Skrypty NPMNr. 1 Nauka JavaScript obecnie jest trudna. Zwłaszcza jeśli nie analizowałeś tego, co się działo przez ostatnie 3 lata. Ekosystem, liczba narzędzi ciągle rośnie. Ekosystem i narzędzia ciągle się zmieniają. Powoduje to brak zrozumienia, co właściwie ten ekosystem robi? Jakie problemy narzędzia rozwiązują, skoro ktoś stwierdził, że muszą one powstać.
JavaScript już dawno nie jest językiem służącym do prostej obsługi elementów strony jak slidery.
Rok temu napisałem ten wpis, w którym nabijałem się trochę z tego, że JavaScript i jego narzędzia stały się absurdalnie trudne i skomplikowane do tego stopnia, że same początki i pierwsze kroki wydają się wyprawami na księżyc.
Dla kogoś, kto zacząć pracę z JavaScript albo nauczył się budować strony internetowe od podstaw, to wszystko to wydaje się żywym koszmarem. Sam, mimo iż mam już 6 lat doświadczenia skaczę po tutorialach i uczę się z nich fragmentów współczesnego JavaScript. Problem polega na tym jednak, że te tutoriale często wymagają jakiejś wiedzy bazowej.
Dlatego zaczynając swoją przygodę z JavaScript czułem, że krążę w kółko tak długo, aż wszystko będzie miało sens jako całość.
Postanowiłem więc stworzyć ten wpis czytelniku byś ty nie miał takich problemów. Zacznijmy więc od podstaw i rozwiążmy problemy inkrementalnie tak, aby zrozumieć co my właściwie robimy.
JavaScript jak było kiedyś
Dawniej tworzenie stron internetowych koncentrowało się na plikach HTML i JavaScript. Skrypty JavaScript najczęściej były pobierane manualnie ze stron internetowych.
Oto przykład strony index.html, która linkuje się do pliku JavaScript.
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript Example</title>
<script src="index.js"></script>
</head>
<body>
<h1>It's me HTML!</h1>
</body>
</html>
Zwrócimy uwagę na linijkę script
<script src="index.js"></script>
Linijka ta referuje się do pliku, który powinien się znajdować w tym samym folderze, co plik index.html.
// index.js
var today = new Date();
var dd = today.getDate();
var mm = today.getMonth() + 1;
var yyyy = today.getFullYear();
function pad(n) {
return (n < 10) ? ("0" + n) : n;
}
var date = pad(dd)+"-"+pad(mm)+"-"+yyyy;
console.log(date);
document.write(date);
Plik index.js chce wyświetlić datę JavaScript w odpowiednim formacie. Pobieram dzisiejszą datę, z niej pobieram dzień, miesiąc i rok. Warto zaznaczyć, że miesiące w JavaScript zaczynają się od zera, więc dla poprawność trzeba do rezultatu dodać jeden.
Stworzyłem też funkcję “pad” by dla liczb mniejszych od 10 dodać zero z przodu. Z takim skryptem strona index.html wyświetli mi dzisiejszą datę.
Strona jest gotowa, ale ten skrypt z datą nie jest doskonały. Mogą wystąpić problemy ze strefami czasowymi i itp. Dlaczego więc nie dodać cudzy skrypt, który został stworzony z myślą o obsłudze dat w JavaScript. Nie mówiąc jeszcze o ich wyświetlaniu w ludzki sposób.
Istnieje do tego biblioteka, która nazywa się moment.js.
Jak pobieramy bibliotekę JavaScript? Pobieramy ją od strony twórcy. Jak znajdujemy stronę twórcy? Wpisujemy nazwę interesującej nas biblioteki w Google lub wyszukiwarce Bing (śmiech).
Pobraliśmy więc skrypty. Umieszczamy go w folderze do naszego projektu
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example</title>
<link rel="stylesheet" href="index.css">
<script src="moment.min.js"></script>
<script src="index.js"></script>
</head>
<body>
<h1>It's me HTML!</h1>
</body>
</html>
Skrypt moment.m.in.js jest przetwarzany wcześniej niż index.js. A to oznacza, że mogę skorzystać z jego funkcji w swoim skrypcie.
