VS AngularSzablon 1 Jak zacząć naukę z Angular 5 i wyżej? Po pierwsze trzeba wybrać edytor. Ja wybrałem Visual Studio Code. Jest to bardzo dobry edytor, który jest dostępny na wielu platformach nie tylko Windows. Wcześniej na blogu przygotowałem osobny wpis na temat Visual Studio Code.
Jako programista .NET odniosłem też wrażenie, że programowanie w Visual Studio Code, jeśli chodzi o współczesne aplikacje JavaScript jest bardziej wygodne niż Visual Studio.
Współczesne frameworki JavaScript jak: Angular, React.js wymagają sporego przygotowania środowiska. To może być bardzo duża pigułka do połknięcia. Zrozumienie, co muszę zainstalować i jakie komendy uruchomić, nie było łatwym doświadczeniem.
Wszystko po to, aby uruchomić aplikację z gotowym szablonem.
Gotowy szablon jest super bo nie wymaga wielkiej wiedzy o tym, co tak naprawdę dzieje się w środku i ja traktuję to na plus. Przygotowanie swojego szablonu może wywołać jeszcze większy ból głowy.
Zanim zaczniesz. Musisz pobrać najnowszą wersję Node.js, nawet jeśli zainstalowałeś ten moduł wraz z Visual Studio.
Node.js jest silnikiem JavaScript, który pozwala na uruchomianie JavaScript jako aplikacji serwerowej. Robi on jednak dużo dużo więcej. W kontekście tworzenia aplikacji Angular uruchamia serwer Express do testowania naszej aplikacji. Oznacza to, że do testów nie jest ci potrzebny serwer IIS czy Apache.
Node.js ma też wbudowany system paczek NPM. Kiedyś skrypty jak jQuery pobierało się ze strony producenta. Teraz skrypty pobiera się przy użyciu konsoli i wpisywaniu nazw paczek. Tak też pobiera się skrypty Angular-a i nie tylko.
Angular ma też przygotowane gotowe skrypty serwerowe, które służą do uruchamiania serwera oraz innych narzędzi np. narzędzia pomagającego w kompilowaniu kodu TypeScript. Te skrypty serwerowe/środowiskowe są określone jako Angular/CLI
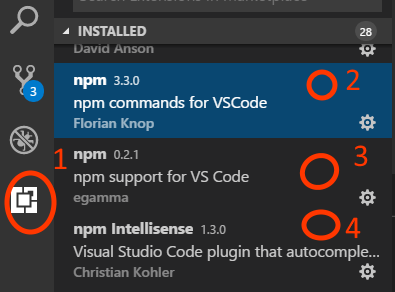
Wpisanie magicznych poleceń, które przygotowują za nas środowisko ma więc duży sens. Do Visual Studio Code zainstaluj sobie dodatki, które będą ci pomagały z poleceniami NPM
Startowy szablon Angular-a 5
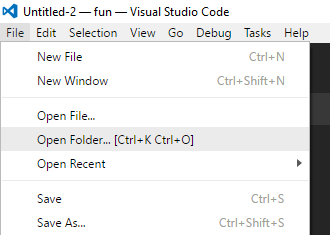
Uruchom Visual Studio Code i otwórz folder w którym będzie chciał umieścić swoją aplikację Angular.
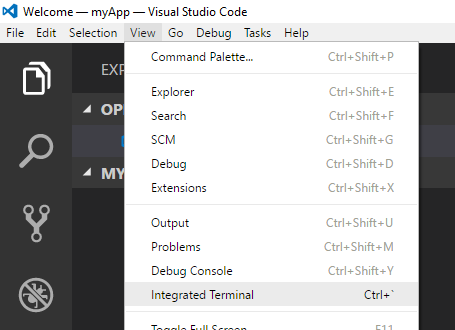
Teraz uruchom Terminal. Mam propozycje by korzystać ze zbudowanego terminala w Visual Studio Code tak, aby nie skakać po oknach pomiędzy windowsowym wierszem poleceń lub innym.
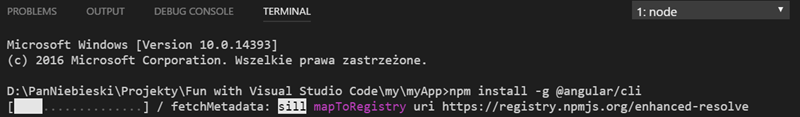
Korzystając z systemu paczek NPM zainstalujesz globalnie skrypty serwerowe/środowiskowe Angulara. Te skrypty powinny być pobrane globalnie, czyli nie przywiązane tylko do konkretnego folderu projektu. Z tych skryptów będziesz korzystał w każdej aplikacji Angular po stronie swojego komputera.
npm install -g @angular/cli
Pod paczka ta nazywa się CLI. Poczekaj zanim ona się pobierze ze strony internetowej.
