Wczoraj sprawdziłem pewne funkcjonalności Visual Studio 2013 oraz dodatku Web Essentials.
Nie mam pojęcia, co jest częścią tego dodatku Web Essentials, a co nie jest ? Nie zmienia to jednak faktu, że ten dodatek obrazuje funkcjonalności, które mogą pojawić się w następnej wersji Visual Studio
Jestem też świadomy tego, że pewne funkcjonalności, które pokażę w tym wpisie istnieją już w Visual Studio 2012.
Przed wypróbowaniem któryś z tych funkcjonalności należy pamiętać, że klawisz CTRL wywołuje pomocnicze menu i nie trzeba najeżdżać na ikonkę myszką, aby je wywołać.
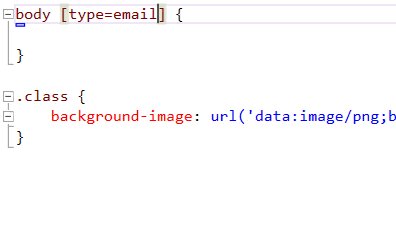
Opcja ta nie zawsze jest użyteczna, ale dla bardzo małych obrazków ma sens. Na koniec stringu base 64 mamy specjalne odwołanie (IE Hack), które działa tylko dla IE6-7. Ta metoda nie działa dla tych przeglądarek.
.class {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAdUAAACfCAQAAAAFBIvCAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA/dpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYxIDY0LjE0MDk0OSwgMjAxMC8xMi8wNy0xMDo1NzowMSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtbG5zOmRjPSJodHRwOi8vcHVybC5vcmcvZGMvZWxlbWVudHMvMS4xLyIgeG1wTU06T3JpZ2luYWxEb2N1bWVudElEPSJ1dWlkOjY1RTYzOTA2ODZDRjExREJBNkUyRDg4N0NFQUNCNDA3IiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOkZGMjM5QjMzN0VCMTExRTE4MTlBQjZENkFGQkE4NDFGIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOkZGMjM5QjMyN0VCMTExRTE4MTlBQjZENkFGQkE4NDFGIiB4bXA6Q3JlYXRvclRvb2w9IkFkb2JlIFBob3Rvc2hvcCBDUzUgTWFjaW50b3NoIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6RkM3RjExNzQwNzIwNjgxMTg4QzZCNDlBQkI4MTk1Q0EiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6MDM4MDExNzQwNzIwNjgxMThDMTRBNDlEMDJBQzk3NTUiLz4gPGRjOnRpdGxlPiA8cmRmOkFsdD4gPHJkZjpsaSB4bWw6bGFuZz0ieC1kZWZhdWx0Ij5nbHlwaGljb25zX3NtYWxsX2Rhcms8L3JkZjpsaT4gPC9yZGY6QWx0PiA8L2RjOnRpdGxlPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PjUYa9IAADGhSURBVHja7X1vbFxFtqdXsrReyXqORCR8Xxx3J/5Dd+z+Rzse4zS2weTPPOMxy8bJBpx1mMSzjDZDgsgAIoHAIMbS5kUOyrwwCiI9GfGA9yzhtwoT7/vABJIFZjNv0gkwoGCNEgjg/fTsuPW+7Jfac2519b3dvrfqVKc7MUudq8Rt+3fr1q17flWnznX9qqrKmDFjwIQRbQFFETKfCHdk79hE3VQwe39G+gDPU1YpNPMTrpv7Mals9GEdIrJ36Jbn7dQHtLSy8JOuCDlNZG12d55uFj7KoZvmtX8GLl8ydn8vwekRd/F6VNlflz4Dy4k53dwN8snYdYKppa03avmP7aXFRlp3elr5XwvlYsDg1og4YVs2vmqfoF3Jp0eFJDACGJ+0OgXZWRy54CVIeEave9loLYU4iRuF8oBQn4eOF0tp6vS8Fjek9Yt3zOs8Y0ah1lZcmftO57tnOb0O/2/W8HI/hsY7ebvF7VepcVa69XHqAnfT8w0L7WZcaq+sbXEmjVNSfRT3aqoqZPdrdUjnqRaM3+c/UhicbrmI3Ri6d6zxjRFP/HcW3QwxB0KnmEwQtryzR/yuj6lvsAaUqQxtbKsRuxuDXtMP3x/4fRZt8AbWN8fwAAAAASUVORK5CYII=') /*/glyphicons-halflings.png*/ *background-image:url(/glyphicons-halflings.png); /* For IE 6 and 7 */
}
W Visual Studio mamy podgląd obrazków więc nie musimy ich otwierać, aby wiedzieć, co reprezentują .
