BabelNr. 3 Transpiling to jest fachowe określenie procesu konwersji z jednego kodu na drugi. Oba kody jednak posługują się podobnym językiem. Jest to ważna część pracy współczesnego webdevelopera.
Po co istnieją narzędzia tłumaczące JavaScript na inny kod JavaScript? Problem leży w przeglądarkach oraz w różnych wersjach JavaScript.
Przeglądarki nie są w stanie gonić najnowszych wersji języka JavaScript i być zawsze na czasie. Z drugiej strony pewne nowe funkcjonalności w samym JavaScript, ale w wyższej wersji bardzo ułatwiają kodowanie.
Nie jest to nic nowego. Dla styli CSS mamy takie rozszerzenia jak LESS i Sass, które potrafią generować lepsze i bardziej złożone style CSS.
Dla JavaScript kiedyś najbardziej popularnym transpilatorem był CoffeScript. Dziś ludzie używają albo transpilatora Babel lub TypeScript. Istnieją też różnice pomiędzy nimi.
CoffeScript starał się ulepszyć JavaScript swoją własną składnią. Opcjonalne nawiasy, białe znaki i tak dalej.
Babel nie tworzy nowej składni dla JavaScript. Kompiluje najnowszy kod JavaScript do starszej wersji, która jest rozumiana przez wszystkie przeglądarki.
Przykładowo starsze wersje IE nie będą rozumiały składnie klasy z ES6 JavaScript. Istnieje jednak możliwość przetłumaczenia tej składni na kod, który będzie rozumiany nawet przez archaiczne przeglądarki.
Większość przeglądarek nie jest gotowa na składnie ES2015 i dalej.
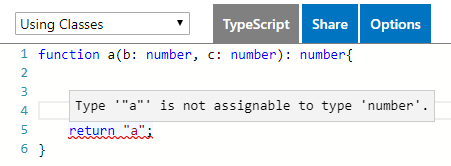
TypeScript dodaje od siebie dużo ciekawych funkcjonalności do JavaScript. Można w nim np. określać typy zmiennych i generować swoje własne typy
TypeScript stara się być następną wersją JavaScript, która obecnie oficjalnie nie istnieje. TypeScript także dodaje statyczne typowanie.
Wiele osób jednak wybiera transpilator Babel, ponieważ pozwala on na korzystanie z czystego i najnowszego języka JavaScript.
W tym wpisie skoncentrujemy się na Babel.
Babel
Jak zainstalować Babel do naszego istniejącego już projektu? Tak jak ze wszystkim w JavaScript instalujemy Babel przy pomocy menadżera paczek NPM. Oto komenda, która pobierze odpowiednie paczki
npm install babel-core babel-preset-env babel-loader --save-dev
Teraz instalujemy trzy oddzielne paczki jako zależność naszego stanowiska deweloperskiego. Transpilator nie jest w końcu nam potrzebny na poziomie przeglądarki.
Paczka babel-core jest główną częścią transpilatora. Paczka babel-present-env określa najnowsze składnie języka JavaScript do kompilacji. Paczka babel-loader to pomost pomiędzy istniejącym modułem webpack a babel.
Będziemy edytować działania transpilatora babel przy użyciu pliku konfiguracyjnego webpack “webpack.config.js”.
Plik package.config uległ oczywiście zmianie.
{
"name": "jsstart",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"moment": "^2.19.1"
},
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-env": "^1.6.1",
"webpack": "^3.8.1"
}
}
Skonfigurujmy teraz plik webpack.config.js.
// webpack.config.js
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['env']
}
}
}
]
}
};
Składnia tej konfiguracji nie jest prosta na szczęście to nie jest coś, co będziesz edytował często. Mówimy narzędziu webpack aby wyszukało wszystkie pliki, które mają rozszerzenie “.js” z wyłączeniem tych znajdujących się w folderze node_modules.
Każdy dopasowany plik JavaScript zostanie podany transformacji. Teraz sprawdzimy czy wszystko działa korzystając z najnowszych funkcjonalności języka JavaScript jak np. template string z ES2015.
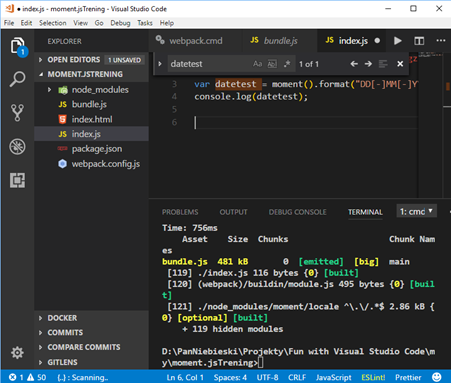
var moment = require('moment');
var datetest = moment().format("DD[-]MM[-]YYYY");
var animal = "cat";
var stringES2015 = `Today is ${datetest }.
Your favortie animal is ${animal}`;
console.log(datetest );
Skoro jesteśmy przy składni ES2015 to wyrażenie require możemy zastąpić wyrażeniem import. Wyrażenie import zobaczysz najczęściej w frameworkach JavaScript jak Angular czy React.
import moment from 'moment';
var datetest = moment().format("DD[-]MM[-]YYYY");
var animal = "cat";
var stringES2015 = `Today is ${datetest }.
Your favortie animal is ${animal}`;
console.log(stringES2015 );
Import nie różni się za bardzo od wyrażenia require. Import posiada jednak pewne specjalne wyrażenia filtrowania do masowego importowania kodu z różnych źródeł naraz.
node_modules\.bin\webpackUruchom webpack i zobaczmy jak to wszystko zostało przetłumaczone na starszą wersje JavaScript.
var datetest = (0, _moment2.default)().format("DD[-]MM[-]YYYY");
var animal = "cat";
var stringES2015 = "Today is " + datetest + ". \n Your favortie animal is " + animal;
console.log(stringES2015);
Teraz mając taki kod JavaScript śmiało możesz korzystać z najnowszych funkcyjności języka nie martwiąc się tym, czy twój klient nie uruchomi twojego projektu w IE9.
Jak widzisz napis ze składni ES2015 ma regularny napis łączony znakami plus ze zmiennymi. Przykład może nie jest ekscytujący, ale jest to poważne narzędzie. Już dziś możesz korzystać ze składni async i await i już dzisiaj pisać lepszy kod JavaScript. Nie wspominając o klasach.
Już prawie skończyliśmy, ale istnieje jeszcze jedna sprawa, którą trzeba poruszyć, jeśli chcesz zacząć programować w języku JavaScript. Jak to wszystko poukładać w zbiory poleceń NPM. Jak też uruchomić serwer Express do testowania naszej aplikacji?
To wszystko w ostatnim wpisie.