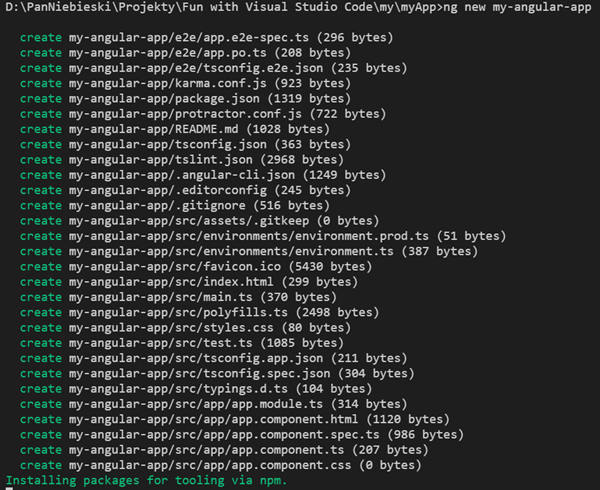
Mając CLI Angular teraz możesz stworzyć nową aplikację Angular wpisując tę prostą komendę.
ng new my-angular-app
my-angular-app to twoja nazwa aplikacji oraz folderu w którym aplikacja się utworzy.
Pobieranie paczek będzie trochę trwało.
Do tego czasu możesz otworzyć folder powstającej właśnie aplikacji.
Alternatywnie w innym terminalu możesz wpisać poniższe polecenie Windows. Terminal przejdzie do folderu aplikacji i aplikacja Visual Studio Code zostanie uruchomiona poleceniem “code”.
cd my-angular-app
code .
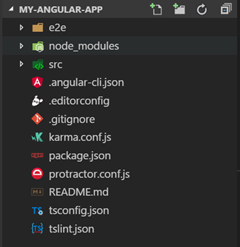
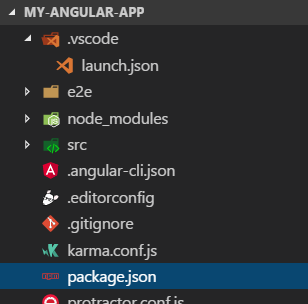
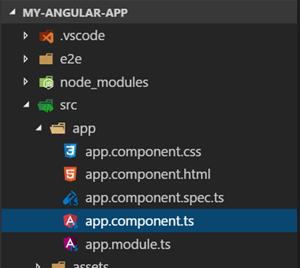
Oto pliki szablonu aplikacji Angular. Ikony mogą być u ciebie inne ponieważ ja zainstalowałem dodatek do Visual Studio, który zamienia mi ikony.
Jak uruchomić tą aplikację?
W terminalu, który powinien wskazywać na folder aplikacji Angular trzeba uruchomić polecenie.
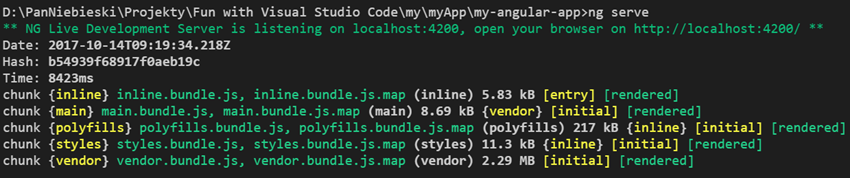
ng servePolecenie to uruchomi serwer Express, Node.js oraz skompiluje kod napisany w TypeScript do JavaScript.
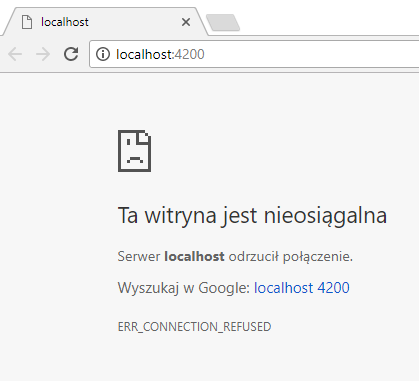
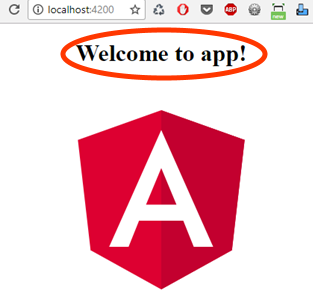
Wpisując adres localhost:4200 zobaczysz gotowy szablon aplikacji Angular.
Debugowanie kodu z Chrome
Uruchomienie aplikacji to nie wszystko. Jak można debugować kod przy użyciu Visual Studio Code? Na razie nie jest to możliwe, ale do pomocy są dodatki.
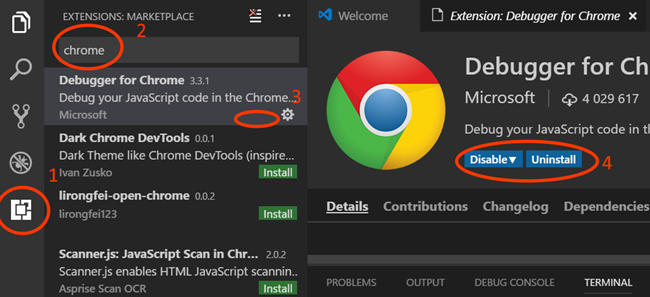
Wpisując w zakładce Extension Marketplace nazwę przeglądarki, jak chrome znajdziesz odpowiedni dodatek.
