Extensions Na tym blogu to prawie już tradycja by zrobić wpis na temat dodatków do Visual Studio. Tym razem jednak przyjrzałem się dokładnie dodatkom do edytora Visual Studio Code.
Wpis urósł do kosmicznych rozmiarów. Nie będę jednak ukrywał, że na wypadek re-instalacji systemu Windows warto by było zrobić sobie gigantyczny skrypt instalacyjny wszystkich potrzebnych dodatków.
Linki do dodatków są podpięte do obrazków. Postanowiłem także na końcu każdej sekcji dodać komendy instalacyjne, które można wykonać w Wierszu poleceń bądź w terminalu Visual Studio Code
Dodatki, które trzeba zainstalować
Istnieje wiele dodatków, które warto zainstalować bez względu na to w czym programujesz.
Code Runner jest na pewno tym dodatkiem, który musisz mieć. Pozwala on na uruchamianie pojedynczych plików różnych języków programowania. Uruchomienie co prawda jest zależne od innych czynników jak n.p w przypadku C# trzeba zainstalować scriptcs.
Jest to jednak super sposób aby szybko przetestować kod.
Path Intellisense jak sama nazwa wskazuje jest to dodatek, który dodaje do Visual Studio Code pomocnika, który będzie nam pomagał uzupełniać ścieżki do plików.
Jak szybko sformatować pliki by ładnie wyglądały. Proste SHIFT + P i wybierasz komendę dodatku Beautify.
Kolorowe nawiasy lepiej określają nam kontekst programistyczny, w którym się znajdujemy. Bracket Pair Colorizer jest więc moim zdaniem dodatkiem, który powinien być zainstalowany domyślnie.
W każdy języku programowanie gdzieś jest zabawa z plikami XML. Warto więc posiadać dodatek XML Tools.
code --install-extension formulahendry.code-runner
code --install-extension christian-kohler.path-intellisense
code --install-extension HookyQR.beautify
code --install-extension CoenraadS.bracket-pair-colorizer
code --install-extension DotJoshJohnson.xml
Ikony
Przejrzałem wszystkie najciekawsze style ikonek w Visual Studio Code i moim zdaniem ten dodatek “vscode-icons” jest najlepszy.
Jego ikony są najbardziej żywe i kontrastowe w stosunku do innych ikon. Dodatek ten też określa ikonę nie tylko po jego rozszerzeniu, ale także po jego nazwie. Przykładowo plik tsconfig.json jest plikiem konfiguracyjnym Typescript .
Alternatywnie ty z ciekawości możesz przejrzeć inne zestawy ikon dla Visual Studio Code.
code --install-extension robertohuertasm.vscode-icons
Układ skrótów klawiszowych
Jeśli wcześniej pracowałeś z inny edytorem to dlaczego nie użyć dodatku, który weźmie twoje przyzwyczajenia na wyższy poziom do edytora Visual Studio Code.
Pracowałeś wcześniej z Sublime Text o to jego skróty klawiszowe.
Pracowałeś wcześniej z edytorem Atom o to jego skróty klawiszowe w Visual Studio Code.
Dodatki związane z C# i .NET
Visual Studio Code nie ogranicza się tylko do platformy .NET . Warto jednak powiedzieć o dodatkach, które mogą dać te same doświadczenia z edytora Visual Studio 2017.
By obsłużyć język C# najpierw trzeba ten dodatek.
Do pracy ze starymi projektami gdzie .csproj istnieje ten dodatek jest wymagany.
Chciałeś zawsze zobaczyć jak twój kod w C# jest kompilowany do języka IL. Teraz jest to banalnie proste.
C# Extensions daje w projekcie .NET opcje w menu pod prawym przyciskiem jak n.p new class.
By mieć podpowiadacza kodu trzeba mieć ten dodatek “C# Snippets”.
code --install-extension ms-vscode.csharp
code --install-extension jchannon.csharpextensions
code --install-extension lucasazzola.vscode-csproj
code --install-extension josephwoodward.vscodeilviewer
code --install-extension jorgeserrano.vscode-csharp-snippets
Zakładki, czyli Bookmarks
Spacerowanie po gigantycznym projekcie wymaga jakiegoś sposobu zaznaczania miejsc w kodzie. Visual Studio Code proponuje dwa dodatki by rozwiązać ten problem.
