Po 8 miesiącach szukania rozwiązań, przenoszenia postów ręcznie oraz pisania własnych styli CSS - w końcu strona ta istnieje. Gdy pokazałem swoim kolegom ze studiów PJWSTK ten styl metro byli pod wrażeniem, dopóki nie zobaczyli adresu localhost. Oczywiście zostałem wyśmiany.
Pomimo braku ingerencji z mojej strony stary blog dobrze się trzymał i nawet pojawili się jacyś fani.
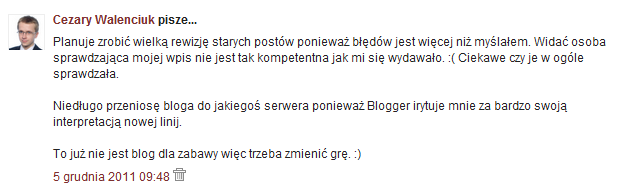
Jednak blogger irytował mnie do tego stopnia ,że nawet rozważałem jego całkowitą destrukcję.
Każdy w życiu ma swoje priorytety ,a dla mnie akurat czas między październikiem 2011 a lipcem 2012 był najważniejszym dla mojej kariery. Początki zawsze są trudne ,a ja powoli mam ten okres za sobą. Blog był wtedy moim najmniejszym zmartwieniem, ale w wolnych chwilach udało mi się małymi kroczkami przygotować migrację.
Ten wpis opiszę moją drogę przez mękę.
Irytacja nad Bloggerem – listopad 2011
Blogger potrafił niesamowicie rozwalać moje posty, w ogóle on kiepsko się łączy z “Windows Live Writer” , na którym piszę swoje myśli.
Nic tak nie irytowało mnie, jak gotowy post, który po wysłaniu do serwera blogger był rozsypany. Tam nie ma znaku nowej linii ,a tam z jakiegoś powodu powstały trzy nowe linie.
Czasami tabelki wręcz eksplodowały, gdy wysłałem je do bloggera. Wpis “Ściąga z C#”, który zawierał 22 tabele wymagała 2 godzinnych poprawek.
Pisanie postów nie było już takie fajne. Chciałem też zmienić design strony blogger na styl “metro Windows 8” ,który teraz widzisz. Ten brązowy styl był maksimum moich zdolności kreatywnych, które mogłem użyć na Blogger.
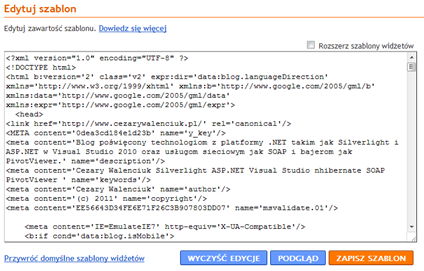
Dla przypomnienia na Blogger nie możesz umieszczać plików ,a wygląd strony składa się  z jednego pliku tekstowego, który zawiera wszystko.Kod JavaScript, CSS, html i co najgorsza kod serwerowy Bloggera. Co oznacza ,że kod html strony w 100% nie może być przeniesiony do innego programu jak Visual Studio 2010.
z jednego pliku tekstowego, który zawiera wszystko.Kod JavaScript, CSS, html i co najgorsza kod serwerowy Bloggera. Co oznacza ,że kod html strony w 100% nie może być przeniesiony do innego programu jak Visual Studio 2010.
Nie mam cholernego pojęcia jak ten kod serwerowy Bloggera działa i nawet nie chciałem wiedzieć, bo to strata czasu.
Osobiście podziwiam osoby, które stworzył piękną stronę bloggera bez użycia szablonów i innych pomocy, bo takie strony istnieją.
Wtedy jednak zrozumiałem ,że jest to najwyższa pora aby przenieść bloga. Wiedziałem jednak , że czeka mnie koszmar SEO.
Pytanie brzmiało także, jakiej alternatywy użyć?.
Szukanie alternatyw – grudzień 2011
W tym okresie myślałem ,że dobrym blogowym CMS będzie Umbraco. Ostatecznie zawiodłem się na tym CMS. Korzysta on z dynamicznych zmiennych (C# i dynamiczne zmienne) , do których ciężko się dostać. Ostatecznie dziwnie się w nim programowało, nie polecam go do żadnych celów.
