Minęło już sporo czasu od czasu konferencji ITAD w Białej Podlaskiej.
Pomimo, iż prowadzę bloga od jakiegoś czasu to nie wspominałem nic o tej konferencji i mojej rozbudowanej prezentacji.
Link do prezentacji i aplikacji 

Jak widać powyżej i poniżej aplikacja Silverlight przygotowana na tę konferencję robi równocześnie za demo jak i za slajdy informacyjne. Nie chciałem skakać w trakcie prezentacji pomiędzy PowerPointem ,a Visual Studio i oto moje rozwiązanie. Trzeba przyznać , że jest to efektowne. 


Jedyną wadą tej aplikacji jest fakt ,że liczba slajdów zawartych w aplikacji jest trochę zbyt wielka , aż się prosi aby dodać możliwość przeskoczenia do konkretnego slajdu. Zamiast tego trzeba korzystać z dwóch przycisków w prawy dolnym rogu. Gdy pokazywałem tę aplikację, jako powód dla którego ma się odbyć konferencja to aplikacja miała tylko 14 slajdów. 


Teraz chyba rozumiesz co miałem na myśli, gdy powiedziałem , że prezentacja jest rozbudowana. Wierz mi to jeszcze nie koniec ponieważ ten pokaz slajdów prezentuje ogólne funkcje w Silverlight. O animacji w Silverlight stworzyłem odrębną aplikację. Nawet nie jedną ,a dwie aplikacje o czym później w innym wpisie. 


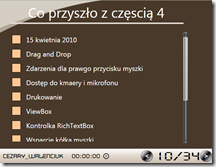
Ogólne funkcje. Jak teraz patrzę na aplikację to zdaję sobie sprawę, jak wtedy bardzo chciałem zrobić wrażenie na widzach. W końcu ta prezentacja demonstruje kluczowe funkcje, które zostały dodane do Silverlight-a 4.0. A jest ich sporo.
Zaczynając od nowych dodatkowych bibliotek Expression Blend 4.0.
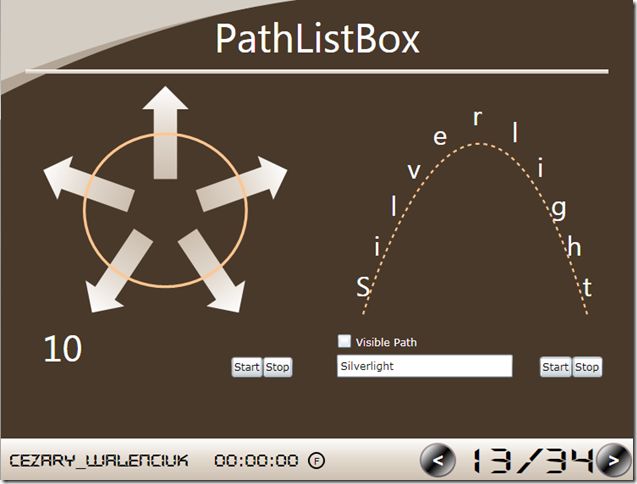
Kontrolka z bibliotek Expression Blend - PathListBox

