VS 2013PMicrosoft na pewno dba o swoje narzędzia programistyczne i środowiska. Co prawda z doświadczenia wiem, że wiele osób nie lubi tego całego pośpiechu związanego z nowymi technologiami w .NET-cię, ale dobrze wiedzieć, że Visual Studio ciągle się ulepsza. Co dwa lata pojawia się nowa wersja Visual Studio, a co rok pojawia się wersja Preview następnej wersji. Obecne Visual Studio 2012 miało już 3 Update, które trzeba przyznać fajniej brzmią niż Service Pack-i.
Tak, wiec zainstalowałem Visual Studio 2013 Preview. Przy samej instalacji Visual Studio poprosi o konto Live ID – echh, nie podoba mi się to ale wiem, dlaczego tak jest.
Otóż całkiem od niedawna Microsoft uruchomił TFS w chmurze, w którym można przetrzymywać swoje projekty za darmo. Istnieje jednak ograniczenie co, do liczby osób, a przynajmniej wcześniej, czy później się ono pojawi, ponieważ tę funkcjonalność można obecnie używać bez restrykcji. Chyba – dawno nie sprawdzałem.
Jest to zdecydowanie krok w dobrym kierunku, ponieważ obecnie świat programowania jest zalany przez rozwiązanie GitHub. TFS w chmurze, aby konkurować z GitHub oferuje Ci prawie to samo tylko, że projekty mogą być prywatne za darmo w GitHub-ie- z tego, co wiem tak nie jest.
Edit: Oczywiście Visual Studio współpracuje z GitHub od update drugiego, więc można go używać alternatywnie do TFS.
Czyli, jeśli jesteś ciekaw po co “Visual Studio” twoje konto Live ID oto odpowiedź. Na pewno w przyszłości Microsoft doda inne opcje dla developerów w swojej chmurze niż tylko TFS.
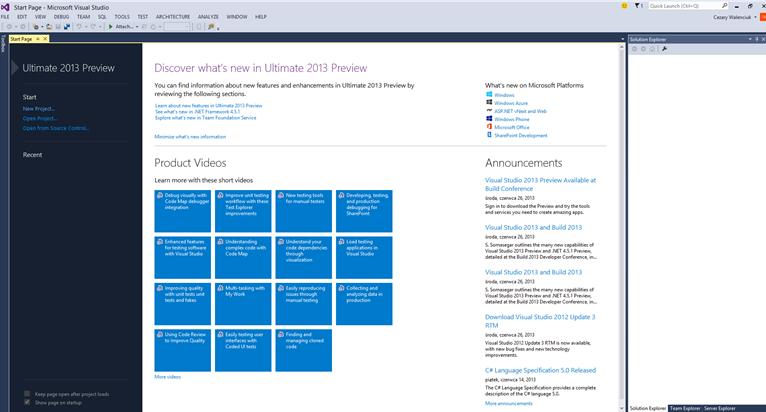
Jak można zauważyć na trzecim obrazku po lewej Visual Studio 2013 i Visual Studio 2012 Update 3 oferuje wbudowany niebieski wygląd, który na pewno jest lepszy niż szary i czarny.
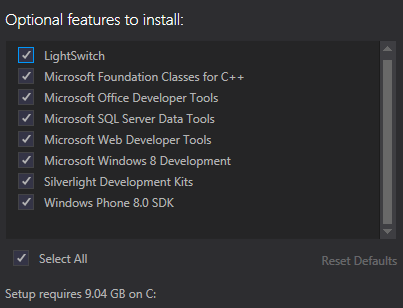
Zanim zainstalujesz Visual Studio 2013 zarezerwuj też trochę miejsca na dysku systemowym. Visual Studio 2013 nie zainstaluje się, jeśli nie masz Visual Studio 2012 z Update 3.
W ekranie startowym nic się nie zmieniło poza tym, że w prawym górnym rogu jest link do twojego konta Visual Studio/Windows Live ID.
Co nowego w ASP.NET?
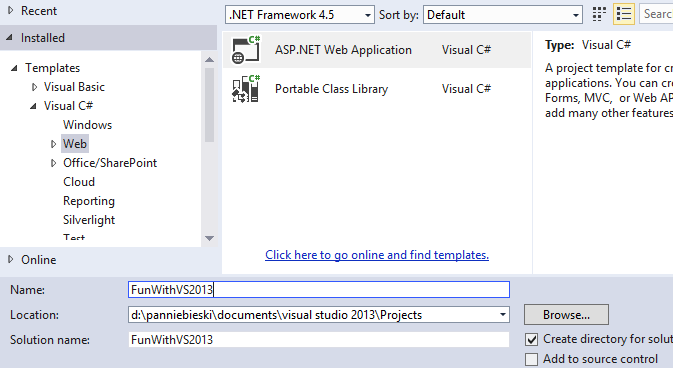
ASP.NET i ASP.NET MVC mogą żyć ze sobą w zgodzie, a oto oznacza, że podział projektowy został przeniesiony na inny poziom.
Czyli w zakładce WEB można wybrać tylko ten jeden szablon do aplikacji ASP.NET.
