Historia Pamiętam jak przeglądałem po raz pierwszy internet.
Strony internetowe wyglądały bardzo prymitywne i nawet śmiesznie.
- Zły kontrast
- Masa gifów
- Źle powtarzające się tło...nie...Oczojebne tło.
- Napisy w stylu WordArt
- Migające napisy
- Lista gości
- Muzyka w formacie MIDI
- ClipArt
- Tabelki HTML
- Obrazki "Under Construction"
- Animowane napisy 3D.
Pamiętam jak kupiłem czasopismo "Komputer świat/Click!" i czytając ich poradniki dla zaawansowanych i próbowałem swoich pierwszych kroków w HTML.
Te porady jednak tworzyły czasem takie strony. Pamiętaj Onet dawał możliwość tworzenia blogów za darmo więc każdy mógł zrobić "beznadziejną" stronę na temat "Dragon Ball" czy swojego ulubionego zespołu "Spice Girls"

Tworzenie stron internetowych miało długą ciężko drogę. Jak zapewne wiesz historia JavaScript jest fascynująca, a co z CSS. Jeżeli jesteś świeżmy programistą to możesz nawet nie doceniać jakie wspaniałe właściwości w CSS-ie obecnie masz.
Wyobraź sobie świat bez : border-radius, FlexBox czy Grid.
Zacznijmy przygodę.
Pierwsze dni tworzenia stron internetowych
Na początku nie było CSS. Wyobraź sobie, że pierwsze książki na temat tworzenia stron internetowych opisywały jak dobrze użyć HTML-a, aby stworzyć podstawową stronę.
Teraz, jeżeli nie ma CSS to, jak centrujemy elementy. Jak robi obramowanie? Jak robimy marginesy górny i dolny?
Do centrowanie elementów używałeś taga "<center>"
Do zrobienie obramowania dolnego korzystałeś z "<hr>"
Jeżeli chodzi o marginesy dolne i górne to zawsze przecież masz "<br>"
Jak było z kolorami? Pisałeś coś takiego:
<H2><FONT COLOR=green>Tytul</FONT></H2>Tworzyło to oczywiście wiele problemów. Skoro ustawienia strony nie są rozbite i powiązane z jakimś jednym plikiem CSS tylko są wszędzie w stronach HTML to chyba wiesz co to oznacza.
Bałagan. W sumie to nie było narzędzi, które by pilnowały Cię, aby każda twoja stron/podstrona wyglądała tak samo.
Pasek nawigacyjny na stronie internetowej. Nie ma problemu robisz kopiuj/wklej tyle razy ile trzeba. Był to spory problem więc powstała idea "Frames" czyli rozbijanie przeglądarki na pod okna. Ja jako dziecko mający swój pierwszy kontakt z internetem przy Windows 98 jeszcze pamiętam takie wynalazki. Ten trend zginą w roku 2001.

Miało to też swoją zaletę. Skoro każda strona internetowa wglądała tak "dziwnie" i próg estetyki był aż tak niski...to dlaczego nie zrobić swojej strony internetowej dla swojego PSA. Prawdziwy raj dla osób, które stawiają swoje pierwsze kroki w programowaniu i potrafią kupić swoją domenę WWW.
Co do kolorów to pamiętaj, że były to czasy, w których systemy operacyjne, jak i monitory były wstanie wyświetlić tylko 256 kolorów. Musiałeś więc znać "bezpieczne" kolory, które mogą zostać użyte do twojej strony internetowej.
PHP? PHP jeszcze wtedy nieznany i dopiero powstawał. ASP.NET? Co najwyżej ASP? Jeżeli chodzi o rozbijanie logiki layout-ów HTML to mogłeś liczyć na Apache.
