Code Jeśli jesteś programistą takim jak ja, to zapewne programujesz w wielu językach, platformach, a nawet na różnych systemach operacyjnych. Być może tworzysz strony internetowe przy użyciu Angulara z Ruby, a po godzinach programujesz skrypty w Pythonie.
A co z ASP.NET i C#. Czy istnieje jakieś jedno słuszne narzędzie inne niż Visual Studio? Visual Studio w końcu działa tylko pod system Windows i pomimo różnych wtyczek nie służy do pisania każdego kodu.
Otóż na pomoc nadchodzi dużo chudsze narzędzie Visual Studio Code. Moim zdaniem nazwa jest trochę myląca, ponieważ samo narzędzie nie ma tak wiele wspólnego z Visual Studio.
Visual Studio Code to lekki i szybki edytor stworzony z myślą o tym, by programować w nim na każdym systemie operacyjnym.
Zainstalowałem Visual Studio Code i jestem zafascynowany tym narzędziem. Pomyślałem, dlaczego więc nie napisać parę wpisów na temat Visual Studio Code.
Witaj więc w pierwszym wpisie. Na razie skoncentruję się na tym, dlaczego warto zainstalować Visual Studio Code oraz omówię na czym polega.
3 Powody by zainstalować
Programista często szybciej myśli niż jest w stanie napisać kod. Sam kod też jest szybki. Narzędzie do tworzenia kodu więc też powinno być szybkie. Bez zbędnych przycisków, narzędzi i opcji w menu. Komunikaty i poziom skomplikowania samego edytora spowalniają twoją pracę.
Visual Studio Code na pewno daje takie poczucie szybkości.
Drugi powód, dlaczego warto zainstalować Visual Studio Code, to bogaty Intellisense. Ludzie w tajemnych bunkrach przez lata próbowali opracować sensowny Intellisense dla JavaScriptu i jak widać w końcu im się to udało.
Trzeci powód to bogaty zestaw narzędzi zmieniających kod na lepszy w Visual Studio Code.
Oczywiście w twojej głowie może zrodzić się inne pytanie, po co w ogóle znać kolejny edytor, zwłaszcza jeśli znam już Visual Studio.
Po co Visual Studio Code, jeśli znam już inny lekki edytor.
Poznaj chociaż jeden dobry lekki edytor
Jako programista na pewno jesteś świadomy tego, że istnieje wiele edytorów i programów IDE.
Jeśli chodzi o lekkie edytory, które mają służyć do szybkiej pracy to mamy do wyboru : Visual Studio Code, Sublime Text, Brackets i Atom.
Nie mówiąc o takich narzędziach jak Notepad++ i Emacs. Te narzędzia cechuje szybkość i lekkość działania. Kto wie być może obecnie korzystasz już z jednego z tych narzędzi. W końcu nie ma sensu otwierać całego Visual Studio bądź innego IDE by zmienić jeden plik.
Oczywiście to rodzi inne pytanie, który z tych edytorów jest najlepszy. Moim zdaniem ta decyzja jest zależna od twoich preferencji. Ja jednak mam wrażenie, że Visual Studio Code jest trochę szybszy niż Sublime Text.
Te lekkie edytory oczywiście nie będą wykonywać takiej samej pracy jak prawdziwe IDE jak: Visual Studio, Web Storm czy Eclipse.
W Visual Studio w końcu tworzy się aplikacje w C#, które są mocno powiązane z systemem operacyjnym Windows. W Eclipse tworzy się często złożoną aplikację związaną z Javą. WebStorm zostało stworzone z myślą obsługi jak najwięcej dodatkowych narzędzi. W tej puli mam także takie narzędzia jak : XCode i IntelliJ
Łatwo skategoryzować, które narzędzie jest lekkim edytorem, a które narzędzie jest ciężkim IDE z milionem opcji w menu.
Lekki edytor
- Stawia na szybkość
- Stawia na szybką naukę narzędzia
- Obsługuje wiele języków
- Jest zorientowany na klawiaturę nie na myszkę
- Koncentruje się na plikach i folderach
IDE potrafi:
- Stawia na analizę kodu
- Na debugowanie kodu
- Na złożone kreatory plików
- Obsługę wyglądu aplikacji w osobnym oknie
- Na narzędzia skoncentrowane na poszczególnej platformie jak .NET czy Java
Jak widać istnieje gruba linija pomiędzy tymi narzędziami. Zdecydowanie warto poznać jedno narzędzie z puli IDE i jedno narzędzie z puli lekki edytor.
