Why XAMLCzęść NR.1 XAML jest dialektem XML i stał się on ważną częścią platformy .NET od czasu jego pierwszej prezentacji w 2006 roku w trakcie premiery WPF. Często jest mylony jako metoda określająca interfejs użytkownika zupełnie tak jak HTML. Pod koniec tego kursu zrozumiesz jednak ,że XAML to coś dużo więcej niż aranżowanie kontrolek na ekranie komputera.
W WPF w Silverlight-cie oraz w WinRT XAML jest głównie używany do opisu interfejsu użytkownika, chociaż oczywiście opisuje on też i inne rzeczy. W WF (Workflow Foundation) i WCF, XAML jest używany do wyrażania aktywności i konfiguracji i nie ma nic wspólnego z interfejsem użytkownika.
Celem XAML-a jest ułatwienie współpracy pomiędzy programistami a innymi osobami z innych dziedzin.
Grafiką raczej nie zajmują się programiści dlatego język XAML jest na pewno lepszym objaśnienie tego co się dzieje na ekranie niż język C#. Nawet grafik może zrozumieć jaka właściwości jest powiązana, z jaką i nawet ustawić konkretne zachowania dzięki kontrolkom “behavior” bez znajomości języka. programowania
A nawet jeśli nasz grafik nie chce zagłębiać się w XAML to zawsze istnieją programy jak Expression Blend w których wszystko można wyklinać.
Takie było i jest założenie języka XAML. Stworzenie świata, w którym programiści mogą się dogadać z grafikami.
Niestety, nawet jeśli planujesz zostać grafikiem wciąż musisz zapoznać się z XAML-e z następujących powodów.
- Obecnie XAML został zaakceptowany w środowisku .NET i raczej nie zostanie zastąpiony czymś lepszym i innym. Jest on w świeżej technologii Microsoft Windows 8 WinRT.
- XAML jest dobrym zwięzłym sposobem na reprezentacje interfejsu użytkownika, jak i innej hierarchii obiektów.
- XAML wspiera separacje aplikacji na front-end i na back-end. Co ułatwia zarządzanie aplikacją nawet w drużynie jedno osobowej.
- Kod XAML wklejony do Visual Studio lub Expression Blend jest wstanie wyświetlić ci rezultat bez potrzeby kompilacji aplikacji.
- Ponieważ właśnie TY wpisałeś do wyszukiwarki Google “Kurs WPF” lub “Kurs XAML”

Na tym blogu postanowię przedstawić ci mechanikę jeżyka XAML. Jak jego struktura wiąże się z kodem proceduralnym i itp.
XAML też jest zależny od technologii ,ale jako całości jego mechanizm jest taki wszędzie. Na potrzeby tych wpisu będę opisywał XAML w wersji WPF-owej.
Jeśli planujesz naukę WPF ,a nie masz pojęcia co to XAML to ten wpis jest dobrym początkiem. Znając XAML technologię takie jak WPF, Silverlight, Windows Phone 8 i WinRT będą ci wydawać się dużo prostsze
 Visual Studio i Expression Blend nie są jedynymi narzędziami do pisania XAML. Chociaż alternaty nie są wcale takie dobre. Dawno temu Windows SDK zamieszczał w sobie narzędzie zwane XAMLPad, który pozwalał na kompilowanie i tworzenie XAML. Teraz taki narzędzi jest coraz mniej. Jakby tego było egzystujące narzędzia z każdym miesiącem stają się co raz to bardziej przedawnione.
Visual Studio i Expression Blend nie są jedynymi narzędziami do pisania XAML. Chociaż alternaty nie są wcale takie dobre. Dawno temu Windows SDK zamieszczał w sobie narzędzie zwane XAMLPad, który pozwalał na kompilowanie i tworzenie XAML. Teraz taki narzędzi jest coraz mniej. Jakby tego było egzystujące narzędzia z każdym miesiącem stają się co raz to bardziej przedawnione.
Kaxaml jest moim zdaniem jednym ciekawym programem w tej kategorii. Nie nadaje się on do pisania aplikacji ,ale jest dobry jako notes oraz pomocnik do nauki języka XAML.
XAML
XAML jest stosunkowo prosty. To tylko XML, w którym trzeba przestrzegać zbioru zasad dotyczących elementów i atrybutów oraz mapowania obiektów i ich właściwości.
XAML jest mechanizmem zbliżonym do HTML lub SVG, który korzysta z .NET-owej API. Mówiąc krócej sam XAML bez frameworka jak WPF jest tylko zbiorem znaczników to kompilator który scala kod XAML z kodem proceduralnym robi prawdziwą magię.