<BODY>
<TABLE WIDTH=100% BORDER=0 CELLSPACING=8 CELLPADDING=0>
<TR>
<TD COLSPAN=2>
<!--#include virtual="/logo.html" -->
</TD>
</TR>
<TR>
<TD WIDTH=20%>
<!--#include virtual="/navigation.html" -->
</TD>
<TD>
</TD>
</TR>
</TABLE>
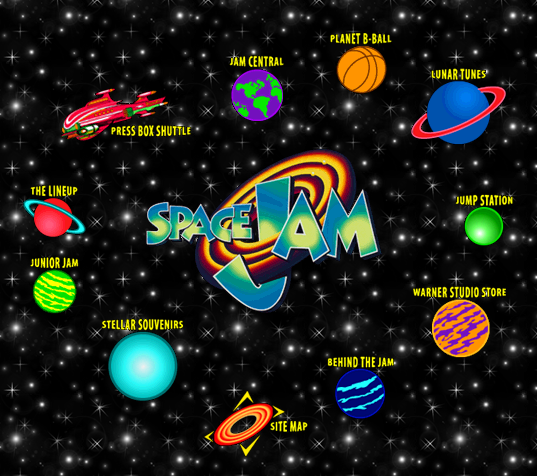
</BODY>To wszystko jednak już nie istnieje. Nawet w Google grafika ciężko znaleźć dokumentacje tych chwil. W momencie pisania tego wpisu nawet słynna strona "https://www.spacejam.com/" przestała działać. Była ona fanatycznym przykład na co było stać programistów web w roku 1996. Na szczęście WayBack Machine działa : https://web.archive.org/web/20200815022656/https://spacejam.com/

Dlaczego wszyscy się zachwycają tym niestandardową nawigacją strony :SpaceJam? Skoro nie ma CSS to znaczy, że te planety są zrobione z Tabelek w HTML.
<table width="500" border="0">
<tbody>
<tr>
<td colspan="5" align="right" valign="top">
</td>
</tr>
<tr>
<td colspan="2" align="right" valign="middle">
<br>
<br>
<br>
<a href="cmp/pressbox/pressboxframes.html"
onclick="s_objectID="https://spacejam.com/cmp/pressbox/pressboxframes.html_1";return this.s_oc?this.s_oc(e):true"><img
src="/web/20200815022656im_/https://spacejam.com/img/p-pressbox.gif" height="56" width="131"
alt="Press Box Shuttle" border="0"></a>
</td>
<td align="center" valign="middle">
<a href="cmp/jamcentral/jamcentralframes.html"
onclick="s_objectID="https://spacejam.com/cmp/jamcentral/jamcentralframes.html_1";return this.s_oc?this.s_oc(e):true"><img
src="/web/20200815022656im_/https://spacejam.com/img/p-jamcentral.gif" height="67" width="55"
alt="Jam Central" border="0"></a>
</td>
<td align="center" valign="top">
<a href="cmp/bball/bballframes.html"
onclick="s_objectID="https://spacejam.com/cmp/bball/bballframes.html_1";return this.s_oc?this.s_oc(e):true"><img
src="/web/20200815022656im_/https://spacejam.com/img/p-bball.gif" height="62" width="62"
alt="Planet B-Ball" border="0"></a>
</td>
<td align="center" valign="bottom">
<br>
<br>
<a href="cmp/tunes/tunesframes.html"
onclick="s_objectID="https://spacejam.com/cmp/tunes/tunesframes.html_1";return this.s_oc?this.s_oc(e):true"><img
src="/web/20200815022656im_/https://spacejam.com/img/p-lunartunes.gif" height="77" width="95"
alt="Lunar Tunes" border="0"></a>
</td>
</tr>
<tr>
<td align="middle" valign="top">
<br>
<br>
<a href="cmp/lineup/lineupframes.html"
onclick="s_objectID="https://spacejam.com/cmp/lineup/lineupframes.html_1";return this.s_oc?this.s_oc(e):true"><img
src="/web/20200815022656im_/https://spacejam.com/img/p-lineup.gif" height="52" width="63"
alt="The Lineup" border="0"></a>
</td>
<td colspan="3" rowspan="2" align="right" valign="middle">
<img src="/web/20200815022656im_/https://spacejam.com/img/p-jamlogo.gif" height="165" width="272"
alt="Space Jam" border="0">
</td>
<td align="right" valign="bottom">
<a href="cmp/jump/jumpframes.html"
onclick="s_objectID="https://spacejam.com/cmp/jump/jumpframes.html_1";return this.s_oc?this.s_oc(e):true"><img
src="/web/20200815022656im_/https://spacejam.com/img/p-jump.gif" height="52" width="58"
alt="Jump Station" border="0"></a>
</td>
</tr>
<tr>
<td align="center" valign="bottom">
<a href="cmp/junior/juniorframes.html"
onclick="s_objectID="https://spacejam.com/cmp/junior/juniorframes.html_1";return this.s_oc?this.s_oc(e):true"><img
src="/web/20200815022656im_/https://spacejam.com/img/p-junior.gif" height="57" width="49"
alt="Junior Jam" border="0"></a>
</td>
