NPM TaskNr. 4 Teraz gdy transkompilujemy kod JavaScript przy użyciu Babel oraz wprowadziliśmy modułowość do naszej aplikacji JavaScript przy użyciu Webpack rodzi się to, co nam jeszcze zostało?
Mam jeszcze mały problem z usystematyzowaniem tego wszystkiego do jednego polecenia. Osoba, która pobierze naszą aplikację przykładowo może nie wiedzieć, że musi uruchomić polecenie webpack.
Dlatego w środowiskach pracy JavaScript powstała idea by uruchamiać to wszystko jako zadania.
W naszej aplikacji mamy proces budujący naszą aplikację. Chcielibyśmy by ten proces budujący wykonywał nasze polecenie webpack oraz inne polecenia, które by zminimalizowały kod, zoptymalizowały zdjęcia, przetłumaczyły pliki SASS na CSS i inne.
To, że obecnie w naszej aplikacji ich nie ma wcale nie znaczy, że one nie wystąpią.
Task runner NPM Script
Tak jak wszystko w JavaScript istnieje dużo alternatyw co do narzędzi, które uruchamiają zadania.
W roku 2013 najbardziej popularnym narzędziem był Grunt wraz Gulp-em. Oba narzędzia potrzebują pluginy, które otaczają już gotowe narzędzia znajdujące się w naszej linii poleceń.
W dzisiejszych czasach najbardziej popularnym wyborem jest wybudowany task runner w menadżerze paczek NPM. Nie potrzebuje on pluginów i nie trzeba się zastanawiać jak go instalować, bo go już mamy.
Logiczny wybór, ponieważ we współczesnym świecie JavaScript i tak już za dużo czasu pochłania. Poświęcamy go na naukę narzędzi i na pisaniu kodu.
Korzystaj z niego, z wiersza poleceń.
Wróć do naszego pliku package.json i zobacz co znajduje się w tagu “scripts’.
{
"name": "jsstart",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"moment": "^2.19.1"
},
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-env": "^1.6.1",
"webpack": "^3.8.1"
}
}
Na razie tam nie ma nic poza informacją, że nie przygotowaliśmy zbioru poleceń do testowania naszej aplikacji.
Dodajmy do tego pliku konfiguracyjnego polecenia budowania naszej aplikacji z możliwością podglądu co dokładnie się dzieje, gdy aplikacja jest budowana.
{
"name": "jsstart",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --progress -p",
"watch": "webpack --progress --watch"
},
Polecenie build wykona polecenie webpack z pewnymi dodatkowymi parametrami —progress pozwala na wyświetlenie tego, co się dzieje w trakcie działania tego procesu.
Parametr –watch pozwala webpack na aktualizowanie plików za każdym razem, gdy wprowadzamy zmiany.
Teraz gdy dodaliśmy te definicje skryptowe możemy je uruchomić wpisując do terminala.
npm run watch
Warto zaznaczy, że bez względu na to, czy webpack jest zainstalowany globalnie, czy lokalnie w tym folderze NPM uruchomi polecenie webpack bez żadnych problemów. Dzieje się tak dlatego, że Node.js wie, że webpack znajduje się w folderze “/node_modules/.bin/webpack”.
Do pełnego środowiska pracy brakuje nam jeszcze lokalnego serwera. Testowanie aplikacji internetowych przy lokalnych ścieżkach jest niemożliwe.
Pierwsze problemy na naszej stronie zaczną się, gdy zaczniemy dodawać linki do innych podstron.
Zainstalujmy więc serwer developerski z gotowej paczki od webpack.
npm install webpack-dev-server --save-dev Dodajemy nowy skrypt serwerowy do pliku konfiguracyjnego package.json.
{
"name": "jsstart",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --progress -p",
"watch": "webpack --progress --watch",
"server": "webpack-dev-server --open"
Teraz możesz uruchomić lokalny serwer poleceniem
npm run serverMamy teraz do dyspozycji lokalny serwer z portem 8080. Teraz za każdym razem, gdy zmienimy plik javascript webpack będzie transpilować pliki JavaScript.
To wszystko, co musisz wiedzieć, żeby zacząć zabawę z JavaScript w roku 2018. Przy użyciu NPM Task runner możesz konwertować pliki Sass lub Less na CSS.
Możliwości na tym się nie kończą, wręcz przeciwnie dopiero się zaczynają.
Podsumowanie
Tak przeszliśmy po najnowszych zmianach w JavaScript. Z czystego HTML i JavaScript poznaliśmy konkretny menadżer paczek. Zainstalowaliśmy dzięki niemu paczki. Zapoznaliśmy się z modułem bundler o nazwie webpack, który przekonwertował nasze pliki do jednego pliku JavaScript.
Potem zapoznaliśmy się z transpilatorami kodu JavaScript jak Babel. A na końcu w tym wpisie poznaliśmy koncepcje uruchamiaczy zadań jak NPM Task Runner.
Dużo jest elementów puzzli, zwłaszcza dla początkujących. Tworzenie stron internetowych moim zdaniem nigdy nie było łatwe jak np. nauka pojedynczego języka np. C#, Python, PHP.
Teraz sprawy są jeszcze bardziej skomplikowane. Samo przygotowanie środowiska i nauka z czym, po co, może potrwać tydzień.
Czy jest jednak aż tak koszmarnie? Wszystkie te narzędzia mają swój powód do egzystencji. Można tylko narzekać, że wiele narzędzi powstaje z powodów komercyjnych. Kiedyś było np. dużo alternatyw do biblioteki jQuery teraz jest ona cieniem przeszłości. Świat JavaScript ciągle się zmienia.
Wyrażenia import i require doskonale pozwalają nam na pisanie kodu JavaScript, jakby to był inny język programowania. Transpilatory dają nam możliwość kodowania w najnowszej wersji JavaScript bez martwienie się o przeglądarki klienta.
Współczesny JavaScript jest na pewno wielką irytacją do nauki. Co więcej, ciągle się zmienia. Przynajmniej w tym ogniu powstają naprawdę ciekawe pomysły, które pomagają tworzyć lepsze aplikacje internetowe.
Bonus :Visual Studio Code i Task Runner
Korzystając z Visual Studio Code zadania z NPM możesz uruchamiać jeszcze inaczej. Z menu task wybierz Run Task..
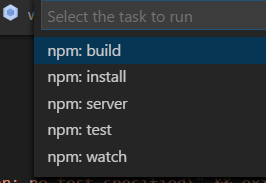
Teraz z listy możesz wybrać polecenie, które najbardziej cię interesuje.
Do zobaczenia w innych wpisach o JavaScript.