AngularCzęść NR.1Od 2010 roku dużo się zmieniło. Kod serwerowy nie powinien operować widokiem, powinien tylko dostarczać informacji. Zapomnij o klasycznym ASP.NET i jego kontrolkach jak UpdatePanel. Tak się nie powinno programować.
JavaScript nie jest takim strasznym językiem, jakim go niektórzy malują. Obecnie istnieje wiele frameworków JavaScript, które ułatwiają pracę nad stronami pisanymi w stylu single page application.
Programowanie w JavaScript stało się dosyć łatwe. Wydaje się, że obecnie z punktu widzenia .NET najlepiej byłoby napisać usługę typu REST używając ASP.NET Web API, a wygląd zostawić JavaScriptowi i nie mieszać żadnego kodu serwerowego.
Będę szczery, mam już tak dosyć UpdatePanela, że mam nadzieje, że już nigdy go nie zobaczę w swojej karierze zawodowej.
Przejdźmy do rzeczy. Obecnie powstają aplikacja z Angular JS. Postanowiłem więc nauczyć się tej technologii. A jak już się czegoś uczę, to przy okazji lubię robić o tym wpis.
Mimo, iż kocham Visual Studio postaram się nie korzystać z tego wynalazku, gdyż do pracy z JavaScript takie wypchane narzędzie nie jest potrzebne.
Angular JS wystartował jako projekt Google, ale obecnie jest to projekt Open Source. Każdy może go pobrać.
Tutaj możesz znaleźć dokumentacje i linki do pobrania samej biblioteki.
Do nauki Angular JS najlepiej użyć narzędzia online Plunker. Nie jest to może mocna alternatywa JSFiddle, ale jest on bardziej wygodny do nauki Angular JS. Takie są moje wrażenia. Jeśli nie wiesz, co to JSFiddler, to nawet lepiej dla ciebie.
Wciśnij ten niebieski przycisk “Launch th Editor”.
Na pewno jest to lepsze rozwiązanie niż zmienianie kodu JavaScript w edytorze Xi obserwowanie rezultatów na ekranie. Tak w 2010 r. ludzie uczyli się programować.
Teraz mamy nowe lepsze.
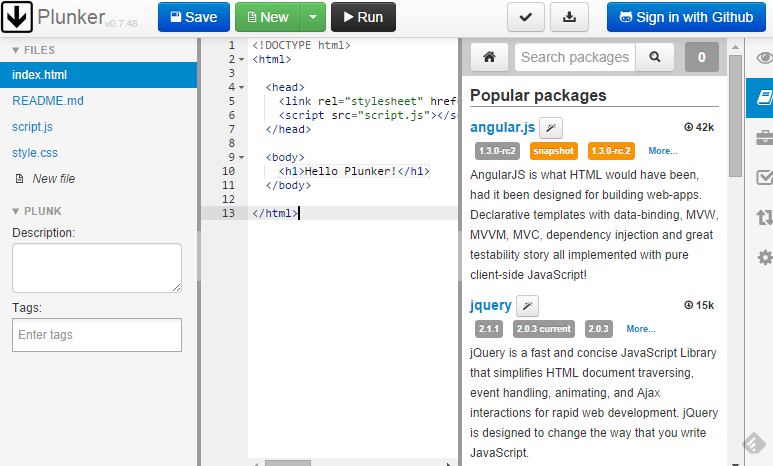
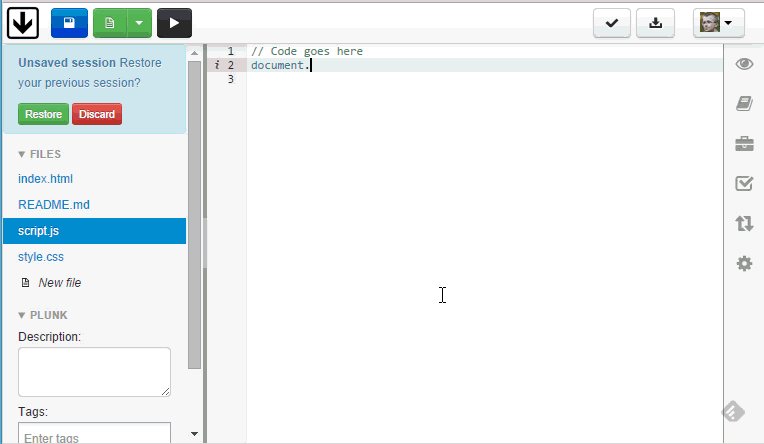
Co mamy w tym edytorze.