// index.js
var date = moment().format("DD[-]MM[-]YYYY");
console.log(date);
document.write(date);
Tak tworzymy stronę internetową z bibliotekami. Taki styl programowania jest dosyć prosty. Istnieją jednak inne problemy. Po pierwsze sam musiałeś pilnować wersji biblioteki, jeśli pojawiła się nowa aktualizacja, to musiałeś to sprawdzić sam.
Z tego powodu też w projekcie może powstać chaos, gdyż różne wersje skryptów są zależne od innych skryptów i ich wersji.
Użycie menadżera paczek – NPM
W roku 2010 kilka menadżerów paczek powstałoby zautomatyzować cały ten proces ściągania i pobierania skryptów z odpowiedniego repozytorium.
Bower był najbardziej popularny w roku 2013 został jednak on zastąpiony przez NPM w roku 2015. Zapewne ma to związek z popularnością Node.js, który dla twojej wygody instaluje NPM z góry.
Nie ma jednak zdecydowanego zwycięzcy, jeśli chodzi o menadżera paczek. W roku 2016 pojawił się yarn jako alternatywa, mimo iż pod spodem korzysta on z NPM. Jeśli jesteś początkującym programistą to raczej nie powinieneś się zastanawiać na tym, co było i co będzie, jeśli chodzi o tę wojnę menadżera paczek.
Menadżer NPM oryginalnie został stworzony dla Node.js. Node.js jest to silnik JavaScript, który pozwala na programowanie po stronie w języku JavaScript.
Tłumaczy to też, dlaczego NPM nie ma interfejsu okienkowego. Wszystkie operacje wykonuje się za pomocą linii komend. Czy tego chcesz, czy nie operacje oparte na komendach są częścią nauki JavaScript? Trochę to boli, zwłaszcza jeśli jesteś użytkownikiem Windows i przez lata byłeś przystosowany do okienek.
Pracując nad stronami internetowymi musisz też zainstalować node.js by mieć dostęp do poleceń NPM. Ja nie lubię bezpośrednio grzebać w terminalu, dlatego korzystam z Visual Studio Code, który ma w swoim środowisku pracy taki terminal wbudowany.
Tworzy to też kolejną przepaść dla początkującego, bo trzeba się zastanowić, w jakim edytorze chce się tworzyć strony internetowe. Ja polecam Visual Studio Code.
Napisałem oddzielny wpis na temat Visual Studio Code i innych edytorów dlatego nie będę się tutaj bardzo rozpisywał, dlaczego warto mieć ten lekki i darmowy edytor na swoim komputerze.
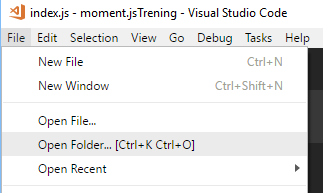
Po zainstalowaniu Visual Studio Code otwórz swój folder pracy
Otwórz także zintegrowany terminal
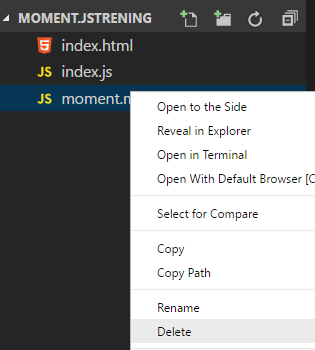
Skasuj plik moment.m.in.js i zainstaluj go tak, jakby był to roku 2018
By zrobić to profesjonalnie utwórz najpierw plik konfiguracyjny package.json poleceniem
npm initUruchomi się kreator, który zada parę pytań. Istnieje tylko jedno pytanie, na które musisz odpowiedzieć – jest to pytanie o nazwę aplikacji.