<td rowspan="2" align="center" valign="top">
<br>
<br>
<a href="https://web.archive.org/web/20200815022656/https://www.wbshop.com/" target="_blank"
onclick="s_objectID="https://www.wbshop.com/_1";return this.s_oc?this.s_oc(e):true"><img
src="/web/20200815022656im_/https://spacejam.com/img/p-studiostore.gif" height="72" width="94"
alt="Warner Studio Store" border="0"></a>
</td>
</tr>
<tr>
<td>
</td>
<td align="center" valign="top">
<a href="cmp/souvenirs/souvenirsframes.html"
onclick="s_objectID="https://spacejam.com/cmp/souvenirs/souvenirsframes.html_1";return this.s_oc?this.s_oc(e):true"><img
src="/web/20200815022656im_/https://spacejam.com/img/p-souvenirs.gif" height="83" width="83"
alt="Stellar Souvenirs" border="0"></a>
</td>
<td align="center" valign="bottom">
<br>
<br>
<br>
<br>
<a href="cmp/sitemap.html"
onclick="s_objectID="https://spacejam.com/cmp/sitemap.html_1";return this.s_oc?this.s_oc(e):true"><img
src="/web/20200815022656im_/https://spacejam.com/img/p-sitemap.gif" height="67" width="104"
alt="Site Map" border="0"></a>
</td>
<td align="center" valign="middle">
<a href="cmp/behind/behindframes.html"
onclick="s_objectID="https://spacejam.com/cmp/behind/behindframes.html_1";return this.s_oc?this.s_oc(e):true"><img
src="/web/20200815022656im_/https://spacejam.com/img/p-behind.gif" height="63" width="67"
alt="Behind the Jam" border="0"></a>
</td>
</tr>
</tbody>
</table>Jak widzisz marginesy dolne i górne są robione poprzez znak nowej linij <br>. Pamiętaj, że w 1996 roku nie było narzędzi do analizy stron internetowych. FireBug, który zrobi taką rewolucję powstanie w roku 2006. 10 lat później. Wszystko to musiało zostać stworzone metodą prób i błędów.
Rozśmieszył mnie też komentarz "Ads - Don't Touch".

Nagłówek nie działa poprawnie.
<tr>
<td align="center"><!--#include virtual="html.ng/site=spacejam&type=movie&home=no&size=234&page.allowcompete=no"--></td>
<td align="center" width="20"></td>
<td align="center"><!--#include virtual="html.ng/site=spacejam&type=movie&home=no&size=234"--></td>
</tr>Po bliższej inspekcji widać, że odwołuje się on do podstron mechanizmem APACHE, a on zapewne po pewnych rewizjach z serwera na serwer utracił taką opcję renderowania strony.
Pamiętasz mechanizm "imagemap". Czyli wspaniały sposób na tworzenie menu nawigacyjnego dla twojej strony startowej.
Kiedyś to był szczyt technologi.
<center>
<img src="/web/20200802021024im_/https://www.spacejam.com/cmp/jamcentral/img/m-central.jpg" height="301" width="438" border="0" alt="navigation map" usemap="#map"><br>
<map name="map">
<area shape="rect" coords="33,92,178,136" href="prodnotesframes.html" target="_top">
<area shape="rect" coords="244,111,416,152" href="photosframes.html" target="_top">
<area shape="rect" coords="104,138,229,181" href="filmmakersframes.html" target="_top">
<area shape="rect" coords="230,155,334,197" href="trailerframes.html" target="_top">
</map>
<br>
</center>Wiesz co jest najbardziej szalone. To nadal działa w naszych przeglądarkach.
Nadchodzi CSS
Strona SpaceJam wygląda dziwnie, ale jak na tamte czasy to był szczyt możliwości.
Chcesz, aby dany element był w danym kolorze. Nie ma problemu.
H2 {
color : #666666;
}Pojawiły się klasy i ID-ki więc style nie były powiązane tylko z danym tagiem HTML.
Gdy pojawił się CSS 1 w grudniu 1996 roku można było zobaczyć tą rewolucję, ale wciąż był jeden poważny problem. Fajnie, że możesz ustawić kolory, ale co z layout-em.