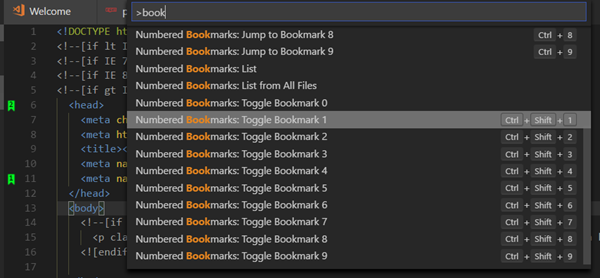
Jeden dodatek koncentruje się na wartościach liczbowych w swoich zakładkach.
Od 0 do 9 możemy zaznaczyć krytyczne miejsca w kodzie.
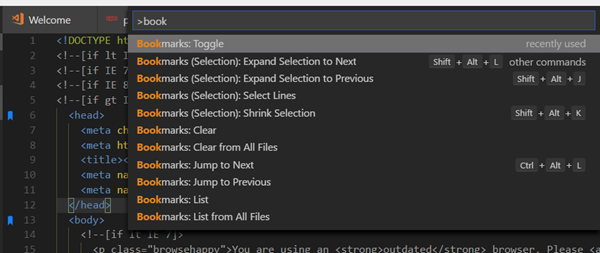
Drugi oferuje większą liczbę funkcjonalności, jeśli chodzi o zakładki. Ostatecznie trudno stwierdzić, który dodatek jest lepszy. Zależy od twojego stylu układania myśli w głowie.
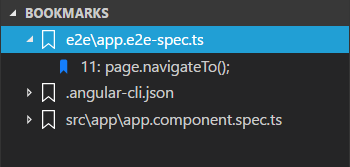
Ten dodatek umożliwia zaznaczenie wielu linii naraz jako jedną zakładkę. Pytanie czy jest to aż tak potrzebne. Jeśli jednak planujesz mieć więcej zakładek niż 10 to ten dodatek jest dla ciebie. Obok listy plików projektów masz zakładkę bookmarks, która wyświetla kompletną listę zakładek.
code --install-extension alefragnani.numbered-bookmarks
code --install-extension alefragnani.Bookmarks
Inne języki programowania
Visual Studio Code daje nam możliwość programowania w różnych językach jak Java, C, C++, C# , PHP, Python.
Jeśli więc chcesz zacząć zabawę z tymi językami programowania to poza przygotowaniem swojego systemu musi tylko pobrać odpowiedni dodatek.
code --install-extension vscjava.vscode-java-pack
Jak zacząć z Javą w Visual Studio Code o to mój wpis na ten temat.
Tworzenie stron internetowych : HTML
Teraz przejdź do prawdziwych powodów, dla których zainstalowałeś Visual Studio Code, czyli tworzenie stron internetowych.
Po pierwsze trzeba zainstalować dodatek HTML Snippets, ponieważ Visual Studio Code niewbudowanych pomocników HTML.
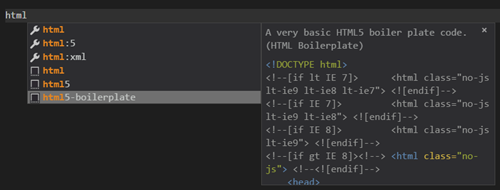
Do pracy też na pewno przyda się generator podstawowego szkieletu strony HTML.
Automatyczne zamykanie tagów HTML/XML też wymaga dodatku.
Z ciekawości warto powiedzieć o dodatku, który generuje odpowiednie wyrażenie import dla czcionek z Google Fonts.
code --install-extension abusaidm.html-snippets
code --install-extension formulahendry.auto-close-tag
code --install-extension sidthesloth.html5-boilerplate
code --install-extension lior-chamla.google-fonts
Tworzenie stron internetowych : JavaScript
EsLint w świecie JavaScript stał się oficjalnym narzędziem, który sprawdza czy piszesz kod JavaScript zgodnie z ogólnymi konwencjami oraz z konwencjami, które ustalasz ty sam. Warto takie narzędzie mieć choćby by po to aby unikać dziwnych pomyłek wynikających z dziwnych zachowań samego języka JavaScript.