Po prawej stronie mam listę plików. Po środku mam kod. Po lewej mam obecnie aktywne okno wyszukiwania paczek.
Po lewej stronie mam zestaw przycisków. Klikając na oko mogę zobaczyć, co obecnie kod HTML i JavaScript tworzy.
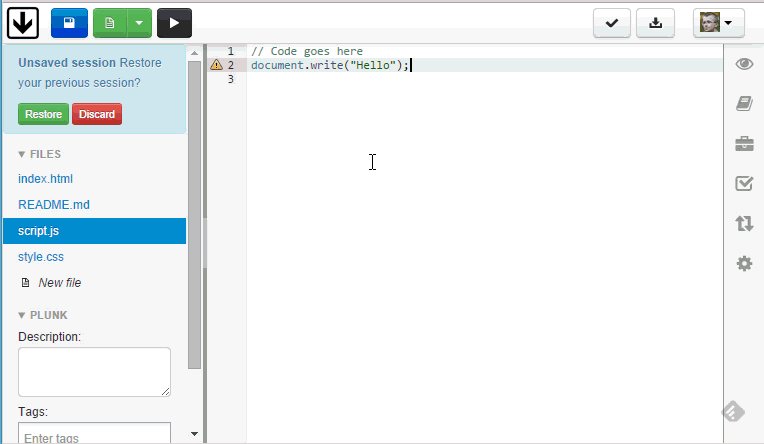
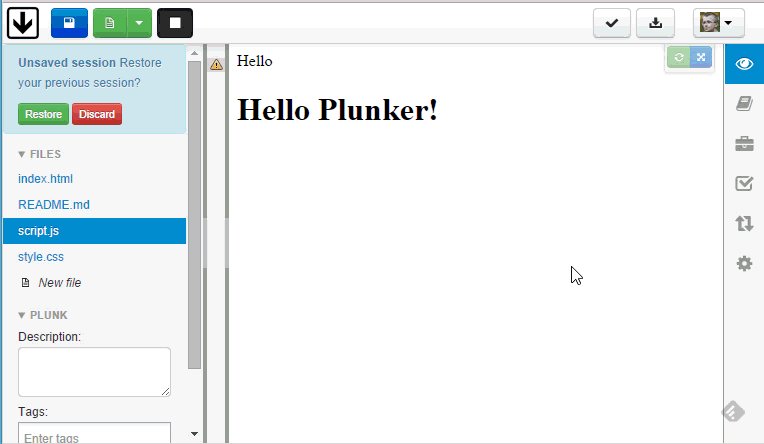
Każda edycja pliku odświeży ten widok automatycznie.
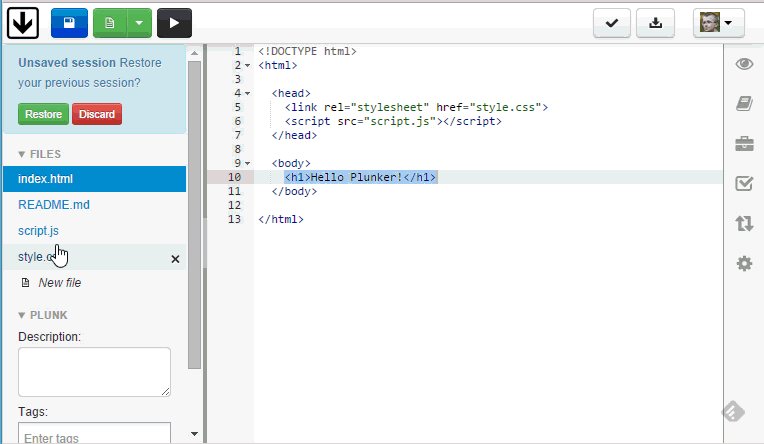
Powyższy gif ukazuje, jak prosta zmiana w pliku script.js wpływa na zmianę widoku końcowego.