WPF istnieje wiele sposobów na tworzenie animacji po określonej ścieżce. Silverlight ma do dyspozycji tylko 4 typy animacji i żaden z nich nie pozwala na manipulacje po określonej ścieżce.
PathListBox łata tą funkcjonalność i jego zastosowanie nie kończy się na animacji. Może też być użyty jako zwykła lista elementów, która jest rozsypana po określonej ścieżce.
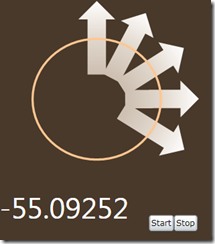
Na tym slajdzie widać dwa zastosowania PatListBox-a. Po lewej stronie PathListBox przechowuje strzałki, które są rozmieszczone po okręgu. Naciśnięcie klawisza startspowoduje uruchomienie animacji, która zmienia jedną właściwość PathListBox . Zawartość tej właściwości jest wyświetlona obok (na początku jest ona równa 10). W wyniku zmiany tej właściwości strzałki będą zbliżać się do siebie i oddalać. Jak to widać poniżej. 
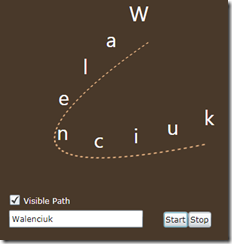
Drugi PathListBox po prawej. Wyświetla napis, który jest powiązany(binding) ztextbox-em poniżej. Obecnie jest to napis “Silverlight” , ale mogę go zmienić na “Walenciuk”.
Każda litera w tym napisie jest traktowana jako oddzielny element na liście tej kontrolki. Jest to kolejna magia powiązań (binding).
Naciśniecie klawisza start spowoduje uruchomienie animacji, która będę transformować ścieżkę, wygląda ona jak parabola. Na tej ścieżce znajdują się też elementy więc i one będą animowane. Klikając na checkbox poniżej mogę uczynić ścieżkę niewidoczną ,ale nie elementy znajdujące się na ścieżce wciąż będą animowane. Efekt widać poniżej. 
To tyle jeśli chodzi o PathListBox chociaż zastosowań tej kontrolki jest wiele.
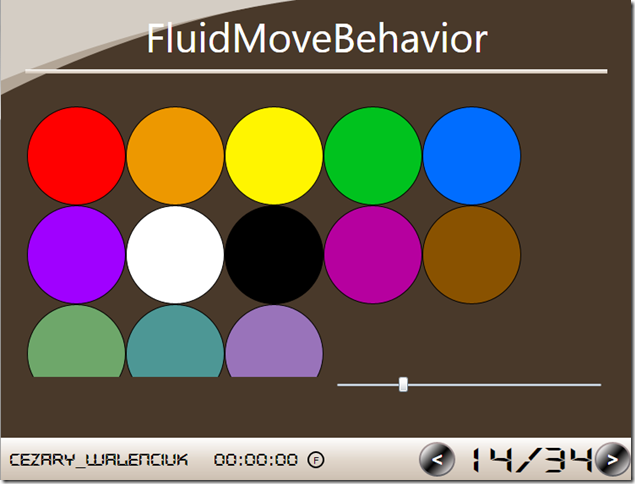
FluidMoveBehavior
Zachowania. (Przypomina mi się praca inżynierska i problem z tłumaczeniem tej funkcjonalności, zwłaszcza w liczbie mnogiej brzmi to dziwnie)
Zachowania Expression Blend są to specjalne klasy, które zachowują się jak kontrolki ale dokładnie tak nie jest.
Cel ich jest prosty upuszczamy dane zachowanie na interesującą nas kontrolkę bądź kontener…i od tej pory wszystkie elementy w kontenerze bądź w kontrolce będą zachowywać się w określony sposób.
Pomysł jest dobry, ilu programistów np. pisałoby kod w C# , który zatrzymywałby daną animację po naciśnięciu danego przycisku. Wielu.
Dzięki zachowaniu jednak mogę upuścić taką gotową klasę na przycisk i bez kodu w C# mogę osiągnąć ten sam efekt. Jednym słowem zachowania zostały stworzone specjalnie dla grafików, których nie interesuje kod w C#. Interesuje ich program Expression Blend, w którym dosłownie dane funkcjonalności można upuszczać i wyklikiwać.
Jedyną wadą takiego rozwiązania jest automatyczne dodanie dodatkowej biblioteki do projektu.
Zachowań jest sporo. Na tym slajdzie widać zastosowanie FluidMoveBehavior. Jest ono bardzo ciekawe ponieważ osobiście nie wiem jak taką funkcjonalność można napisać w C# więc jego użycie nie jest już tylko ułatwieniem.
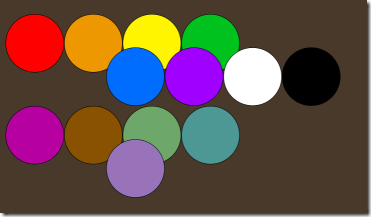
FluidMoveBehavior sprawia , że wszystkie elementy wewnątrz kontenera ustawiają się dynamicznie w zależności od jego wielkości. Kluczem tutaj jest fakt , że w trakcie zmiany wielkości kontenera widzi animacje tych elementów.
Tempo tych animacji może być ustalane. Suwak poniżej zmienia tą właściwość dzięki powiązaniom. 
Efekt widać poniżej. 
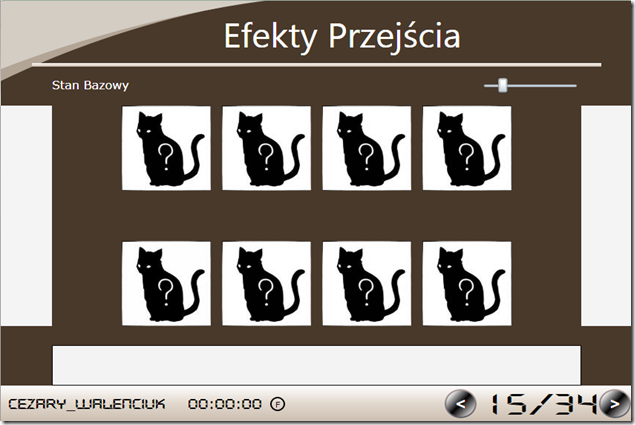
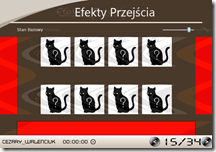
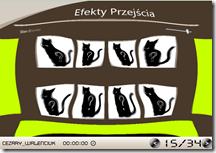
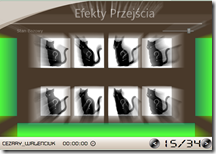
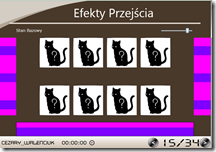
Efekty przejścia
Efekty przejście są zastosowane już w trakcie przechodzenia slajdów. Jednak uznałem , że ta tematyka zasługuje na większą uwagę. 
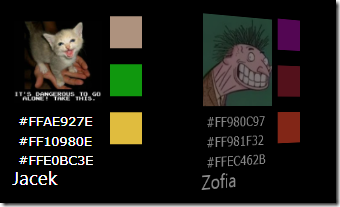
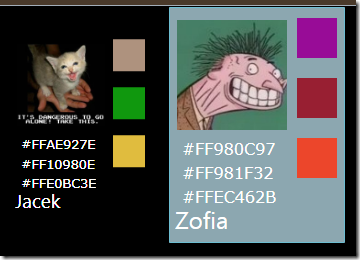
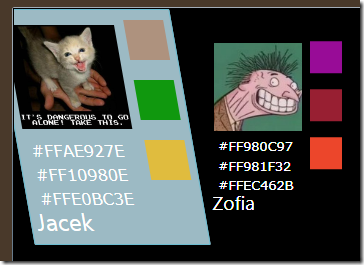
Ten cały slajd to kontrolka. Każda kontrolka nawet stworzona przez użytkownika może mieć swoje stany.
Slajd ten posiada stany oznaczone odpowiednimi literami: A,B,C,D i tak dalej. Każdy stan jest też reprezentowany przez inny kolory prostokątów
Dzięki zachowaniom (behaviors) kliknięcie na obrazek kota wywoła przejście z jednego stanu do innego. Żaden kod w C# nie był tu potrzebny.
W każdym stanie można łatwo określić efekt przejścia. 