Kolory były łatwe w implementacji, ponieważ w HTML już istniały tagi takie jak : "<FONT COLOR>" i "<BODY BACKGORUND>". Głowa mogła eksplodować na myśl, że link jest podkreślony, gdy najedziesz na niego myszką. To są wspaniałe rzeczy, ale...
HTML jednak nie miał solidnej odpowiedzi na layout strony poza tabelkami.
Co dalej CSS 2 i rok 1998
W CSS 2 pojawiła się właściwość : position, jak i możliwość display:inline-block, które pozwalały ci przykleić element jak linie teksu.
Postion pozwalał Ci określać z pikselowatą precyzacją, gdzie dany element ma się znajdować, ale nie za bardzo to się kleiło z elastycznością elementów w HTML stworzonych przy pomocą tabelek.
display:inline-block w IE będzie działał 10 lat później.
Oczywiście wsparcie przez przeglądarki tych nowych możliwości trochę trwało. W roku 1998 Internet Explorer oficjalnie zaczął wygrywać wojnę przeglądarek i w sumie on miał kontrole nad tym, jak strona internetowa ma wyglądać.
Sam Internet Explorer już wtedy miał masę błędów.
IE3 : Ignorował tag <style> w pliku HTML
IE3 : Ignorował pseudo klasy jak a:hover
IE3,IE4, IE5 : Traktował marginesy "auto" jak zero
Jeżeli myślisz, że IE było zawsze słabą przeglądarką to pomyśl jakie problemy miał Netscape 4.
Ja pamiętam, że Netscape lubił cały czas się zawieszać. Wystarczyło mieć na stronie w jednym elemencie właściwości : "float" i "clear", aby to zrobić.
Internet więc stoi w miejscu. Zresztą jak znasz historię JavaScript to wiesz, że on w tym czasie miał ten sam problem ze swoim rozwojem.
Przeglądarki i kiedy ta stagnacja się kończy
Microsoft wygrał wojnę przeglądarek zapewne dzięki temu, że Windows 98 ofiarowywał swoją przeglądarkę jako zainstalowany z góry program. Oczywiście później Microsoft za takie zagranie dostał pozew sądowy i kto wie, może to jest jeden z powodów, dla których Bill Gates zajmuje się teraz usługami charytatywnymi, aby mieć czyste sumienie.
Potem pojawił się Windows XP w połowie 2001 roku z budowanym Internet Explorer 6. Tylko był jeden problem Internet Explorer 6, miał on już 5 lat.
Nie było konkurencji, która mogłaby popchnąć ten problem. Cały internet stoi w miejscu. Nie tylko CSS, ale także HTML i JavaScript.
Była jedna przeglądarka więc mogła ona decydować co ma działa, a co nie.
Pomyśl 96% użytkowników korzysta z IE.
Netscape został pokonany, ale istniała pewna szalona nadzieja. Postanowili oni napisać cały swój program od zera . Stworzyli oni nowy silnik open source pod nazwą "Mozilla", co będzie ważne za parę lat.
Tryby CSS? CO
Pamiętam jak ja stawiałem swoje pierwsze kroki w tworzeniu stron internetowych w tym okresie. Niby wszystko powinno być proste, ale nigdy "rzeczy" nie wyglądały tak jak człowiek to sobie wyobrażał.
Największy problem leżał w interpretacji styli CSS przez każdą przeglądarkę.
width: 200px;
padding: 10px;
border: 5px solid red;Jaki tutaj powinien być rozmiar elementu. Jeżeli chodzi o długość : to będziemy mieli padding po prawej i po lewej stronie wiec 20 pikseli. Po prawej i po lewej stronie mamy także border, czyli 10 pikseli.
Co razem daje 200 px + 20px + 10px - 230px
Natomiast Netscape traktował "width" jako rozmiar całkowity liczony razem z padding i border. Co w tym wypadku dawało długość 170px.
Teraz jak ustalimy co jest poprawnym zachowaniem, gdy w tle mamy wielkie korporacje, które siebie nienawidzą.
Oni wpadli na pomysł określania trybu : "strick mode" i "standards mode" w HTML. Na początku dokumentu ustalałbyś tryb
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">...i tak przez lata, aż do HTML5 każda strona musiała dodawać ten konkretny DOCTYPE. Co ciekawe te tryby wciąż są wspierane przez obecne przeglądarki.
