UpdatePanelUpdatePanel to kontrolka, która w prosty sposób odświeża zawartości strony bez jej całkowitego przeładowywania. Jej popularność polega na tym ,że nie wymaga ona od programisty znajomości JavaScriptu, Ajax czy jQuery.
Zawartość jest zmieniana w C# po stronie serwera.
Moim zdaniem ten wpis zrobiłem o wiele lat za późno. Kontrolka jest prosta ,ale Microsoft oficjalnie już nie wspiera frameworku „ASP.NET AJAX” i nawołuje programistów do korzystania z jQuery.
Ma to sens. UpdatePanel aktualizuje stronę bez całkowitego odświeżenia ,ale nie mamy tutaj animacji ,a serwer wciąż jest obciążany. UpdatePanel też tworzy wiele problemów. Integracja UpdatePanel-a jQuery i JavaScript wymaga dodatkowego kodu.
Jeżeli drużyna pisząca aplikacje dzieli się na programistów JavaScript i .NET to problem ten jest jeszcze większy. Gdyż UpdatePanel i JavaScript jest doskonałym dowodem na to, dlaczego nie można dzielić tych dwóch światów programowania pomiędzy dwoma zespołami.
Z mojej osobistej strony ma złe wspomnienia związane z tą kontrolką. Kontrolka FileUpload, która pozwala na umieszczanie plików nie współpracuje z UpdatePanel-em ze względów bezpieczeństwa. Po każdym odświeżeniu kontrolka FileUpload traci wartości. Później musiałem się tłumaczyć ,że to nie moja wina - kontrolka FileUpload została tak stworzona.
Mimo to używając UpdatePanel-u jesteśmy w stanie szybko napisać aplikacje.
Kod
Aby użyć kontrolki UpdatePanel musisz najpierw do strony dodać kontrolkę „ScriptManager”. Generuje ona odpowiednie skrypty JS. Skrypty te wiążą kod kliencki z kodem po stronie serwera.
Kontrolki, które mają się częściowo odświeżać znajdują się pod tagiem "ContentTemplate".
Zdarzenia, które wywołają te częściowe asynchroniczne odświeżenie znajdują się pod tagiem "Triggers". Tym tagiem możemy także zadeklarować zdarzenia, które wywołają całkowite odświeżenie.
Niektóre domyślne zdarzenia jak n.p „Click” nie wymagają deklaracji. Domyślne one wywołają częściowe odświeżenie ,aby to zmienić, trzeba skorzystać z deklaracji „<asp:PostBackTrigger”.
Dla ułatwienia dodałem wszystkie deklaracje zdarzeń, jakie są mi potrzebne bez względu na to, czy są domyślnie zadeklarowane, czy nie. Deklaracje użytych zdarzeń wymagają podania nazwy kontrolki oraz nazwy zdarzenia. Nazwy te nie mają przedrostka „On”.
Niektóre kontrolki (TextBox,DropDownList,ListBox) wymagają ustawienia właściwości „AutoPostBack” na „true”.Bez tego możemy się głowić, dlaczego nasze kontrolki się nie odświeżają.
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Button Text="Kliknij" ID="btnTime"
runat="server" Width="200" OnClick ="btnTime_Click" />
<asp:LinkButton ID="btnLinkButton"
Text="Kliknij" Width="200"
OnClick="btnLinkButton_Click" runat="server" />
<asp:TextBox ID="txtColorText"
runat="server" Width="200" Text="Cała strona się nie przeładowała"
AutoPostBack="true" OnTextChanged="txtColorText_TextChanged"/>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="btnTime"
EventName="Click" />
<asp:AsyncPostBackTrigger ControlID="btnLinkButton"
EventName="Click" />
<asp:AsyncPostBackTrigger ControlID="txtColorText"
EventName="TextChanged" />
</Triggers>
</asp:UpdatePanel>Patrząc na ten kod powyżej wiemy ,że te dwa przyciski i jedno pole tekstowe wywoła pewne metody po stronie C#.
Zaletą użycia UpdatePanel jest fakt ,że z punktu widzenia programisty C# mamy pełny dostęp do wszystkich właściwości kontrolek ASP.NET tak jakbyśmy programowali aplikację tak jak zwykle.
Jak widać po stronie C# nie żadnych atrybutów i innej magii. Kod wygląda zwyczajnie.
protected void btnTime_Click(object sender, EventArgs e)
{
btnTime.Text = DateTime.Now.ToLongTimeString() + " " + DateTime.Now.ToLongDateString();
}
protected void btnLinkButton_Click(object sender, EventArgs e)
{
Random r = new Random();
btnLinkButton.Text = (r.Next(1,1000) * r.Next(1,1000) ).ToString(CultureInfo.InvariantCulture);
}
protected void txtColorText_TextChanged(object sender, EventArgs e)
{
Random r = new Random(DateTime.Now.Millisecond);
System.Drawing.Color[] colours =
{
System.Drawing.Color.Yellow,
System.Drawing.Color.LightGreen,
System.Drawing.Color.LightCyan,
System.Drawing.Color.LightSalmon,
System.Drawing.Color.LightSkyBlue
};
int i = r.Next(0, colours.Length - 1);
System.Drawing.Color c = colours[i];
txtColorText.BackColor = c;
}
Pierwszy przycisk wyświetli obecną datę. Drugi wyświetli losową liczbę. Pole tekstowe po zmianie tekstu zmieni losowo swój kolor.
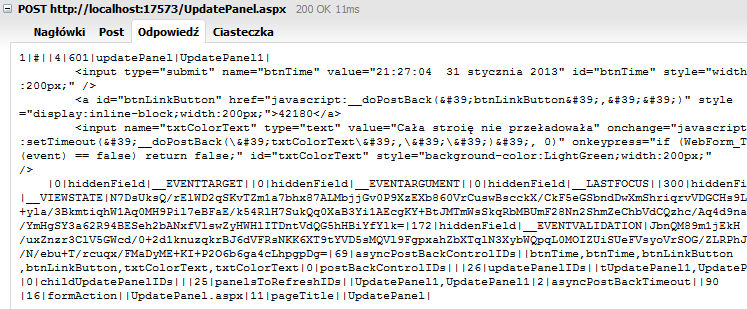
Nie zapominajmy jednak ,że przy każdy odpaleniu zdarzenia strona rzeczywiście się odświeża (tylko częściowo). Wszystkie te informacje są wysłane do serwera i wysłane do klienta z powrotem. Kontrolki ,a raczej serializowane informacje o ich zawartości są ciężkie.
Dlatego, jeśli chcesz zmienić tylko kolor pola tekstowego po zmianie tekstu lepiej pomyśli o nauce JQuery.
Edit z 2022 :
Linki z dropbox-a padły nie raz: Teraz kod znajduje się na GitHubie