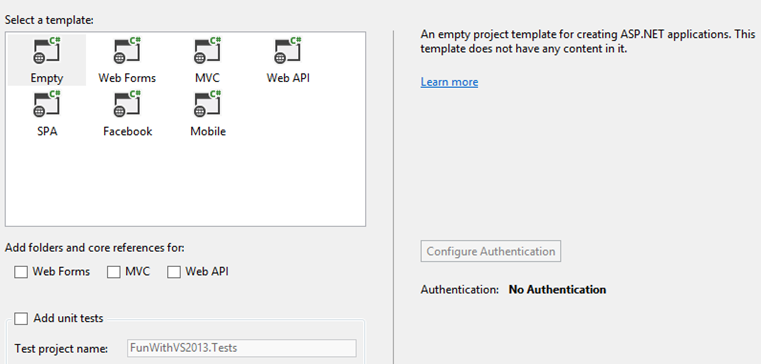
Po jego wyborze możemy określić, co dokładnie chcemy
Na widok tego okna dialogowego dostałem małej depresji, ponieważ nie ma co ukrywać Microsoft jak i większość developerów inwestuje w ASP.NET MVC, a ja wciąż siedzę w Web Forms-a. W takim tempie nauczę się ASP.NET MVC, gdy wyjdzie wersja 9.0. Na konferencjach ludzie się dziwią, dlaczego programiści używają Web Forms, a wszyscy, znając dobrą odpowiedź na to pytanie.
Okej, przepraszam za mój mały żal. Co więc mamy do wyboru w tym menu:
- Empty
- Pusty projekt może być napisany w Web Forms, MVC lub Web Api (Razor)
- Web Forms, MVC, Web API
- Tworzy projekt “X” wraz z całymi dodatkami jak “Autoryzacja”.
- SPA
- Single Page Aplication – szablon do tworzenia strony internetowej opartej na jednej stronie.
- Facebook
- Template do tworzenia aplikacji Facebook w ASP.NET raczej pod MVC. Fajnie muszę przyznać.
- Mobile
- Szablon do tworzenia aplikacji ASP.NET pod telefon.
Duże zmiany też czekają na domyślny system autoryzacji. Pamiętacie Membership Provider i domyślną bazę z użytkownikami i takie tam fajne opcje, które pojawiły się od ASP.NET 2.0.
W praktyce nikt ich nie używał w aplikacjach komercyjnych. Ja sam musiałem się szybko nauczyć jak obsługiwać autoryzację użytkownika bez domyślnej klasy Membership Provider w swojej pierwszej pracy.
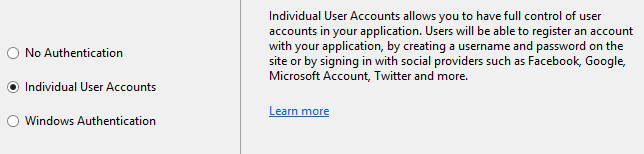
Obecnie więc prawie do każdego projektu można wybrać
- Brak autoryzacji
- Super, że można to wybrać i określić. Mega plus.
- Indywidualne konta użytkownika
- Logowanie użytkownika przy pomocy Live ID, Google Account, Facebook lub Twittera.
- Logiczny wybór biorąc pod uwagę, że taki typ logowania stał się już standardem w Internecie.
- Logowanie użytkownika przy pomocy Live ID, Google Account, Facebook lub Twittera.
- Przy pomocy konta Windows.
- Logiczny wybór, gdy piszemy aplikację web, która będzie dostępna w sieci lokalnej danej firmy.
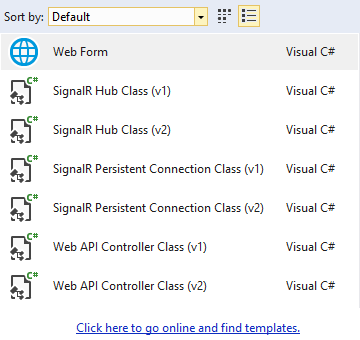
Co do okna dialogowego “Add New item”. Nic nowego w nim nie doszło poza szablonami do klas SignalR.
No, chyba że szablony CoffeScript i CSS Less traktować jak coś nowego, bo to już jest w Visual Studio 2012.
Nie wiesz co to jest SignalR? Zrobiłem o tym wpis
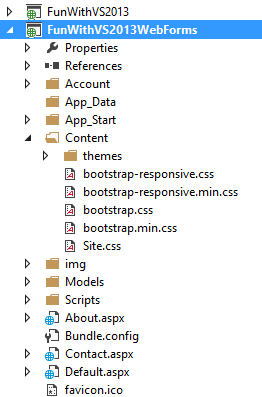
Jeśli chodzi o ikony? To na pierwszy rzut oka widać, że pewne ikony uległy zmianie i są trochę bardziej kolorowe, i mają więcej detali.
Ikona Folderu teraz jest koloru piaskowego. Jak widać taki drobny szczegół zmienia cały klimat programu Visual Studio. Czyli tak Visual Studio 2014 będzie miało bardziej kolorowe ikony.
Zauważyłem, że szablony projektu używają twitter bootstrap. Te projekty są doskonałym przykładem tego, jak projekty WEB powinny wyglądać i co powinny zawierać.
Tyle na razie w tym wpisie.
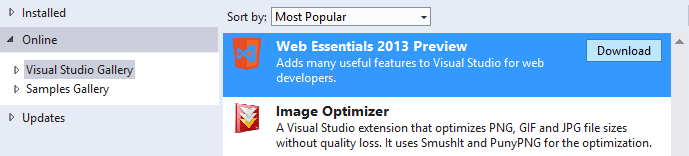
Zainstaluję Web Essentials 2013 Preview i zobaczę co nowego Visual Studio 2013 ma do zaaferowania - jeśli chodzi o proces tworzenie stron internetowych.