Oczywiście możesz też zadać sobie pytanie skoro Internet Explorer wygrał wojnę przeglądarek to po co w ogóle tworzyć drugi tryb "strick mode". Inne przeglądarki przyjęły zasady z IE i tak mamy tryb "standard mode" do dziś jako standard.
XHTML
HTML wydawał się niewypałem więc W3C postanowili stworzyć coś lepszego XHTML. Tak, aby składnia nowego XHTML była bardziej w stylu pliku XML niż czymkolwiek HTML jest, bo na pewno nie XML-em.
Swoją drogą w roku 2000, "XML" wydawał się rozwiązaniem na wszystko, dopóki nie pojawił się format JSON. Słuchaj widziałem framework w firmie ubezpieczeniowej, która używała kontrolek Active-X do mulenia XML na stronie internetowej w JavaScript (aplikacja jest z roku 2000).
Poza tym nadchodzi era generowania HTML przez frameworki jak : PHP. Tylko jeżeli sam HTML nie ma jakieś logicznej składni to jak go generować. Problem, który istnieje w sumie do dziś. Moje wpisy na blogu są pisane w HTML, ale są one zapisywane do pliku XML i zdarzyło mi się stworzyć taki HTML, który łamie zasady XML nawet po przekodowaniu . Mogłem sam odczuć wiele problemów związanych z odczytywaniem,generowanie, zapisywaniem HTML w swojej karierze.
O ile XHTML wydawał się ciekawym pomysłem to szybko umarł w końcu te rozwiązanie też miało swoje wady. Na przykład, jeżeli miałeś zły ciąg znaków w UTF to cały XML jest nie do odczytania.
XHTML jednak pozostawił ślad po sobie.
Fakt, że piszemy z mały liter <body>, a nie <BODY> jest jedną z nich.
Tag <br> dostał swój zamknięty odpowiednik <br />. W sumie to nawet ja nie wiem, który z nich teraz jest poprawny. Pamiętam, że miałem ten sam problem w 2008 roku tylko wtedy XHTML istniał jako najlepszy standard.
Pisząc w HTML5 tag <br> jest poprawny, a dla spójności <br /> też działa.
Layout z CSS : Float Left i Right
Wszystko stoi. JavaScript i EcmaScript stoi. HTML coś kombinuje z XHTML. A CSS też stoi, bo przeglądarki nie chcą się dogadać i działają jak krew z nosa.
Jeżeli chodzi o layout, o ile tabelki działają, to pytanie, kiedy IE będzie wspierać potrójne zagnieżdżenie się tabelki w tabelce. Czekanie na wsparcie przez IE trochę potrwa.
Masz tutaj przykład layout przy użyciu tabelek.
Ludzie mieli już dość tych tabelek więc pojawił się nowy trend. Pozycjonowanie elementu przy użyciu FLOAT.
+---------+ +-----------------------------------++---------+
| H1 Witaj na mojej stronie |
| |
| Tutaj mam wycentrowany tekst |
| |
| |
+-----------------------------------+
| | |
| FLOAT:LEFT | FLOAT : RIGHT |
| | |
| | |
| | |
| | |
| | |
| |
| Strona Cezarego Walenciuk |
| |
+-----------------------------------+Korzystając potem z clearFix resetowałeś te ustawienia "pływania". Dlaczego musimy to robić? Chodzi o to, że kursor generujący treść pamięta ostatnie ustawienie pływania. Dlatego trzeba go resetować.
Nie było to intuicyjne i łatwo można było zgubić. Ja w sumie nie czytałem nawet dokumentacji co dokładnie się dzieje, gdy robię ten Float.
Większość programistów pamięta właśnie ten okres jako żart : jak wycentrować DIV-a w poziomie
Jak jesteś mistrzem to wiesz jak to zrobić w pionie
Istnieje też inny problem. Przykładowo chcesz mieć stronę, na której 20% z niej to pasek nawigacyjny, a 80% z niej to treść. Jak te procenty dostosujesz do marginesów i padding pomiędzy tymi elementami. Musisz operować na jakiś wartościach absolutnych, bo calc() powstanie dużo później.
+---------+ +-----------------------------------+
|Nawigacja| | Cześć |
| | | |
+---------+ | Oto moje ulubione gry na AMIGE |
| |
| |
+-----------------------------------+Myślę, że to jeden z powodów, dlaczego do dziś króluje styl posiada strony o określonym rozmiarze jak 1000px, która jest potem wycentrowana na środku.