Sama instalacja dodatku jednak nie wystarczy. Trzeba także przy pomocy menadżera paczek NPM (który powinieneś mieć zainstalowany wraz z Node.js) zainstalować globalnie zawartość eslint.
npm install -g eslint
Dodatek auto import za ciebie analizuje co musi być dodane do obecnego pliku JavaScript aby kod dobrze działał. Nie musisz więc pamiętać jakie funkcje znajdują się w którym module w Angular albo React.js.
Import Cost to ciekawy dodatek, który analizuje koszt wyrażenia importu. Jeśli masz słaby komputer instalacje tego dodatku sobie odpuść ponieważ analiza kosztów trochę trwa.
Bez względu na to, co robisz z JavaScript dodatek wspomagający pracę z Node.js nie zaszkodzi.
Warto też zainstalować dodatki, które pomogą ci z menadżerem paczek NPM.
Stwierdziłem, że te dwa dodatki są godne uwagi.
CodeMetrics analizuje poziom skomplikowania kodu JavaScript. Dobre narzędzie, które jasno ci określi czy twoja funkcja będzie zrozumiała dla nowicjusza, czy jest szczytem abstrakcji.
Do składni ES6 JavaScript też przydadzą się podpowiadacze kodu.
code --install-extension dbaeumer.vscode-eslint
code --install-extension steoates.autoimport
code --install-extension wix.vscode-import-cost
code --install-extension nodesource.vscode-for-node-js-development-pack
code --install-extension eg2.vscode-npm-script
code --install-extension christian-kohler.npm-intellisense
code --install-extension kisstkondoros.vscode-codemetrics
code --install-extension xabikos.javascriptsnippets
Tworzenie stron internetowych : Debugowanie
Debugowanie kodu JavaScript, gdy przeglądamy stronę w przeglądarce jest niesamowite. Visual Studio Code ma dodatek do każdej popularnej przeglądarki (oprócz Opery).
Ja zalecam zainstalowanie debugger for Chrome, chociaż zapewne dla klientów przeglądarki Internet Explorer warto też zainstalować dodatek dla debugowania przeglądarki Egde.
code --install-extension msjsdiag.debugger-for-chrome
Tworzenie stron internetowych : CSS
Istnieje też masa dodatków, które pomogą ci w układaniu styli CSS.
Jeśli korzystasz z Bootstrap 4 ten dodatek ciebie zadowoli.
Małe podświetlenie kolorów w stylach CSS też nie zaszkodzi.
Podgląd obrazków też się przyda.
W stronie HTML warto by było mieć podgląd wszystkich klas, jakie istnieją w plikach CSS.
Jeśli pracujesz z LESS bądź SASS warto także spojrzeć na narzędzia, które ułatwią pracę z tymi transpilatorami CSS.
Do nauki Sass dodatek, który by transpirował pliki Sass automatycznie brzmi ciekawie
code --install-extension thekalinga.bootstrap4-vscode
code --install-extension bierner.color-info
code --install-extension kisstkondoros.vscode-gutter-preview
code --install-extension Zignd.html-css-class-completion
code --install-extension shinnn.stylelint
code --install-extension robinbentley.sass-indented
code --install-extension ritwickdey.live-sass
EditorConfig
EditorConfig ma pomagać programistom określić jeden styl formatowania kodu pomiędzy różnymi edytorami. Posiadanie tego dodatku stało się pewnym standardem. Pliki konfiguracyjne EditorConfig są domyślnie dodawane do szablonów Angular i React.
code --install-extension EditorConfig.editorconfig
Tworzenie stron internetowych : Świat Angular 5 i wyżej
Do pracy z Angularem programista John Papa stworzył jeden dodatek, który tak naprawdę jest zbiorem wszystkich najlepszych dodatków do pracy z Angularem.
W sklepie dodatków istnieje trochę bałagan wynikający z szybkiej dynamiki rozwoju Angulara. W końcu możesz sobie zadać pytania, jakich pomocników kodu powinieneś zainstalować. Wersje 4 czy 5.
code --install-extension Mikael.angular-beastcode
code --install-extension johnpapa.angular-essentials
Tworzenie stron internetowych : Typescript
Pod Typescript także warto zainstalować pewne dodatki. TSLint jest dodatkiem koniecznym. Pilnuje on czy piszemy kod TypeScript zgodnie z ogólnymi założeniami lub z założeniami, które ustaliśmy sami.