Ja do końca wpisu będę debugować z Chrome. Ty jednak możesz zainstalować inne debugery do innych przeglądarek.
Visual Studio Code do debugowania kodu potrzebuje pliku konfiguracyjnego “launch.json”. By go wygenerować kliknij w menu na Debug –> Start Debugging
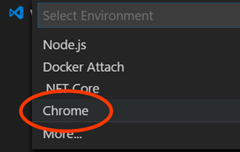
Z pola “Select Environment” wybierz “Chrome”. Jeśli nie masz tej opcji to oznacza, że nie zainstalowałeś dodatku.
Wygenerowałeś następujący plik konfiguracyjny.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceRoot}"
}
]
}
Po pierwsze do tego pliku konfiguracyjnego trzeba zmienić port z 8080 na 4200.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:4200",
"webRoot": "${workspaceRoot}"
}
]
}
Obecna konfiguracja uruchamia tylko przeglądarkę z podaną stroną internetową.
Dodatkowo trzeba dodać jeszcze linkę konfiguracyjną, która skojarzy Visual Studio Code z przeglądarką Chrome. Tak aby nasze działanie w przeglądarce mogło być przechwycone w edytorze.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:4200",
"webRoot": "${workspaceRoot}"
},
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceFolder}"
}
]
}
Zanim zakończę ten wpis prostą edycją kodu Angular – warto powiedzieć jeszcze o kolejności wywołań poleceń
Jak inaczej uruchomić ng serve
Jeśli zamknąłeś konsole po wykonaniu polecenia ng serve, to też uśmierciłeś serwer testowy Express. Co z tego, że możemy debugować kod skoro pod tym adresem nic teraz nie ma.
W takim wypadku w terminalu trzeba jeszcze raz wpisać polecenie ng serve, a potem uruchomić debuger poleceniem Start-Debugging. Jak jednak zrobić to lepiej?
Otwórz plik package.json. W nim widzisz deklarację skryptów. Jak widzisz polecenie “start” obecnie wykonuje polecenie “ng serve”.
{
"name": "my-angular-app",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
Jak jednak te zdefiniowane skrypty uruchomić? W zakładce Task kliknij na Run Task…
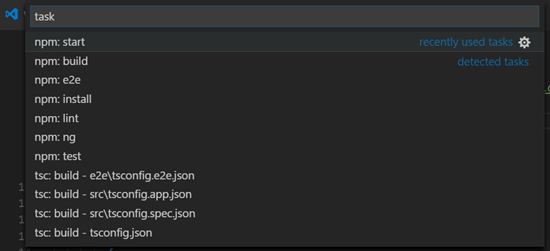
Wyświetlicie się cały zbiór skryptów środowiskowych przygotowanych przez Angulara, TypeScript a nawet EsLint.
Wybierając npm: start uruchomisz polecenie “ng serve”. Tak możesz alternatywnie uruchomić serwer Express w swojej aplikacji.
Mała zmiana aplikacji
Serwer Express znowu działa. Wykażmy czy używając debugera Chrome możemy analizować nasz kod.
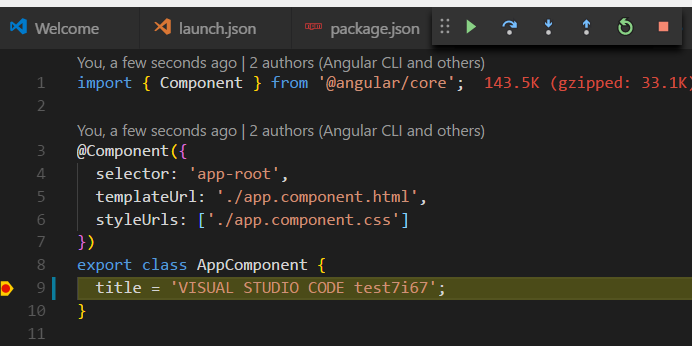
W pliku “app.component.ts” znajduje się definicja elementów strony startowej w tym także jej nagłówka.
Słowo “app” jest pobierane z klasy AppComponent. Klasa ta ma właściwość title, która określa właśnie nazwę naszej aplikacji.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}
Zmień ją, podstaw w tym miejscu breakpoint i zacznij debugować kod.
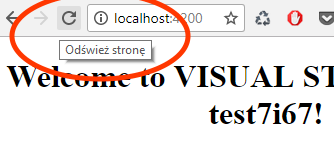
Warto zaznaczyć, ze proces debugowania rozpocznie się dopiero po odświeżeniu strony.
Jak widać wszystko działa. Tak możesz zacząć swoja pracę z Visual Studio Code oraz Angular 5 i wyżej. Przejrzyj w zakładce dodatków pomoce programistyczne związane z Angular-em wpisując po prostu Angular.