Pamiętając przy tym, że każdy margines czy border zwiększa dany elementy.
O ile to było dziwne to ludzie celebrowali to rozwiązanie jaką lepszą alternatywę od tabelek.
WEB 2.0 i crazy haki
Koszmary nie trwają wiecznie. Firefox pojawia się i robi rewolucję. Nie wie czy wiesz, ale w tamtych czasach przeglądarki nie miały zakładek. Każda nowa strona internetowa to nowe okno.
W roku 2006 powstaje FireBug i widać, że ktoś na poważnie traktuje tworzenie stron internetowych.
Firefox naprawdę pokazał, że kogoś obchodzi to, jak dana strona wygląda. CSS 2 miał jednak swoje ograniczenia, ale przynajmniej można było je zobaczyć. Strony internetowe chciały wtedy błyszczeć niż być tylko kolorowymi kwadracikami.
Windows XP i Vista miały obsesje na punkcie przezroczystości i błyszczenia, dlaczego twoja strona nie może być taka. Swoją drogą IE nawet miało problem z przezroczystością plików PNG.
Tak nastąpiła era szalonych haków. Czyli nieważne jak kombinujemy ważny jest efekt.
Chcesz mieć koło zamiast kwadratów. Spoko zrób sobie obrazek koła na elemencie DIV, który jest tak naprawdę kwadratem. Nie, jeszcze lepiej zróbmy kilka obrazków, które będą się nakładać na siebie, aby stworzyć trójkąt.
Walić wszystko używamy FLASH-a do wszystkiego na naszej stronie.
Potem jakiś geniusz odkrył, że IE potrafi ignorować pewne style. Aby go użyć musisz dodać gwiazdkę"*". Teraz IE ignoruje wszystkie zasady, które mają gwiazdkę , a inne przeglądarki tego nie robią.
.yui-button
{
display:block;
*display:inline-block;
}body {
font:13px/1.231 arial,helvetica,clean,sans-serif;
*font-size:small;
*font:x-small;
}width:188px!important;
*width:181px!important;W CSS było tyle dziwnych rzeczy, które nie działały, że w pewnym momencie człowiek się podawał i robił kopiuj/wklej, aż będzie działać.
Myślisz, że ktoś normalny rozumiał, dlaczego coś działa w jednej przeglądarce, a w drugiej nie.
Sam "clearfix:both" w IE nie działa dobrze i trzeba było robić dziwne haki.
Nadchodzi przyszłość : CSS3
Nadchodzi więc CSS 3 tylko jak z każdym standardem w tym okresie : EcmaScript, HTML 5 była mała wojna jak przyszłość stron internetowych ma wyglądać.
Microsoft przynajmniej miał coraz mniej do gadania, bo oprócz FireFox-a pojawiła się też przeglądarka Google Chrome.
CSS 3 małymi kroczkami wraz ze swoimi prefiksami pod każdą przeglądarkę zaczął się pojawiać
.download-button {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color:#1c9aca;
position: absolute;
width: 133px;
height: 25px;
}Te prefiksy były genialnym rozwiązaniem, ponieważ teraz NIKT nie musiał czekać na pozostały konkurentów, aż zrobią swoją implementację danego mechanizmu.
Jeżeli Firefox coś przygotował to umieścił to pod prefiksem "-moz" i sprawa rozwiązana.
internet Explorer tracił także na swojej wartości. IE 9 niby goniła za CSS3, ale była zawsze ostatnia do implementacji danej funkcji.
Z CSS3 pojawiły się takie wspaniałe właściwości:
- Border-radius : teraz twój div może wyglądać jak kółko
- Gradienty z linear-gradient()
- Opacity : czyli przezroczystość, która działa
- Box Shadow : czyli cienie
- Text-Shadow : czyli cienie na napisach
- Przejścia i animacje
- :nth-child() : kontrola nad elementami parzystymi i nieparzystymi
- Transformacje
- Czcionki, czyli Web Fonts. Teraz, zamiast mapy ikonek możesz zrobić czcionkę, która ma znaki ikonek, które są ci potrzebne
To wciąż nie rozwiązywało problemu z layout-em. Co gorsza w tym samym czasie pojawiły się telefony komórkowe i w związku z tym ludzie zaczęli się zastanawiać jak sprawić aby strona była czytelna na każdym urządzeniu.
