PivotViewer Na całym świecie są zbierane niesamowite ilości informacji w tym także graficznej. Szybkość naszych łączy internetowych zwiększa się, jak i możliwości graficzne naszych urządzeń. Teraz powinieneś zadać sobie pytanie jak w przyszłości będziemy oglądać galerie obrazków z Internetu. Obecnie mamy tradycyjne galerie polegające na klikaniu miniatur i oglądaniu obrazków.
Jednak, gdy mamy powiedzmy kolekcje 1000 obrazków ,jak znaleźć ten, który nam się kiedyś spodobał ,albo jeszcze lepiej powiedzmy ,że mamy kolekcje obrazków z danej gry, ale interesuje mnie screen z jej zakończeniem.
Przeglądarka Pivot i moja kolekcja gier na Amigę
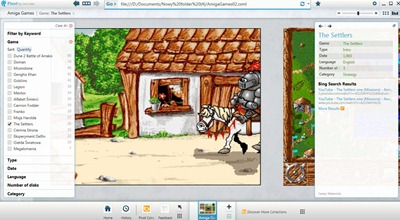
Dobra przejdźmy do rzeczy. Microsoft Labs gdzieś w czerwcu 2010 roku wypuścił przeglądarkę graficzną “Pivot”. Przeglądarka ta odczytując specjalny plik XML .cxml oraz fragmenty różnych obrazków wyświetla nam efektownie tę kolekcję. Każdy obrazek zawiera swoje jakieś meta dane jak na przykładzie poniżej: Game, Type , Date ,Language, Numbers of disk. Dzięki tym meta danom można posortować odpowiednio kolekcje bądź wyświetlić ją efektownie w kolumnach.
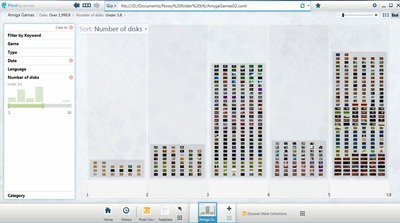
Przeglądarka Pivot i sortowanie kolekcji po ilości dyskietek
Wczytanie wszystkich obrazków zapchałoby całą aplikacje ,więc obrazki są wczytane fragmentami asynchroniczne i w różnych wielkościach w zależności od potrzeb. Ta metoda ma swoją oddzielną nazwę i nazywa się “DeepZoom”. Teraz trochę historii. Aplikacje DeepZoom można było już tworzyć w Silverlight 2, ale, pomimo iż powstały odpowiednie narzędzie do tego efekt nie był taki piorunujący. Bez odpowiedniej wiedzy w najlepszym wypadku można było stworzyć statystyczną kolekcję obrazków, która po prostu ładuje się dynamicznie w zależności od powiększenia i przesunięcia i tyle. Jednak wrócimy do Pivota.
 Asynchroniczne pobieranie różnych wielkości i fragmentu tego samego obrazka, jak i obrazka obok.Przeglądarka działa płynie i bez zastrzeżeń na moim starym laptopie.
Asynchroniczne pobieranie różnych wielkości i fragmentu tego samego obrazka, jak i obrazka obok.Przeglądarka działa płynie i bez zastrzeżeń na moim starym laptopie.
Dwa miesiące później od premiery tej przeglądarki graficznej (która szczerze nie miała dużego zastosowanie ze względu na małą ilość przykładowych galerii w cxml) została stworzona kontrolka w Silverlight zwana “PivotViewer”. Kontrolka ta nie wygląda dokładnie tak samo, jak przeglądarka ,ale spełnia swój cel.
Aby skrócić ten artykuł zrobiłem listę rzeczy do pobrania, jeśli chcesz się z tym trochę pobawić i sam sprawdzić jak to działa.
Rzeczy do pobrania i zainstalowania:
- Biblioteki do kontrolki PivotViewer http://silverlight.net/learn/pivotviewer/
- Oddzielny program do przeglądania Microsoft Live Labs Pivot http://www.windows7download.com/win7-microsoft-live-labs-pivot/xfdmumvr.html
- Narzędzie do Excela 2010 Power Pivot http://www.powerpivot.com/
- Więcej informacji http://www.powerpivot.com/
Gdy już posiadasz odpowiednie rzeczy , możesz zacząć tworzyć własną kolekcję.
Tworzenie własnej kolekcji oraz zastosowanie PivotViewer
Zanim uruchomimy Visual Studio by stworzyć projekt w Silverlight. trzeba stworzyć kolekcje i plik .cxml. Istnieje parę sposób jednak najłatwiejszym z nich i najbardziej przyjemne jest użycie dodatku do Excela “PowerPivot”.