Sam Visual Studio Code myślę, że znajduje się na granicy pomiędzy IDE a lekkim edytorem. Visual Studio Code stawia też na debugowanie kodu i na zrozumienie i analizę kodu.
Stworzenie lekkiego edytora nie jest łatwe, jakby się zastanowić im więcej bajerów dodajemy do edytora, tym bardziej staje się on ciężkim IDE. Na szczęście tak jak napisałem Visual Studio Code znalazł ten idealny punkt równowagi i wciąż może być śmiało uznany za lekki edytor.
Dlatego warto poznać chociaż jeden lekki edytor by go używać. Ja jako programista używałem przez lata Sublime Text. Dzisiaj jednak postanowiłem przejść na edytor Visual Studio Code.
Postanowiłem zainwestować swój czas w ten edytor, zwłaszcza że moi koledzy z branży .NET bardzo pozytywnie się o nim wyrazili.
Instalacja
Instalacja jest prosta. Sama strona https://code.visualstudio.com/ wykrywa jaki system operacyjnym masz i pozwala ci zainstalować odpowiednią wersją Visual Studio Code
Oczywiście możesz pobrać inne wersje. Pamiętaj Visual Studio Code stawia na bycie cross-platform.
https://code.visualstudio.com/#alt-downloads
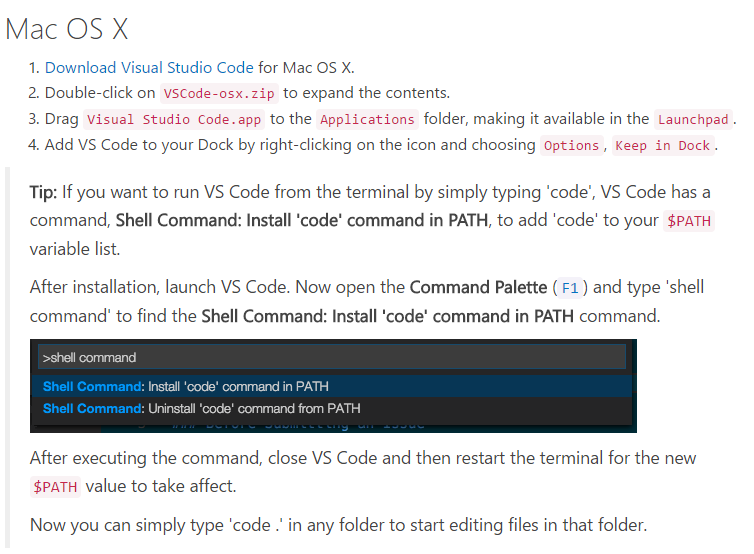
Jeżeli jesteś na systemie operacyjnym Mac OS X lub Linux warto przeczytać jak ustawić polecenie “code” do wiersza poleceń twojego systemu operacyjnego. Instrukcja jest na stronie.
https://code.visualstudio.com/docs/editor/setup
Odpowiednie polecenia w Windows są domyślnie dodane.
Linia komend
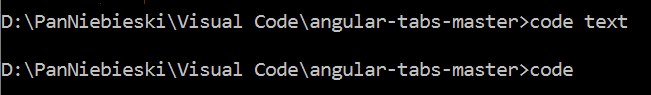
Windows co prawda nie jest mocno zorientowany na to by klepać tekst w wierszu poleceń by coś osiągnąć. Jeśli jednak wpiszesz polecenie “code {nowa nazwa pliku}” otworzysz nową instancję Visual Studio Code gotową do tworzenia tego pliku.
Samo polecenie “code .” otwiera Visual Studio Code w obecnej ścieżce.
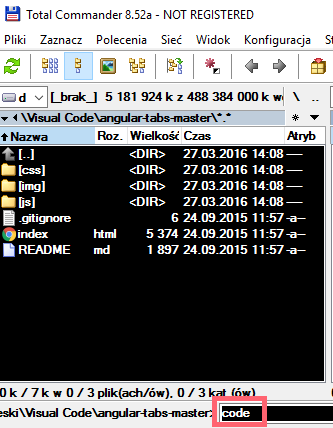
Osobiście w systemie Windows widzę średnio zastosowanie tego polecenia. Mimo to może to być fajna sprawa, jeśli korzystasz z Total Commander.
Na tym kończę ten wpis. Następnym razem napiszę instrukcję dla siebie i dla ciebie na temat skrótów klawiszowych w Visual Studio Code.