Wróciłem do swojego pierwszego pomysłu na bloga. Sprawdziłem jeszcze raz CMS BlogEngine .NET i zdał on egzamin.
Poświęcę oddzielny wpis o jego zaletach.
Koszmar SEO – luty 2012
W luty 2012 postanowiłem przenieść bloga na serio. Przez ten cały miesiąc czytałem o tym, jak nie stracić w rankingach z SEO. Jak za pomocą magicznej różdżki przenieść te odnośniki z Google ze starego bloga do nowego.
Po tym miesiącu stwierdziłem ,że jest to po prostu niemożliwe. By zrobić coś takiego musiałbym umieścić stronę blogger na swojej domenie. To akurat nie jest trudne. Trudniejsze jest natomiast aby linki z dwóch różnych silników blogowych były identyczne. Wtedy właściwe zmiana strony jest niezauważalna, ale stwierdziłem ,że jest to po prostu niemożliwe.
Okej, to dlaczego po prostu nie przenieść jednej zawartości do drugiej i mieć dwa blogi. Akurat jak się okazuje powtarzająca się treść jest też dużym problemem. Tak dużym ,że szkodzi to obu blogom i grozi banem od Googli.
Powtarzającą się treść można rozwiązać za pomocą przekierowań z statusem 302. Wtedy boty, które skanują stronę są przekierowane na nowego bloga i to jest okej także dla twoich czytelników. Problem polega na tym ,że przekierowania 302 trzeba zrobić po stronie serwera , a jak wiecie Blogger nie oferuję takiej usługi. Przekierowania JavaScript odpadają, ponieważ są one niewidoczne dla robotów oraz co najważniejsze, takie przekierowania są uznawane za nielegalną akcje i za te akcje możesz też otrzymać bana.
Istnieje jeszcze coś takiego jak meta tagi “canonical”.
<link rel="canonical" href="http://www.seomoz.org/blog" />
Ten tag spełnia podobną funkcję jak przekierowanie 302 dla robotów, ale działa jeszcze lepiej. Chodzi o to ,aby poinformować roboty ,że dana strona jest kopią już jakieś istniejącej strony. Roboty powinny skanować tylko oryginalną stronę.
Pomyślałem ,że to ratuje moją skórę ,ale wtedy sobie przypomniałem ,że żeby użyć w 100% poprawnie tego meta tagu każdy post na Bloggerze powinien posiada swój unikalny meta tag, który będzie się odwoływał do tego samego postu ,ale już na nowym blogu.
Stwierdziłem ,że wykonanie takie czynności jest niemożliwe. Wymaga ono znajomości składani języka, którym posługuje się blogger oraz dużej cierpliwości i pracy.
Ok, więc co zrobiłem. Poddałem się. Uznałem ,że nie mogę magicznie powiedzieć. Google to jest mój nowy blog, ten stary możesz wyrzucić.
Skasowałem zawartości wszystkich wpisów z starego bloga ,aby uniknąć powtarzającej się treści i dodałem linki do postów z nowego bloga.
Prawdopodobnie będę potrzebował roku lub więcej by nowy blog generował te same wyniki, co stary, ale wracając do fragmentu tekstu “irytacja nad bloggerem” myślę ,że warto było.
Blogger tak mnie irytował ,że zabił prawie powód, dla którego w ogóle pisałem te wpisy.
Szukanie serwera – marzec 2012
Wcześniej był straszny problem z hostingiem stron ASP.NET. W sumie, gdybym taki hosting wcześniej znalazł to nie migrowałbym teraz bloga. To właśnie dlatego zacząłem pisać na bloggerze, ponieważ mój pierwszy pomysł z BlogEngine .NET nie wypalił z powodu braku hostingu.
Teraz kilku znajomych .NET-ówców, w tym mój obecny szef polecił mi serwis Webio.pl.
Muszę przyznać ,że jak na kogoś, kto nie ma pojęcia jak działają dokładnie domeny i DNS umieszczenie tej strony było prawie bezbolesne.