Skoro XAML jest zależny od API to jeszcze raz podkreślę ,że XAML ma pewne małe różnicę w zależności od technologii, w której jest używany. Czyli wklejenie kodu XAML z WPF do Silverlight nie koniecznie może zadziałać.
Elementy i Atrybuty
Specyfikacja XAML określa zasady mapowania .NET-owych przestrzeń nazw, typów , właściwości i zdarzeń na ich XAML-owe odpowiedniki.
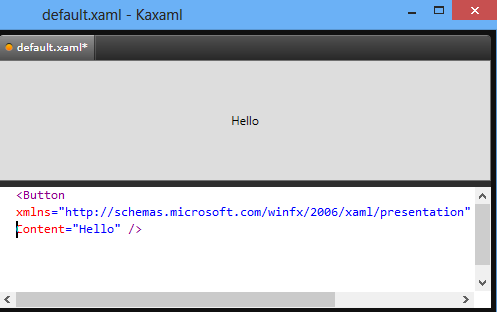
Może zauważyć to patrząc na poniższy kod.
<Button xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Content="Hello" />System.Windows.Controls.Button b = new System.Windows.Controls.Button();
b.Content = "Hello";Pomimo tego ,że oba kody są sobie równe to kod XAML możesz od razu obejrzeć bez kompilacji. Poniżej obrazek ukazuje kod XAML umieszczony w programie Kaxaml. Jak widać udało mi się zadeklarować przycisk.
Deklarowanie elementów w XAML jest równe tworzeniu odpowiednich obiektów .NET-owych przez ich domyślne konstruktory.
Ustawienie atrybutu elementu jest równe ustawianiu właściwości o tej samej nazwie danego obiektu.
Analogicznie ustawia się zdarzenia w XAML.
<Button xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Content="Hello" Click="b_Click"
/>System.Windows.Controls.Button b = new System.Windows.Controls.Button();
b.Content = "Hello";
b.Click += new RoutedEventHandler(b_Click);Poniższe kod nie tylko ustawiają właściwość “Content”, ale także kojarzy zdarzenie Click z odpowiednio metodą w kodzie proceduralnym.
Warto zaznaczyć ,że XAML tak jak C# jest wrażliwy na wielkość liter.
Jako ciekawostkę powiem ,że istnieje możliwość umieszczenie kodu proceduralnego w XAML w ten sposób.
<Button Click="ButtonOnClick">
Press the Button
</Button>
<x:Code>
<![CDATA[
void ButtonOnClick(object sender, RoutedEventArgs args)
{
Button btn = sender as Button;
MessageBox.Show("The button labeled '" +
btn.Content);
}
]]>
</x:Code>Tag <![CDATA[" informuje kompilator XAML o tym ,że powinien zignorować wszystko to co zawiera się wewnątrz tego tagu. Wewnątrz tego kodu nie można deklarować przestrzeni nazw co bardzo komplikuje sprawę. Nie można też deklarować pół.
Nie jest to ogólnie dobry pomysł, ponieważ do umieszczania kodu w C# mamy dokumenty poboczne. W bardzo ekstremalnych warunkach ta ciekawostka jednak może się okazać użyteczna.
Z drugiej strony XAML ma też swoje sposoby na określenia konkretnych zachowań.
(znowu ten problem z pracy inżynierskiej ja tłumaczyć na polski słowo “behaviors”) ![]()
 Wszystkie zdarzenia są zawsze dopinane do obiektów, zanim właściwości zostaną ustawione w języku XAML. Jedynym wyjątkiem jest właściwość “Name”, która jest ustawiona zaraz po utworzeniu obiektu przez konstruktor.
Wszystkie zdarzenia są zawsze dopinane do obiektów, zanim właściwości zostaną ustawione w języku XAML. Jedynym wyjątkiem jest właściwość “Name”, która jest ustawiona zaraz po utworzeniu obiektu przez konstruktor.
Kolejność ustawienia właściwości dla obiektu jest zazwyczaj względna. Na szczęście .NET został skonstruowany w taki sposób ,że ta kolejności, na którą nie mamy kontroli w XAML nie ma żadnego negatywnego efektu przynajmniej ja się z taki nie spotkałem. To samo dotyczy kolejność dopinania odpowiedni zdarzeń do obiektów XAML.
W następnym wpisie o mechanizmie przestrzeni nazw i o właściwościach elementów. Do zobaczenia.

 Specyfikacje są nudne i nie koniecznie przyjaźnie napisane dla początkującego programisty ,ale pomyślałem ,że może będziesz chciał się z nimi zapoznać.
Specyfikacje są nudne i nie koniecznie przyjaźnie napisane dla początkującego programisty ,ale pomyślałem ,że może będziesz chciał się z nimi zapoznać.