LoopJS Strony internetowe są ładowane wiele razy przez wielu użytkowników równocześnie. Nasz kod JavaScript też.
Napisania złego kodu JavaScript nie zawsze skutkuje totalną katastrofą. Jednak jeśli lubisz być perfekcyjny to warto zapamiętać jak pętle w JavaScript działają.
O co chodzi?
Każdy ma swoje początki. Książki jak i tutoriale dla początkujących nie wspominają o tym jak dokładnie działa pętla “for” w JavaScript.
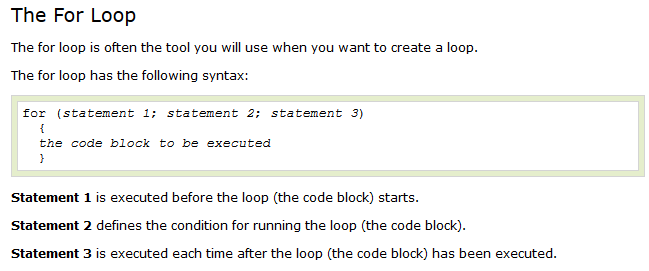
Przykładowo spójrzmy na tutorial o pętlach na stronie w3schools.
Tłumacząc na polski:
Wyrażenie pierwsze wykonuje się zanim pętla się zacznie wykonywać.
Wyrażenie drugie określa warunek pętli “for”.
Wyrażenie trzecie wykonuje się za każdym razem gdy pętla zakończy swoją iterację.
Wszystkie te stwierdzenia są prawdziwe ,ale zapominamy ,że wyrażenie drugie wykonuje się za każdym razem gdy pętla skończy swoją iterację.
for(var i=0; i < thisarray.length; i++) {
//kod
}Przykładowo w tym kodzie wyrażenie “thisarray.lenght” będzie wykonywało się tyle razy ile iteracji będzie miała ta pętla.
Łatwo możemy to naprawić poprzez przeniesienie kodu z wyrażenia 2 do wyrażenia 1 w ten sposób.
for(var i=0, len=myarray.length; i < len; i++) {
//kod
}Możemy też przenieść kod poza pętlę i stworzyć zmienną pomocniczą “len”.
Ten styl jest jednak mniej efektywny i zdecydowanie pierwszy kod jest lepszy.
var len = thisarray.lenght;
for(var i=0; i < len; i++) {
//kod
}Ok i co to dało
Wydaje się ,że nie wiele zyskaliśmy poprawiając taki kod. Kod “thisarray.lenght” nie jest niczym ciężkim ,ale wystarczy go zamienić na coś innego i mamy problem.
JavaScript nie jest językiem kompilowany ,ale czasami wartości są cachowane za nas. Mimo to różnice w wydajności wciąż istnieją.
Optymalizacja kodu jest zawsze dobry pomysłem. Zwłaszcza ,że silnik kodu JavaScript nie są tak efektywne jak V8.
Jeśli ciekawi cię ten temat bardziej. Proponuje odwiedzić tego bloga.