": ""
},
{
"type": "java",
"name": "Debug (Attach)",
"request": "attach",
"hostName": "localhost",
"port": 0
}
]
}
Breakpoint działają.
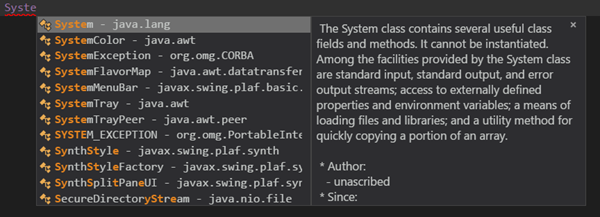
Visual Studio Code na pierwszy rzut oka ma bogatego pomocnika kodu. Trudno jest jednak określić mi czy rzeczywiście w nim można byłoby pisać poważne projekty.
A teraz mały bonus.
Bonus : MVN tworzenie paczki
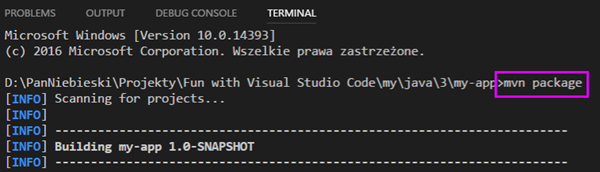
By utworzyć paczkę czy tak zwany JAR z naszej aplikacji wystarczy w terminale wpisać polecenie
code class="hljs cmd">mvn package
Nazwa paczki jest tworzona zgodnie z plikiem konfiguracyjnym “pom.xml”.
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.mycompany.app</groupId>
<artifactId>my-app</artifactId>
<packaging>jar</packaging>
<version>1.0-SNAPSHOT</version>
<name>my-app</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
</dependencies>
</project>
Plik Jar znajduje się w folderze target.
Kod z pliku JAR można uruchomić poniższym poleceniem.
java -cp target/my-app-1.0-SNAPSHOT.jar com.mycompany.app.AppMyślę, że tyle tobie wystarczy by zacząć pracę z Javą w Visual Studio Code. Cały teraz sekret polega na nauce poleceń Maven i poznaniu wszystkich dostępnych szablonów aplikacji Javy.