D:\PanNiebieski\Projekty\Fun with Visual Studio Code\my\moment.jsTrening>npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg> --save` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
name: (moment.jsTrening) jsstart
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to D:\PanNiebieski\Projekty\Fun with Visual Studio Code\my\moment.jsTren
ing\package.json:
{
"name": "jsstart",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this ok? (yes)
Do ułatwienia przy pozostałych pytaniach wciśnij parę razy enter, co sprawi, że plik konfiguracyjny uzupełni się domyślnymi wartościami.
{
"name": "jsstart",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Mamy więc plik konfiguracyjny, który będzie przetrzymywał dla nas różne informacje, w tym także to, jakie paczki będziesz instalować.
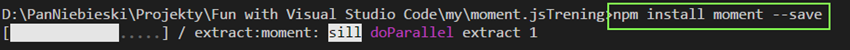
Aby zainstalować skrypt moment.js trzeba wpisać następującą komendę :
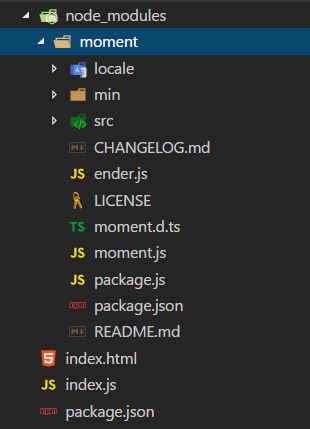
npm install moment --saveTo robi dwie rzeczy. Po pierwsze pobierze cały kod z paczki moment.js do folderu node_modules.
Po drugie zmodyfikuje to plik package.json i doda naszą paczkę jako zależność do naszego projektu.
{
"name": "jsstart",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"moment": "^2.19.1"
}
}
Jest to bardzo przydatne, gdy dzielisz projekt z innymi osobami. Zamiast dzielić zawartość całego folderu node_modules, który może urosnąć do gigantycznych rozmiarów, nawet 50 MB – dzielisz tylko informacje, że ta konkretna paczka jest potrzebna.
Jeśli więc pobierzesz taki projekt od kolegi lub z repozytorium GitHub wszystkie te zależne paczki możesz pobrać. Używasz do tego komendy
npm installNikt więc nie musi już pobierać manualnie skryptu moment.js do naszej strony internetowej. Skrypt moment.m.in.js znajduje się w folderze node_modules/moment/min.
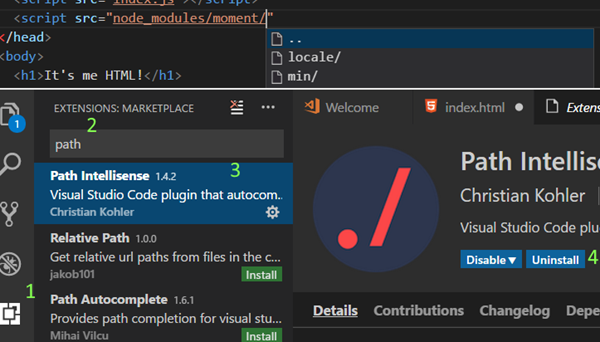
Praca z Visual Studio Code jest naprawdę cudowna – trzeba jednak mieć odpowiednie dodatki. Przykładowo dodatek Path Intellisense pomoże ci uzupełnić ścieżkę do skryptu moment.js
Kod pliku HTML po zmianie wygląda tak:
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example</title>
<link rel="stylesheet" href="index.css">
<script src="node_modules/moment/min/moment.min.js"></script>
<script src="index.js"></script>
</head>
<body>
<h1>It's me HTML!</h1>
</body>
</html>
Gratulacje tak właśnie przełamałeś wiele podstawowych barier związanymi z pracą z JavaScript. Teraz możesz korzystać z NPM by pobierać inne paczki lub je aktualizować.
Powstał jednak inny problem wyjmujemy skrypty z folderu node_modules i manualnie je dodajemy do plików HTML. Ten proces można też zautomatyzować.