Na chwilę skoczmy do kodu HTML.
Dla tagu img możemy zrobić to samo, co przed chwilą zrobiłem w CSS. Możemy jednak także wyklikać rozmiar tagu IMG, na podstawie rozmiaru obrazka.
Możemy także otoczyć obrazek klauzurą HTML5 figure, która pozwala np. dodać opis do obrazka.
<figure>
<img src="glyphicons-halflings.png" />
<figcaption>Description</figcaption>
</figure>
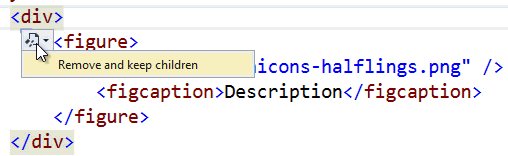
Kolejną dobrą opcją jest możliwość usunięcia tagu HTML bez ingerencji w jego dzieci.
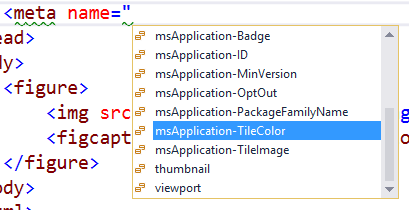
Intellisense w plikach HTML jest w stanie podpowiedzieć dla tagu meta różne jego nazwy, które są używane w różnych aplikacjach. Niestety, nie są to wszystkie możliwe nazwy tagu meta.
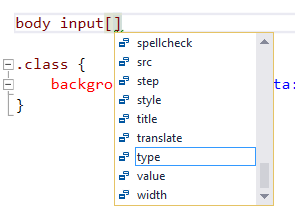
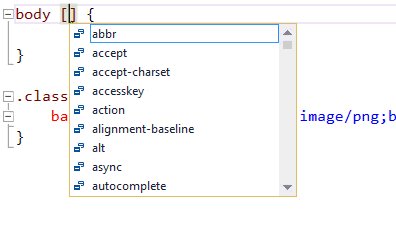
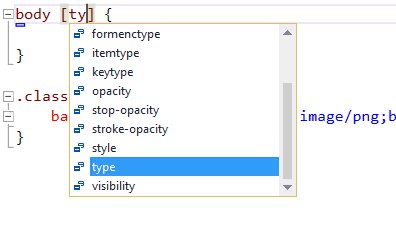
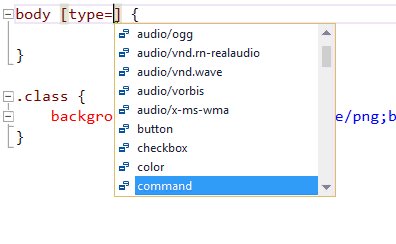
Skoro mówimy już o Intellisense, to przejdźmy do stylów CSS.
Jak widać Intellisense wyświetla wszystkie możliwe atrybuty, jakie istnieją w składni HTML5, jak i możliwe wartości tych atrybutów. Tylko powiedzieć sobie OK “zajebiście”. ![]()
Pewne właściwości CSS3 wymagają swoich odpowiedników tylko dla innych przeglądarek. Inaczej mówiąc “Vendor Prefixes”. Nie wiem jak tłumaczyć to na język polski, więc będę się trzymał angielskiego.
Jest to duży problem, ponieważ specyfikacja ciągle się zmienia i trudno pamiętać, co wymaga Vendor Prefixe.
Kiedyś border-radius wymagał osobnych właściwości dla innych przeglądarek, ale obecnie już tak nie jest.
Jednym słowem zarządzanie CSS jest dosyć utrudnione. Każdy designer ma swoje sposoby na ten problem.
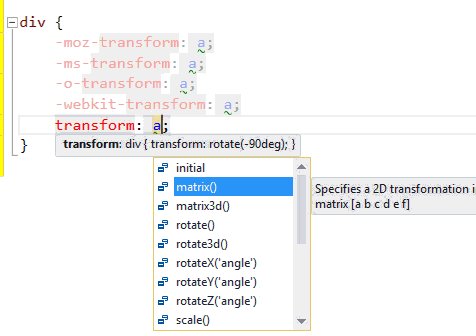
Web Essentials rozwiązuje ten problem za ciebie.
