Stickyposition : sticky. Jest miksem pomiędzy ustawieniem fixed i relative. Element jest traktowany jako fixed, dopóki pewna wartość wysokości strony nie zostanie przekroczona. Element wychodzi poza ekran i już staje się niewidoczny. Gdy element jest na ekranie to trzyma się on Ciebie jak naklejka do czasu przekroczenia pewnej wysokości.
Jesteś ciekawych efektów Woo w CSS. Ja postanowiłem zrobić krótką rewizję fajnych efektów CSS. Tak jak kiedyś to robiłem.
Na tej stronie masz prosty przykład jak możesz wykorzystać właściwość "position : sticky" w połączeniu z negatywnymi marginesami i obrazkami reprezentującymi dwie warstwy.
https://thecleverest.com/getting-fancy-with-csss-position-sticky/
Ja postanowiłem odwzorować ten efekt korzystając ze swoich obrazków.

Zanim jednak przejdziemy do głównego przykładu.
Oto przykład "position: sticky" jak zakładki do spisu treści.
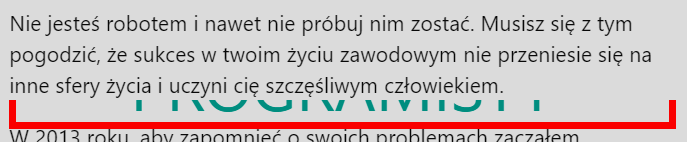
Pora na główny przykład dla tego wpisu. Na start potrzebny nam jest obrazek, który reprezentuje tło, po który napis będzie się przemieszczał.

Potrzebujemy także przezroczysty obrazek, który będzie reprezentował drugą warstwę. On zrobi wrażenie, ponieważ on będzie zasłaniał nasz przyklejony napis, co stworzy efekt wypukłości.

Gdy to mamy pozostało nam się przyjrzeć jak ten efekt osiągnąć. Po pierwsze paragrafy tekstu po efekcie muszą być bardzo duże inaczej widać lepiący się tekst. Nasze paragrafy nie mogą mieć też przezroczystego tła.
W prawdziwym świecie trzeba by było napisać JavaScript, który stworzył dynamicznie odpowiednie marginesy, tak aby takiego problemu nie było.

Esencja tego efektu leży w elemencie HTML figure.
<figure>
<figcaption>
<strong>Serce</strong>
Programisty
</figcaption>
<img src='https://cezarywalenciuk.pl/Posts/programing/icons/serceprogramisty-z.jpg' alt='biurko programisty'>
<img src="https://cezarywalenciuk.pl/Posts/programing/icons/serceprogramisty-bez.png" alt="" class="ontop">
</figure>Teraz jak go ostylować. Na początku jak widzisz jest dużo ustawień związanych z samym obrazkiem i jego dwiema warstwami. Warto zaznaczyć, że drugi obrazek ma position absolute i możemy go dostawiać jego pozycję jak nam się to podoba.
figure {
padding: 0;
margin: 0;
position: relative;
padding-bottom: 150px;
}
figure img {
max-width: 100%;
display: block;
margin-bottom: 120px;
}
figure img.ontop {
position: absolute;
top: 115px;
left: 0;
}Później używamy "position:sticky" tak, aby mieć efekt przechodzącego tekstu.
figure figcaption {
border: 5px solid red;
color: #009688;
text-transform: uppercase;
font-size: 3rem;
line-height: 1;
padding: 0.25rem;
text-align: center;
position: sticky;
top: 0;
mix-blend-mode: color-dodge;
}
figure figcaption strong {
display: block;
}Dodatkowo w "mix-blend-mode" ustalamy jak nasz napis powinien się zlewać z głównym tłem.
Następny paragraf, który wystąpi zaraz po obrazku powinien ukryć napis. Ujemny margines dba oto aby napisy ukryć, zanim ekran to zrobi za nas. Wygląda to, jak hack, ale inaczej się nie da.
figure figcaption strong {
display: block;
}
figure + p {
padding-top: 20px;
margin-top: -280px;
background: white;
position: relative;
}Możesz podjeść do tego problemu jeszcze inaczej.
Najpierw stwórz klasy dla paragrafów, które pojawią się przed tym efektem i po.
.before-figure, .after-figure {
background-color: white;
position: relative;
z-index: 5;
}
.before-figure {
margin-bottom: 0px;
padding-bottom: 2rem;
}
.after-figure {
margin-top: 0px;
padding-top: 2rem;
}Potem analogicznie zrób jak w poprzednim przykładzie. Tym razem opakujemy cały nasz złożony obrazek z napisem w DIV-a.
.figure-wrapper {
margin: -133px 0px -133px 0px;
}
.figure-wrapper figure {
padding: 0;
margin: 0;
position: relative;
padding-bottom: 0px;
}
.figure-wrapper figure img {
max-width: 100%;
display: block;
margin-bottom: 0px;
}
.figure-wrapper figure img.top {
position: absolute;
top: 210px;
left: 0;
}
.figure-wrapper figure figcaption {
color: #009688;
text-transform: uppercase;
font-size: 3rem;
line-height: 1;
padding: 0.25rem 1rem 0.25rem 0.25rem;
text-align: right;
position: sticky;
top: 50%;
}
.figure-wrapper figure figcaption strong {
display: block;
}
.figure-wrapper figure .img-wrapper {
padding: 0px 0px 133px 0px;
}<p class="before-figure"></p>
<div class="figure-wrapper">
<figure>
<figcaption>
<strong>Serce</strong>
Programisty
</figcaption>
<div class="img-wrapper">
<img src='https://cezarywalenciuk.pl/Posts/programing/icons/serceprogramisty.jpg' alt='biurko programisty'>
<img src="https://cezarywalenciuk.pl/Posts/programing/icons/serceprogramisty-bez.png" alt="" class="top">
</div>
</figure>
</div>
<p class="after-figure"></p>Oto efekt. Pobaw się zobacz jak te ujemne marginesy są ważne.
Modyfikując też właściwość "top" możesz ustawiać "naklejki programistyczne" gdzie chcesz do tła biurka.
.figure-wrapper figure img.top {
position: absolute;
top: 210px;
left: 0;
}