Trend przezroczystości i lśnienia zginął i jedno kolorowe kwadraty wróciły.
Ironia. Teraz możesz robić cienie i animacje, ale kto chce to oglądać na swojej komórce.
Jest lepiej czy jest jeszcze gorzej ?
Przyszłość żyje, ale IE 6 na Windows XP wciąż nie może umrzeć, mimo iż mamy rok 2014.
Pojawiło się też piekło prefiksów:
- * astreix aby starsze IE mogło ignorować dane style
- -o dla Opery
- -moz dla FireFox
- -ms dla IE 9
ele {
-moz-border-radius: 1em;
-webkit-border-radius: 1em;
border-radius: 1em;
}Pojawił się też kolejny problem. Jak nasza strona internetowa wygląda na telefonie. Nawet ja tworząc ten blog byłem świadomy, że jak do 2016 nie zrobię layout pod telefon to oberwę od botów SEO Google.
Pod iOS miałeś domyślną przeglądarkę Safari, a pod android miałeś "Firefox for Android".
Swoją drogą pamiętasz FLASH-a - on umarł tak po drodze tej historii.
Pisanie stron internetowych miało być łatwiejsze, a teraz tworzysz "media Queries" aby strona mogła odpowiednio się dostosować pod daną wielkość ekranu.
Nadal nie mamy dobrego rozwiązania dla tworzenia layoutów.
CSS stały się tak skomplikowane, że powstały transpilatory SASS i LESS. Nagle ktoś zauważył potrzebę dla : funkcji, zmiennych, pętl , dziedziczenia w samy CSS-ie.
Flexbox
Słuchaj kogo obchodzą te bajery jak wciąż są tylko dwa sposoby na robienie layout w CSS. Tabelka lub Float.
Teraz gdy mamy telefony i tablety problem ustawiania elementów obok siebie wydaje się jeszcze większy i bolący.
Może pora na jakiś dar niebios.
Nie wiem czy wiesz, ale Flexbox istniał od 2006 roku tylko Internet Explorer nie miał pojęcia jak to zaimplementować więc te rozwiązanie gdzie siedziało zakurzone w piwnicy przez lata.
Dopiero w roku 2015 powoli ktoś zaczął pisać artykuły i robić coś z tym.
Informować ludzi, że FlexBox jest odpowiedzią na nasze wszystkie problemy, od kiedy istnieje CSS i nawet przed nim.
Czym jest ten FlexBox? Jak robisz layout to masz prostokąt rodzica, a w nim inne prostokąty ich dzieci.
Gdyby tak rodzic, widząc ile ma wolnej przestrzeni mógł automatycznie przydzielić po równo swoim dzieciom odpowiednią przestrzeń. Czyli takie ustawianie automatyczne elementów obok siebie.
Ja w sumie kocham FlexBox, bo bardzo intuicyjnie można z nim centrować elementy poziomo i pionowo.
align-items: center; : Centruje elementy pionowo
justify-content: center; Centruje elementy poziomo
Cały dowcip z centrowaniem DIV-ów przestaje istnieć.
Zapomnij o "margin: 0 auto" czy o "inline-block i text-align: center".
Dodatkowo możesz nie ustawiać dokładnych wartość swoich dzieci w flexbox. Możesz powiedzieć np. że zielone kwadraty mają flex-grow:4 , a niebieskie kwadraty mają flex-grow:2.
Co w rezultacie oznacza, że zielone kwadraty będą większe dwa razy.

Dobrze jest korzystać z FlexBox-a, aby twoje kwadraciki ustawiały się odpowiednio bez względu na rozmiar ekranu.
.containerFLEXCategories {
display: flex;
flex-wrap: wrap;
flex-direction: row;
justify-content: center;
align-content: start;
padding-left: 15px;
padding-right: 15px;
}
.itemFLEXCategory {
flex: 1 1 auto;
margin: 10px;
padding: 10px;
text-decoration: none;
color: white;
border: none;
font-size: 22px;
}Grid
Grid to mój ulubiony styl robienia layout-ów obecnie w CSS.