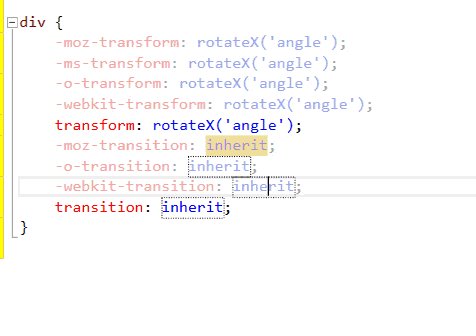
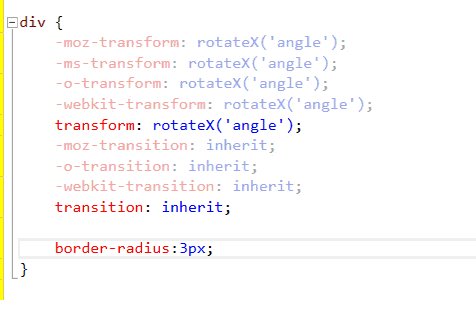
Powyższy GIF ukazuje utworzenie właściwości transform, transition oraz border-radius. Zwróć uwagę jak WebEssentials podpowiada i uzupełnia za ciebie Vendor Prefixes
Alternatywnie, gdy Vendor Prefixes nie będą już potrzebne Web Essentials o tym poinformuje.
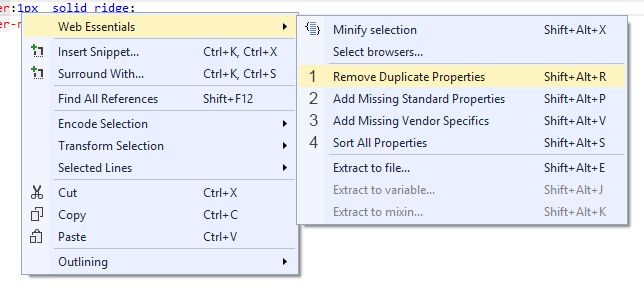
Gdyby tak się stało możesz globalnie dla całego pliku usunąć wszystkie niepotrzebne/potrzebne Vendor Prefixes używając menu kontekstowego.
Patrząc na menu kontekstowy widać, że Web Essentials potrafi także usuwać duplikaty oraz sortować właściwości CSS.
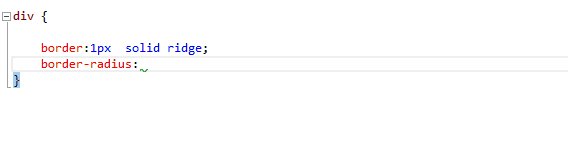
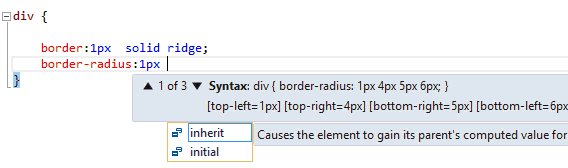
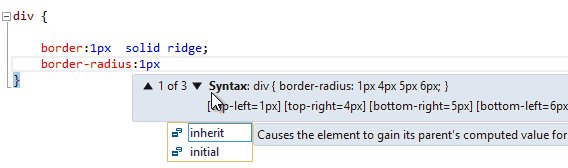
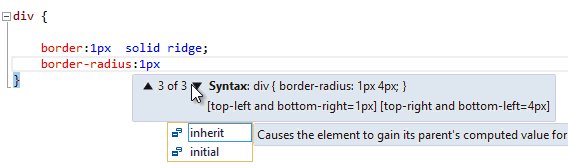
Intellisense w plikach CSS także podpowiada poprawne składnie dla właściwości CSS. Na przykład dla border-radiusa trudno zapamiętać, co każda cyfra po spacji reprezentuje, zwłaszcza gdy jest ich 3.
Nie dwa, nie cztery, a trzy.
Prawie zapomniałem.