Jak użyć Angular JS
Do pliku HTML wystarczy nam jeden plik JavaScript określający bibliotekę Angular.
<script scr="angular.js"></script>
Angular JS nie posiada innych zależności, dlatego nie musimy dodawać innych bibliotek.
Jeśli używasz .NET możesz Angular JS pobrać używając NuGet. Pamiętaj, że w tych paczkach znajduje się również kod do Intellisense Visual Studio.
Do użycia Angular JS potrzebna jest jeszcze jednak rzecz.
Musisz dodać atrybut “ng-app” gdzieś na początku drzewa kodu HTML.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="Scripts/angular.js" ></script>
</head>
<body>
<div ng-app="">
To kontroluje Angular
</div>
</body>
</html>W języku Angular ng-app jest nazywane dyrektywą. Jak się domyślasz dyrektyw jest dużo więcej.
Skrót “ng” oznacza Angular.
Jeśli więc gdzieś zobaczysz atrybut “ng” myśl angular.
Dyrektywa ng-app jest specjalną dyrektywą, której Angular szuka. Jeśli ją znajdzie to Angular zainicjuje się i wskoczy do akcji, by zarządzić tym elementem.
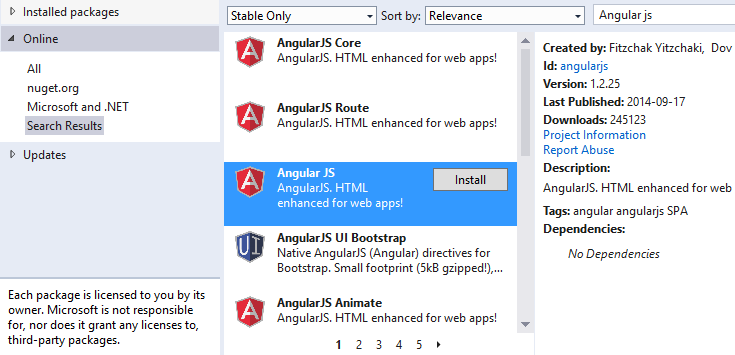
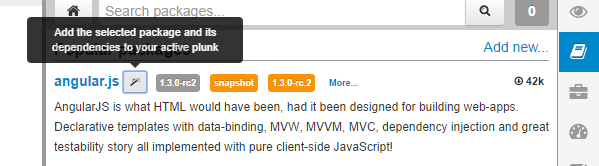
Wróćmy do plunker. W oknie paczek naciśnij na ikonę, która jest podświetlana przez dymek na obrazku.
Właśnie dodałem Angular JS do swojego miejsca roboczego.
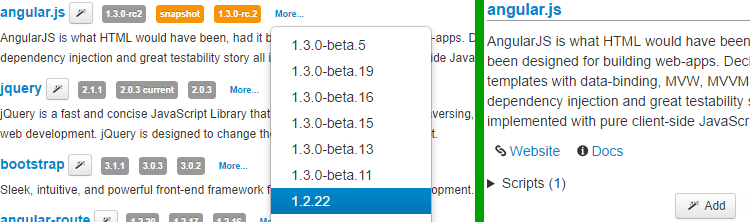
W razie problemów dodaj najbardziej stabilną wersje wybierając przycisk “more”. Później naciśnij na przycisk “Add”.
Jak wykazać, że Angular działa?
<body>
<div ng-app="">
{{ 22 / 11 }}
</div>
</body>Używając nawiasów klamrowych w taki sposób, możesz się przekonać, czy wszystko jest w porządku.
Zamiast napisu {{ 22 / 11 }} powinien ci się wyświetlić wynik dzielenia czyli 2.
Do zobaczenie w części drugiej.