Dzieci eleCzęść NR.5Plik XAML podobnie jak pliki XML musi mieć element główny. XAML więc naturalnie ma elementy, które potrafią przechowywać kolekcję innych elementów i nie mówimy tutaj o właściwościach elementów.
Obiekt XAML może zawierać w sobie trzy typy dzieci.
- Element reprezentujący domyślną właściwość rodzica. Domyślnie jest to właściwość “Content”.
- Kolekcję elementów.
- Wartość string, która może być skonwertowana na obiekt przy użyciu konwertera typu. Reprezentuje ona wartość właściwości elementu XAML. Dotyczy uzupełnianiu właściwości danego elementu w stylu elementowym.
<Button xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"> <Button.Background> Wheat </Button.Background> </Button>
Właściwość Content jako domyślne dziecko elementu
Większość klas w WPF i kontrolek ma możliwość ustawienia zawartości elementu rodzica poprzez umieszczenie kolejnego elementu wewnątrz niego.
Właściwość Content może być więc uzupełniona nie tylko wartością tekstową.
<Button xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Content="Text"/>Używając innego zapisu otwiera nam się więcej możliwości
<Button xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
Text
</Button>Właściwość Content może być uzupełniona w taki sposób.
<Button xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<Button.Content>
<Rectangle Height="40" Width="40" Fill="Purple"/>
</Button.Content>
</Button>Teraz jednak wiemy, że dla przycisku właściwość Content jest domyślnym dzieckiem elementu Button. Co skraca zapis do tego poziomu.
<Button xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<Rectangle Height="40" Width="40" Fill="Purple"/>
</Button>Jest to intuicyjne. Skoro chce by prostokąt był w wewnątrz przycisku to nie powinno mnie dziwić, że umieszczam ten prostokąt jako dziecko przycisku.
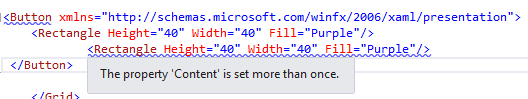
Przycisk może zawierać tylko jedno dziecko. Właściwość “Content” może być ustawiona tylko raz.
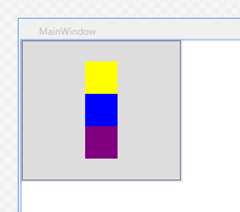
Istnieje oczywiście sposób na umieszczenie wielu elementów XAML tam gdzie istnieje ograniczenie do jednego dziecka .Możesz skorzystać z kontrolek kontenerów: (Grid,StackPanel,Canvas), których zadaniem jest przetrzymywanie wiele elementów dzieci. Umieścić jeden z kontenerów w przycisku jako “Content” i go uzupełnij.
<Button xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" Margin="0,0,321,146">
<StackPanel>
<Rectangle Height="40" Width="40" Fill="Yellow"/>
<Rectangle Height="40" Width="40" Fill="Blue"/>
<Rectangle Height="40" Width="40" Fill="Purple"/>
</StackPanel>
</Button>Są kontrolki, które mogę przechowywać kolekcje elementów. Kontrolki jak “ComboBox, ListBox, TabControl” mają właściwość “Items”, która spełnia podobno funkcję jak właściwość “Content”.
Kolekcje elementów jako dzieci
Oto przykład użycia kontrolki ListBox i uzupełnienie jej elementami.
<ListBox xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<ListBox.Items>
<ListBoxItem Content="1"/>
<ListBoxItem Content="2"/>
</ListBox.Items>
</ListBox>Kod w C# który wykonuje to samo wygląda tak:
System.Windows.Controls.ListBox listbox = new System.Windows.Controls.ListBox();
System.Windows.Controls.ListBoxItem item1 =
new System.Windows.Controls.ListBoxItem();
System.Windows.Controls.ListBoxItem item2 =
new System.Windows.Controls.ListBoxItem();
item1.Content = "1";
item2.Content = "2";
listbox.Items.Add(item1);
listbox.Items.Add(item2);Wiemy, że właściwość Items działa tak samo, jak właściwość “Content” omówiona wcześniej. Możemy więc skrócić zapis XAML następująco.
<ListBox xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<ListBoxItem Content="1"/>
<ListBoxItem Content="2"/>
</ListBox>