JSON To TS to ciekawy dodatek, który potrafi stworzyć kod interfejsów na podstawie składni obiektu JSON przechowywanego w schowku (CTRL + C ).
Istnieją też dodatki, które będą ci pomagać w refaktorowaniu kodu.
code --install-extension eg2.tslint
code --install-extension MariusAlchimavicius.json-to-ts
code --install-extension krizzdewizz.refactorix
Tworzenie stron internetowych : Świat React
Tworzenie stron internetowych to nie tylko Angular. React.js też ma swoje dodatki w sklepie Visual Studio Code.
Dzięki Babel w React można pisać kod JavaScript ze składnią ES7 więc warto zainstalować ten dodatek
Kolorowanie składni ES7 też byłoby jak najbardziej na miejscu.
code --install-extension xabikos.reactsnippets
code --install-extension dzannotti.vscode-babel-coloring
code --install-extension dsznajder.es7-react-js-snippets
Tworzenie stron internetowych : Świat Vue.js
Visual Studio Code oferuje także dodatki do pracy z framework-iem Vue.js. Wszystko co potrzebujesz zostało spakowane do jednego rozszerzenia.
Zawiera on ogólne dodatki, które zostały już w tym wpisie omówione oraz dodatki do rozpoznawania rozszerzenia vue i podpowiadacze kodu.
code --install-extension mubaidr.vuejs-extension-packRepozytorium Git
Jeśli korzystasz z repozytorium Git ten dodatek jest czymś co musisz mieć. Pokazuje on adnotacje w kodzie kto,gdzie, co napisał w danym pliku.
Sklep dodatków Visual Studio Code oferuje także dodatek, który jest w stanie tobie pokazać historię przepływu commitów w danym projekcie.
code --install-extension donjayamanne.githistory
code --install-extension eamodio.gitlens
RegEX
Jeśli pracujesz bardzo często z wyrażeniami regularnymi ten dodatek doskonale pokaże ci jak dane wyrażenie jest interpretowane w formie graficznego diagramu
A ten dodatek pozwoli ci testować wyrażenie Regex na gotowych przykładach tekstowych.
code --install-extension le0zh.vscode-regexp-preivew
code --install-extension chrmarti.regex
Ciekawe
Stworzyłem także listę ciekawych dodatków, które raczej nie są nam potrzebne, ale warto na nie spojrzeć.
Pierwszy dodatek daje możliwość kopiowanie obecnej ścieżki do pliku po kliknięciu ikony Pathyify.
Szukałem dodatku, który dałby mi możliwość przeglądu mojej historii schowka. Na razie znalazłem tylko ten dodatek.
Visual Studio kod oferuje masę dodatków, które mają koloryzować pliki logów. Oto najlepszy z nich
Wpis o dodatkach do Visual Studio Code nie obył się bez omówienia dodatku, które dodaje dziewczynki kawaii z anime do twojego tła kodu.
Warto też się zastanowić czy dać Visual Studio Code możliwość przeglądu plików PDF.
code --install-extension rockingskier.copy-copy-paste
code --install-extension ionceflorin.copy-current-file-path
code --install-extension IBM.output-colorizer
code --install-extension shalldie.background
code --install-extension tomoki1207.pdf
Markdown
Każdy poważny projekt powinien mieć swoją dokumentacje. Obecnie najlepszym rozwiązaniem do pisania takie dokumentacji jest narzędzie Markdown.
Visual Studio Code oferuje zestaw tak wspaniałych dodatków, że możesz spokojnie w nim tworzyć dokumentacje Markdown.
Pierwszy z nich doda odpowiednie skróty klawiszowe dla osób, które już są zapoznane z tym narzędziem.
Kolejny dodatek podkreśli odpowiednią składnie tego języka.
Istnieje także dodatek, który pozwoli ci dodać zdjęcie, które masz w schowku do dokumentu markdown.
A na koniec masz tutaj dodatek, który będzie potrafił zamienić dokument markdown na plik PDF.
code --install-extension DavidAnson.vscode-markdownlint
code --install-extension yzane.markdown-pdf
code --install-extension yzhang.markdown-all-in-one
code --install-extension mushan.vscode-paste-image