Jak widać gotowych efektów jest dużo. Suwak powyżej kontroluje tempo przejścia.
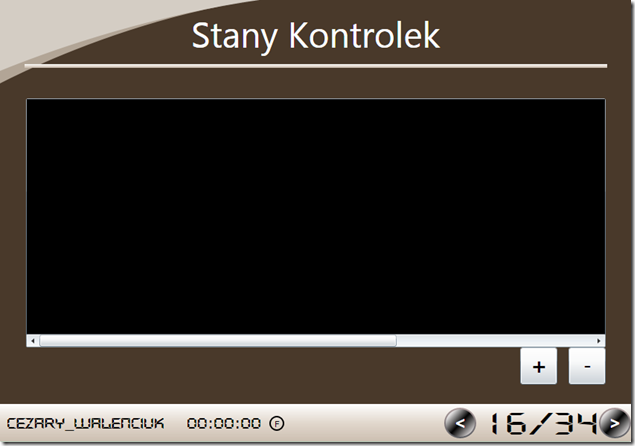
Stany kontrolek

Kontrolki też mają swoje stany. Przykładowo przycisk ma stan: Click, MouseOver.
Wbudowane stany są zależne od zdarzeń i czynności użytkownika. Jeśli najadę na przycisk zmieni on kolor, jeśli kliknę na niego też zmieni kolor.
W Silverlight 4.0 do kontrolki ListBox doszły nowe stany. Stany te są połączone zdarzeniami tej kontrolki.
Oto one:
- Dodanie nowego elementu
- Kasowanie elementu,
- Najechanie na dany element
- Zaznaczenie elementu .
Dzięki nim mogę stworzyć swoje własne efektowne przejścia. Klikając na przycisk plus mój kod w C# wygeneruje losowo obiekt pewnej klasy i ten obiekt zostanie umieszczony na liście. Obiekt ten zostanie wyświetlony poprawnie dzięki szablonom (template) i powiązaniom. W trakcie umieszczania wywoła się efektowna animacja. 
Najeżdżanie kursorem na element spowoduje przekrzywienie elementu. 
Zaznaczenie go powiększy. 
Najeżdżanie kursora i zaznaczenie elementu wywoła oba stany ponieważ nie są od siebie zależne rodziną. Z tego właśnie powodu żadne inne stany niezależne od siebie nie mogą operować na tych samych właściwościach równocześnie. Expression Blend będzie o tym ostrzegał. 
Przycisk minus kasuje elementy znajdujące się na liście. W trakcie kasowania też wywoła się efektowna animacji dzięki magii stanom i efektom przejścia. 
VisualStateMenager, który zarządza stanami w Silverlight jest potężnym narzędziem. Jak widać w prosty sposób mogę stworzyć efektowne przejścia w swoich własnych kontrolkach jak i w tych gotowych.
Aplikacja poza przeglądarką.
O tym później. Wpis zrobił się już taki długi a omówiłem tylko niewielką część tej prezentacji.
Do zobaczenia już wkrótce.
- 01 - Cel i pomysł - Prezentacja ITAD 2011 w Białej Podlaskiej
- 02 - Od zera do bohatera: ewolucja Silverlight–Prezentacja ITAD w Białej Podlaskiej 2011
- 03 - Aplikacja poza przeglądarką - Prezentacja ITAD w Białej Podlaskiej 2011
- 04 - Co przyszło z Silverlight 4 - Prezentacja ITAD w Białej Podlaskiej 2011
- 05 - Prezentacja Silverlight 4 - Prezentacja ITAD w Białej Podlaskiej 2011