WłaściwościCzęść NR.3 Windows Forms nie oferuje takiej bogatej kompozycji jak WPF. Nie mówi tutaj o różnicy pomiędzy grafiką rastrową ,a grafiką wektorową. Przykładowo w Windows Form do przycisku możemy umieścić tylko tekst.
Natomiast do zawartości przycisku w WPF możemy umieścić każdy element. Musi on tylko dziedziczyć po odpowiednich klasach.
Z tego samego powodu przycisk w WPF nie ma właściwości TEXT ,a zamiast niej ma właściwość Content.
Zobaczmy więc jak w kodzie C# możemy stworzyć przycisk u umieścić w nim prostokąt korzystając z właściwości Content.
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
System.Windows.Controls.Button b = new System.Windows.Controls.Button();
System.Windows.Shapes.Rectangle r = new System.Windows.Shapes.Rectangle();
r.Width = 50;
r.Height = 40;
r.Fill = System.Windows.Media.Brushes.BlueViolet;
b.Content = r;
this.Content = b;
}
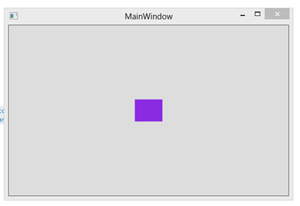
}Powyższy kod tworzy obiekt Button ,a potem obiekt Rectangle. Obiekt Rectangle jest uzupełniony informacjami o jego długości,szerokości, jak i o kolorze po czym jest on umieszczony do przycisku jako jego zawartość.
Właściwość Content przycisku jest typu Object więc nie ma ona problemu z umieszczeniem kwadratu.
Kod w C# wydaje się długi. No cóż, każda zmiana właściwości jakiegokolwiek obiektu UI kosztuje nas jedną linijkę kodu. W XAML każda właściwość obiektu jest XML-owym atrybutem. Co zatem idzie kod XAML zawsze będzie krótszy.
Co jednak z właściwością “Content”.
<Button Content="Tutaj umieść mój prostokąt" />Jeśli potraktujemy ją jako atrybut to ja w niej mamy umieścić nasz prostokąt. Nie ma żadnego specjalnego napisu, który mógłby to w XAML-ie zrobić w ten sposób…ale.
XAML oferuje alternatywny sposób uzupełniania właściwości. Ten sposób pozwala na umieszczenia innych elementów XAML wewnątrz innych elementów XAML.
<Button xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<Button.Content>
<Rectangle Height="40" Width="50" Fill="BlueViolet"/>
</Button.Content>
</Button>Właściwość Content jest teraz ustawiana przy pomocy elementu XML niż jego atrybutu. Kropka w wyrażeniu “Button.Content” jest dosyć istotna. Dzięki niej kompilator wie ,że odwołujesz się do właściwości danego elementu obiektu wyżej ,a nie do nowego obiektu.
Oto cały kod XAML w aplikacji WPF, który jest równy kodzie C# powyżej.
<Window x:Class="WpfApplication5.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Button xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<Button.Content>
<Rectangle Height="40" Width="50" Fill="BlueViolet"/>
</Button.Content>
</Button>
</Window>Ustawienie właściwości elementów w ten sposób zawsze obie taki sam styl.
NazwaTypu.NazwaWłaściwości zawarty wewnątrz obiektu NazwaTypu
Tak zadeklarowana właściwość nie ma już swoich atrybutów XML. Jedynym wyjątkiem jest atrybut x:Uid, który jest używany do lokalizacji.
Ta składnia może być używana do ustawienia prostych właściwości jak “Background” albo “Visibility”.
Ustawienie właściwości przy pomocy atrybutów.
<Button xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Background="Wheat"
Visibility="Visible"
>
</Button>Ustawienie właściwości przy pomocy elementów.
<Button xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<Button.Background>
Wheat
</Button.Background>
<Button.Visibility>
Visible
</Button.Visibility>
</Button>Ostatni wyrażenie XAML zadaje jedno pytanie. Jak XAML wie ,że napis “Wheat” odnosi się do obiektu Brushes.Wheat. Napis jest typu string więc skąd kompilator wie co ja mam na myśli pisząc nazwę koloru.
No cóż w następnym wpisie opowiem o konwerterach typów w języku XAML.