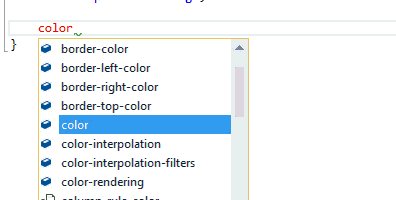
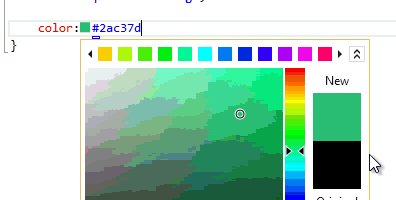
Web Essentials posiada także genialny Intellisense do kolorów, który z istniejącej palety kolorów w pliku CSS jest w stanie podpowiedzieć odpowiedni kolor alternatywny lub już istniejący.
Dla JavaScript Web Essentials oferuje regiony znane z pisania kodu serwerowego w C#. Samo Visual Studio 2013 oferuje bogaty Intellisense dla JS.
Skoro mówimy już o regionach,to ta sama sztuczka działa dla plików HTML.
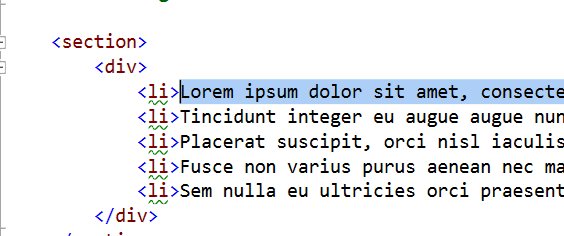
Web Essentails oczywiście wspiera także “Zen Coding” , o którym zrobiłem osobny wpis. Zen Coding potrafi znacząco przyspieszyć pisanie HTML .
Daje dobre wrażenie na prezentacjach ![]()
 Jestem „karate mistrzem”, napiszę 50 linijek kodu w 5 sekund. <wwahhha>
Jestem „karate mistrzem”, napiszę 50 linijek kodu w 5 sekund. <wwahhha>
Web Essentials i Visual Studio wspiera CSS Less, o tym zrobiłem osobny wpis.
Jeśli któraś z funkcjonalności nie odpowiada Ci, to zawsze możesz ją wyłączyć.
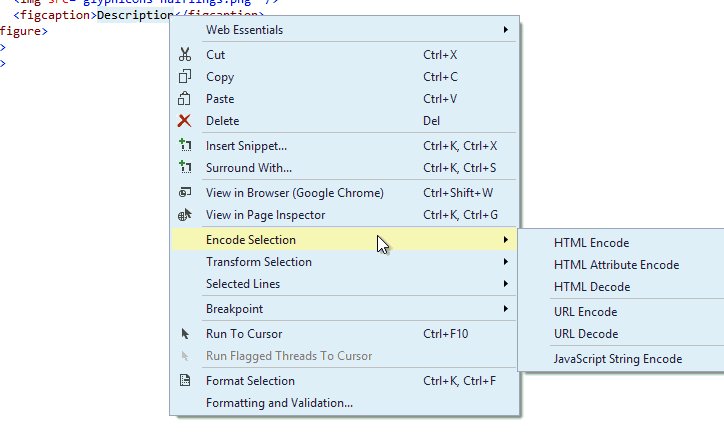
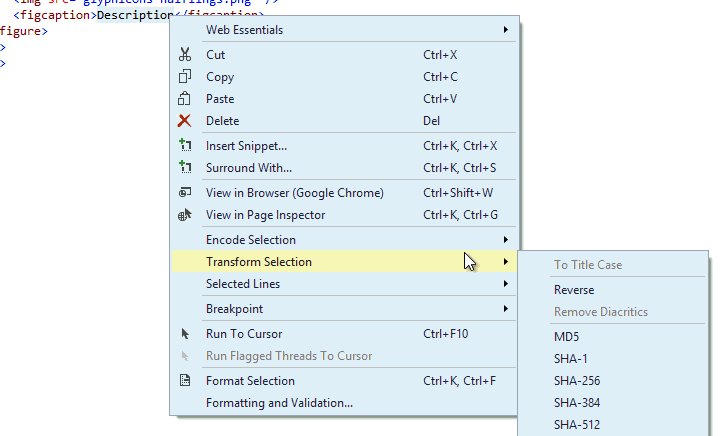
Na koniec, zaprezentuję możliwość kodowania i dekodowania napisów w pliku HTML.
Autor jednak zastanawia się, czy możliwość szyfrowania napisu algorytmem SHA-512 będzie miała jakieś zastosowanie .