Jedynym problem było domyślne ustawienie Webio na framework .NET 3.5.
BlogEngine działa pod .NET 4.0.
Przenoszenie postów – kwiecień,maj,czerwiec,lipiec 2012
Oto najdłuższy proces ze wszystkich. To właśnie z tego powodu ta strona nie istnieje od lutego tego roku.
Jak mówiłem wcześniej blogger lubi rozwalać posty, co oznacza ,że mechaniczne przenoszenie mijało się z celem. Zresztą program importujący w BlogEngine .NET głupiał, gdy próbowałem importować posty, które zawierały html. Zapomniałem też powiedzieć ,że BlogEngine .NET domyślnie nie potrafi importować zawartości bloga z zawartości RSS. To też przedłużyło ten proces o tydzień.
Importując ręcznie posty musiałem je nie tylko posprzątać z głupich spacji i znaków nowej linii , ale także musiałem zaadaptować w nich nowy styl metro.
Koloryzowanie składni – ulepszenia
Dwa miesiące zastanawiałem się, jak rozwiązać podkreślanie kodu. BlogEngine .NET domyślnie używa SyntaxHighlighter.
private void DisplayCategories()
{
if (!String.IsNullOrEmpty(Request.QueryString["id"]))
{
Guid categoryId = new Guid(Request.QueryString["id"]);
PostList1.ContentBy = ServingContentBy.Category;
PostList1.Posts = Post.GetPostsByCategory(categoryId).ConvertAll(new Converter<Post, IPublishable>(delegate(Post p) { return p as IPublishable; }));
Page.Title = Category.GetCategory(categoryId).Title;
}
} Jest on prosty w użyciu, ale ja wolałem nie iść na łatwiznę. Postanowiłem ulepszyć z poprzedniego blogu swój pomysł na podkreślanie kodu.
private void DisplayCategories() { if (!String.IsNullOrEmpty(Request.QueryString["id"])) { Guid categoryId = new Guid(Request.QueryString["id"]); PostList1.ContentBy = ServingContentBy.Category; PostList1.Posts = Post.GetPostsByCategory(categoryId).ConvertAll(new Converter<Post, IPublishable>(delegate(Post p) { return p as IPublishable; })); Page.Title = Category.GetCategory(categoryId).Title; } }
Pomyślałem, że przyzwyczaiłem swoich czytelników do tej błękitnej ramki, to z niej nie zrezygnuję.
Ogólnie kolorowanie składni wywoływało we mnie dylemat w rodzaju, który kod jest bardziej czytelny. SyntaxHighlighter znakomicie się nadaje do pokazania dużej porcji kodu ,natomiast przy małej ilości nie jest on już taki dobry. Zdecydowanie króluje wtedy mój pomysł.
Ostatecznie na stronie będzie dominować błękitna ramka, ponieważ dla początkujących programistów standardowa koloryzacja składni w Visual Studio 2010 pomoże lepiej zrozumieć kod. SyntaxHighlighter nie koloryzuje klas i innych rzeczy, ponieważ jest generowany skryptem JavaScript.
Każdy post na tym blogu ma teraz swoją ikonkę metro ,wcześniej tego też nie było. Czyli tak do każdego postu rysowałem ikonki metra.
Strona jest już umieszczona co dalej
Mimo iż strona już jest umieszczona. Muszę wciąż zrobić parę czynności by ją doszlifować.
Ikonki metro nie są podlinkowane do postów ,a kursy programowania w C# nie mają menu nawigacyjnego.
Podsumowując przenoszenie bloga zajęło mi aż 8 miesięcy. Prawdopodobniej byłby to krótszy okres, gdybym teraz nie siedział w Warszawie i nie zdobywał pierwszego komercyjnego doświadczenia. Nie mówiąc o studiach zaocznych na PJWSTK oraz uczestnictwie w dwóch grupach .NET. Priorytety panowie priorytety.
Przenoszenie bloga zawierało dużo rozczarowań, do tego stopnia , że jeszcze nie mogę uwierzyć, że w końcu strona została umieszczona i może być oglądana.