Debugowanie kodu JavaScript na pewno nie jest takie proste jak debugowanie kodu już skompilowanego. Sprawne debugowanie kod JavaScript wymaga znajomości pewnych sztuczek.
Jedną z tych sztuczek jest zapisywanie przydatnych informacji do konsoli. Konsola jest dobrym narzędziem do testowania swojego kodu. Jest na pewno mniej irytującym sposobem na wyświetlanie wyników kodu JavaScript niż funkcja “alert()”.
Kod JavaScript wykonuje się przeglądarce. Dlatego swoją przygodę z konsolą warto zacząć od nauki pewnych skrótów klawiszowych jak i narzędzi, które są unikalne dla specyficznych przeglądarek.
Jak uruchomić konsole JavaScript w różnych przeglądarkach?
Chrome
Metoda pierwsza: CTRL + SHIFT + J
Alternatywnie: CTRL + SHIFT + I lub F12
Firefox
Domyślnie CTRL +SHIFT + K
jeżeli FireBug jest zainstalowany
Wciśnij F12 aby otworzyć FireBug-a ,a potem wybierz zakładkę “Konsola”.
IE9-10
WciśnijF12 i wybierz zakładkę “Console”.
Opera
Naciśnij CTRL +SHIFT +I aby otworzyć “Dragonfly”. Natępnie wybierz zakładkę “Console”.
Safari
Naciśnij CTRL + ALT + I aby otworzyć “Web Inspector”. Wybierz zakładkę “Console”.
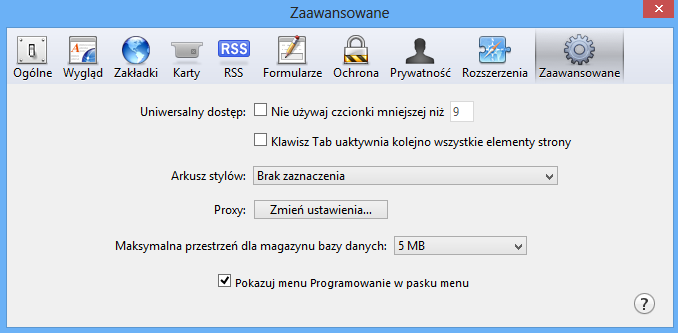
Uwaga “Web Inspector” domyślnie nie działa. Musimy zaznaczyć opcję “Pokazuj menu Programowanie w pasku menu” w zakładce zawansowane w preferencjach.
Jak użyć konsoli
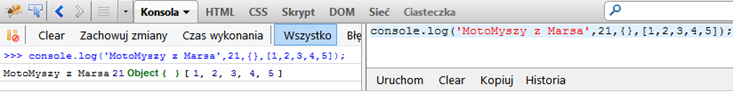
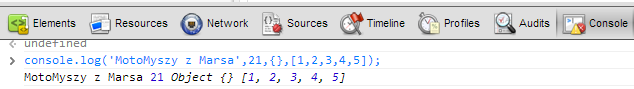
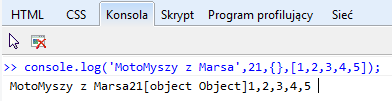
Najczęściej wykonywaną metodą w obiekcie console jest metoda “log()”. Wyświetla ona wszystkie przekazane do niej parametry.
console.log('MotoMyszy z Marsa',21,{},[1,2,3,4,5]);W konsolach można też wywoływać swój kod dynamicznie bez dodawania go na swojej stronie. (FireFox,Chrome,IE)
Przykładowo w tym kodzie Jquery chcemy poinformować siebie ,że funkcja dla kliknięcia przycisku się wykonała.
$( '#someButton' ).click ( function () {
console.log ( '#someButton was clicked' );
// do something
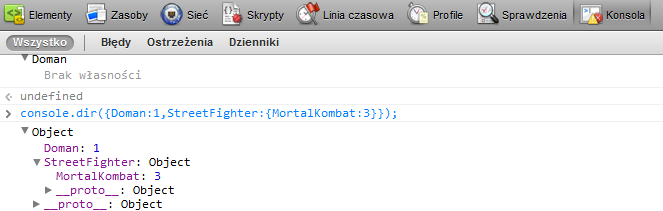
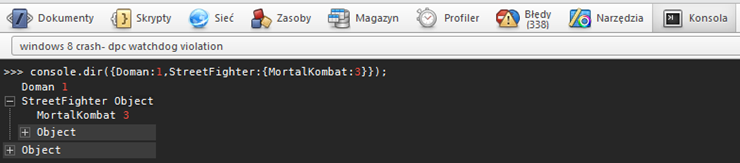
} );Inną użyteczną metodą w obiekcie console jest metoda “dir”, która wylicza właściwości przekazanych do niej obiektów. Oto
console.dir({Doman:1,StreetFighter:{MortalKombat:3}});Oto użycie tej metody w przeglądarkach “Safari” i “Opera”.
Co jeśli obiektu Console nie ma?
Oczywiście warto przed użyciem konsoli warto sprawdzić obiekt “console” jest w ogóle dostępny. Tyczy się to głównie starych przeglądarek “IE” jak i możliwości wyłączenia konsoli w przeglądarce.
if ( window.console && window.console.log ) {
// console is available
}Aby nie pisać “if”-ów wszędzie gdy nie mamy obiektu console warto dodać na początku taki kod.
if ( ! window.console ) console = { log: function(){} };
console.log('Whatever');Istnieje także bardziej rozbudowane rozwiązanie tego kodu gdyż w obiekcie console mamy inne metod niż “log()”. Ściągnięte z kodu źródłowego Twitter.
if ( ! window.console ) {
(function() {
var names = ["log", "debug", "info", "warn", "error",
"assert", "dir", "dirxml", "group", "groupEnd", "time",
"timeEnd", "count", "trace", "profile", "profileEnd"],
i, l = names.length;
window.console = {};
for ( i = 0; i < l; i++ ) {
window.console[ names[i] ] = function() {};
}
}());
}Warto też dodać magiczną zmienną do swojego kodu która automatycznie wyłączy wszystkie linki kodu zawierające odwołanie do konsoli. Chociaż w kodzie produkcyjny te linki i tak powinny być kasowane.