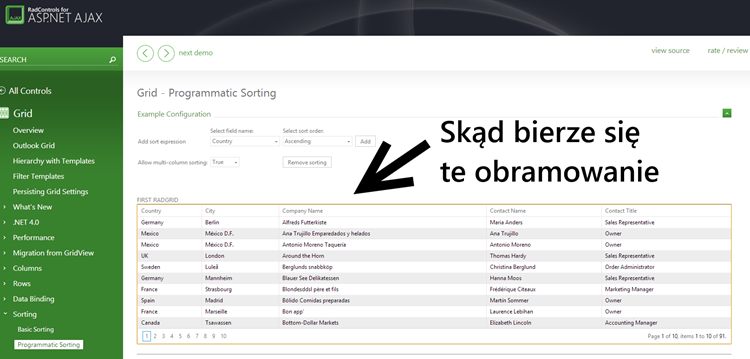
Focus BorderChyba dawno nie odrobiłem pracy domowej z technologii webowych, ponieważ nie mogłem ustalić co powoduje to obramowanie. Teraz już wiem.
Zacząłem swoją przygodę z kontrolkami Telerik i jedną z najbardziej irytujących rzeczy było właśnie to obramowanie. Sprawa wydawała się trudna, ponieważ to obramowanie nie wywodziło się od żadnych styli CSS.
Występuje ono tylko w przeglądarkach Google Chrome i Safari. Czyli w przeglądarkach z silnikiem webkit.
Co to jest?
Otóż to obramowanie występuje przy elementach, które mają “tabindex”. Jeżeli użytkownik używa klawiatury jesteśmy wstanie mu pokazać na jakim elemencie on operuje. Nie rozumiem jednak dlaczego to obramowanie pojawia się przy kliknięciu na element (przecież wiem co robię swoją myszką).
Tak czy siak, łatwo było mi ustalić przyczynę tego obramowania używając tego kodu. Przy focusie danego elementu zmusza go do utracenia tej właściwości.
$(",myradgrid").focus(function(){
$(this).blur();
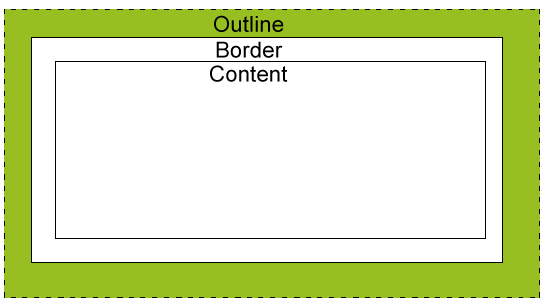
}); W swoich stylach border miałem ustawiony na zero więc to “obramowanie” nie jest takim “obramowaniem” (border).
To outline.
:focus { outline: none; }
outline:none; Używając jednego z tych styli jesteśmy wstanie się pozbyć tej ramki. Jak jednak ją przywrócić, gdy użytkownik używa klawiatury? To już inna historia. Prawdopodobnie wszystko sprowadza się do jQuery i podpinania się do odpowiednich zdarzeń.