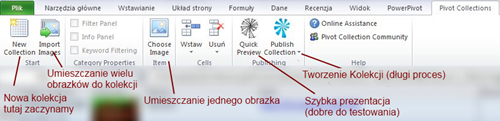
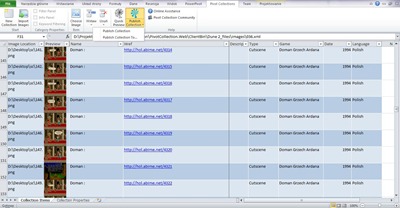
Tworzenie kolekcji obrazków w dodatku do Excela “Pivot”
Po instalacji dodatku w zakładce PivotCollections wybieramy na początku “New Collection” .Teraz gdy mamy przygotowany wzór pliku możemy dodawać zdjęcia pojedynczo ,albo całe serie.
Interface PivotCollection w Excelu obsługa jest banalnie prosta
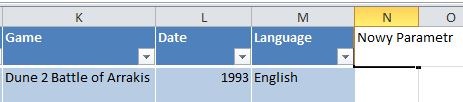
Do kolekcji warto dodać jakieś meta dane .Dodanie kolejnych kolumn z dodatkowymi właściwościami jest proste, jak widać na poniższym screenie.
Kolumny “Game’ , “Date” , “Language” oraz dodanie kolejnego parametru
Po uzupełnieniu odpowiednio kolumn można dodać jakieś dane autorskie o naszej kolekcji. Te dane można napisać w zakładce “Collection Properties”.
Tutaj zamieszczasz informacje jak tytuł kolekcji i dane o autorstwie oraz dodatkowe tagi przy wyszukiwaniu
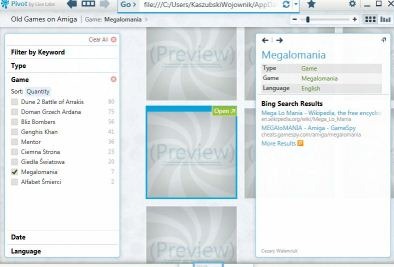
Z gotową kolekcją warto podejrzeć swoją kolekcje, zanim stworzymy kolekcje, co w zależności od twojego komputera może trwać 5-10 minut. Więc warto sprawdzić opcje “preview”.
Naprawdę warto sprawdzić swoją kolekcje w ten sposób np. na tym screenie można zobaczyć literówki w nazwach gier
Gdy już poprawiłeś wszystkie błędy możesz stworzyć swoją kolekcje.
Tworzenie aplikacji Silverlight
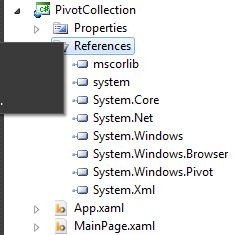
Na samym początek trzeba dodać referencje “System.Windows.Pivot” , która powinieneś znaleźć bez problemu, chyba że jeszcze nie zainstalowałeś tej kontrolki.
Dodanie referencji System.Windows.Pivot
Po dodaniu referencji by dodać kontrolkę do XAML-a trzeba dodać przestrzeń nazw w UserControl.
<UserControl x:Class="PivotCollection.MainPage"
xmlns:pi="clr-namespace:System.Windows.Pivot;assembly=System.Windows.Pivot" >
...
</UserControl>Po odświeżeniu aplikacji Intellisense powinien wykryć nasze rozszerzenie “pi” i kontrolkę PivotViewer.
<pi:PivotViewer Name="PivotViewerControl" Grid.Column="0"
CollectionLoadingFailed="PivotViewerControl_CollectionLoadingFailed"
ItemDoubleClicked="PivotViewerControl_ItemDoubleClicked">
</pivot:PivotViewer>Do kontrolki warto dodać nazwę oraz może zdarzenia do podwójnego kliknięcia danego elementu, oraz zdarzenia, gdy nasza kolekcja zostanie niewczytana. Jak na początek muszę przyznać , że ta kontrolka ma naprawdę dużo opcji do rozwoju i te 2 zdarzenia to tylko początek.
private string CollectionUri = "http://localhost:2000/ClientBin/plik.cxml";
public MainPage()
{
InitializeComponent();
PivotViewerControl.LoadCollection();Tak czy siak, by nasza kolekcja została wczytana trzeba tylko w kodzie pobocznym w c# obsłużyć metodę “LoadCollection”. Kolekcję radze umieścić w ClientBin oraz trzeba ustawić w projekcie WEB dokładny port Localhost w moim przypadku “2000”.
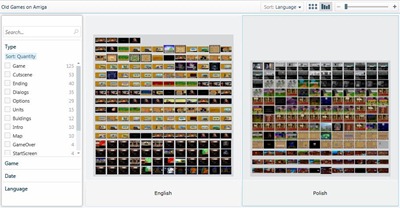
Kontrolka “PivotViewer” w Silverlight do wyświetlania kolekcji. Podział na polskie i angielskie gry.
Jeśli zrobiłeś wszystko dobrze kontrolka powinna wczytać kolekcje bez problemu. Kolekcję i przykładową aplikację można zobaczyć tutaj. A raczej niedługo, ponieważ jednak umieszczenie takiej aplikacji zajmuje trochę czasu.