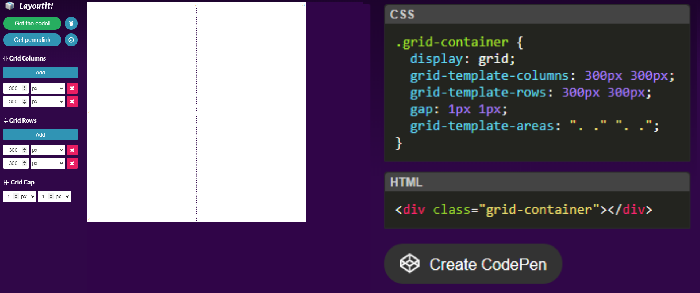
Ciesz się, że też jest mnóstwo generatorów Grid i łatwo możesz stworzyć odpowiedni layout
.courseG-grid-container {
display: grid;
grid-template-columns: 24px 128px auto;
grid-template-rows: 128px;
grid-template-areas: "courseG-Number courseG-metro courseG-Title"
}
.courseG-Number {
grid-area: courseG-Number;
display: flex;
justify-content: center;
align-items: center;
margin-bottom: -9px ;
}
.courseG-metro {
grid-area: courseG-metro;
margin-bottom: 0px;
background-color: #bababa;
}
.courseG-Title {
grid-area: courseG-Title;
margin-bottom: 0px ;
display: flex;
align-items: center;
background-color: white;
border: 2px #bababa solid
}FlexBox jest dla ustawiania elementów między siebie.
Grid jest obecnie najlepszym narzędziem do ustawienia elementów bez żadnych głupich haków czy zasad, o których masz pamiętać.
Używając Grid łatwo też robi się slajdy do prezentacji.

Tego właśnie potrzebował CSS. Proste zasady, które są zrozumiałe dla wszystkich.
.module-grid-container {
display: grid;
height: 100%;
grid-template-columns: 60% 40%;
grid-template-rows: 40% 20% 50%;
grid-template-areas: "module-CodeModule module-HeaderText"
"module-CodeModule module-Question"
"module-CodeMain module-Answer" ;
}Powolna śmierć IE
Słuchaj nawet Microsoft ma dosyć tej przeglądarki i zmieni jej nazwę i silnik na Chrome.
IE bardzo dawno umarła, ale jak zawsze problem leży w korporacjach. Ja w roku 2015-2016 dużo czasu spędziłem nad aplikacją napisaną pod IE i korzystała ona z kontrolek Active-X.
Nigdy nie wiesz gdzie jeszcze jest jakaś korporacyjna aplikacja, która działa tylko pod IE-6-9
Na szczęście mamy już rok 2020 i niech już ten Internet Explorer nas nie trzyma.
Dziś, czyli 202X
Mając do dyspozycji FlexBox i Grid robienie stron internetowych jeszcze nie było, aż tak przyjemne.
Narzędzia wbudowane w przeglądarkę są cudowne. Naprawdę warto odświeżyć swoją wiedzę na temat CSS, bo jeśli twoja wiedza jeszcze jest z 2012 roku to naprawdę nie znasz najlepszych praktyk.
Co obecnie mamy:
- Grid : Tworzenie layoutów bez bólu głowy
- FlexBox : Mistrz ustawiania elementów obok siebie
- Columns : Obsługa kolumn jak w prawdziwej gazecie w HTML
- text-overflow : Ucina tekst, gdy nie mieści się on w danym elemencie
- shape-outside : Zmienia kształt wokół tekstu
- Transitions : ustawiasz czas trwania przejścia z jednego stanu w drugim. Tworzy to animacje
- border-radius : Możesz ustawić kuliste kształty dla elementów HTML
- box-shadow: Cienie
- linear-gradient, radial-gradient(), conic-gradient
- scrollbar-color
- background-size : cover
- @support : sprawdzanie czy twoja przeglądarka coś wpiera
- ::before, ::after
- Zmienne w CSS
- Funkcje : calc(), max(), min() i wiele, wiele innych funkcji
- Jednotki : vw, vh, vmin, vmax,
To wszystko
Jeżeli chodzi o przyszłości sieci to można tylko się martwić o parę rzeczy. Po pierwsze teraz silnik Chrome jest tak samo popularny, jak kiedyś IE. Czy ten monopol silniku przeglądarki będzie miał jakiś efekt uboczny?
Czy Apple będzie zmuszał Cię do korzystania z Safari?
Najważniejsze jest to, że po raz pierwszy dla CSS przyszłość wygląda naprawdę dobrze.


