Blend FXGZatęskniłem za Expression Blend-em. Dzisiaj opiszę jak zaimportować grafikę z Illustrator-a do Expression Blend-a.
Sprawa nie jest ,aż taka łatwa zwłaszcza jeśli grafika wektorowa nie została dostosowana do naszych potrzeb.
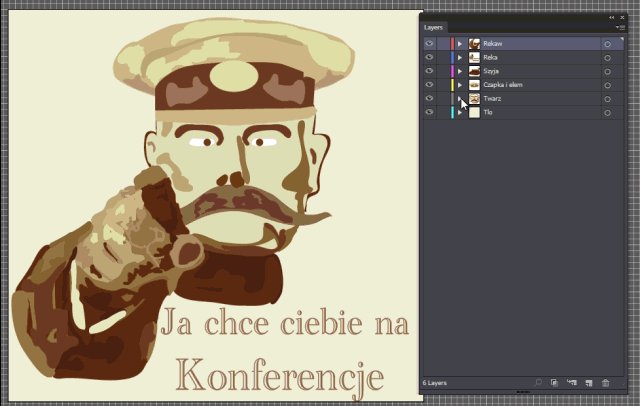
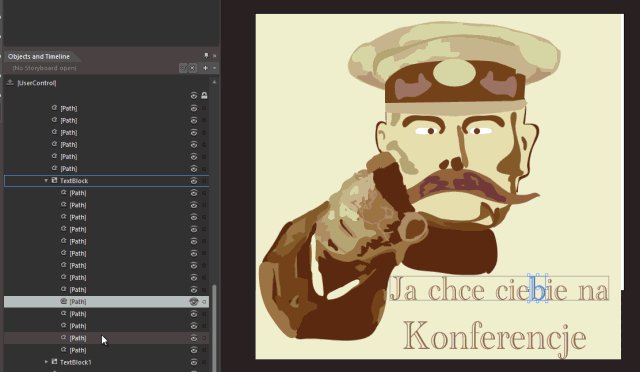
Poniżej prezentuje swoją pierwszą narysowaną ilustracje w zrobioną w programie Adobe.
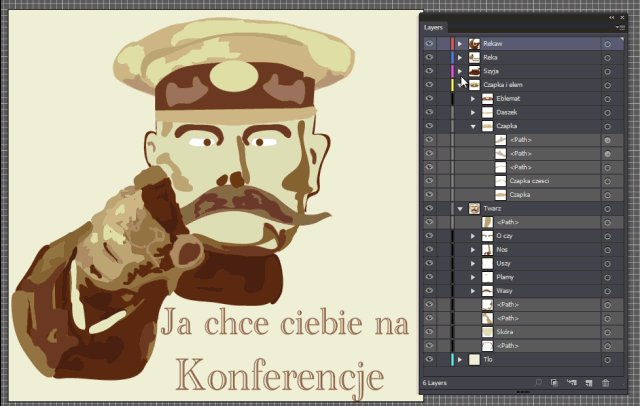
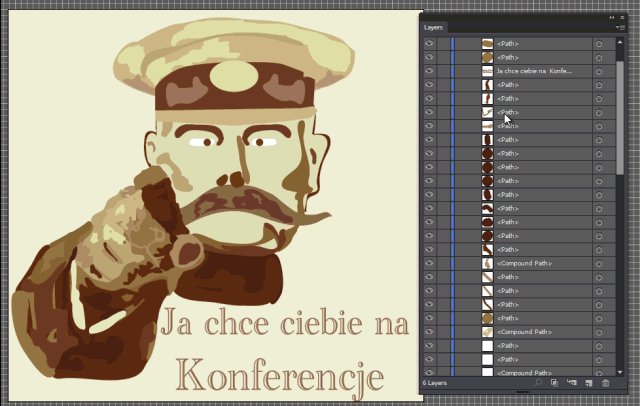
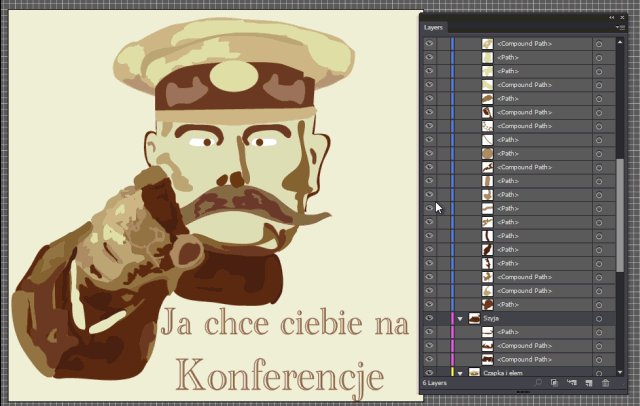
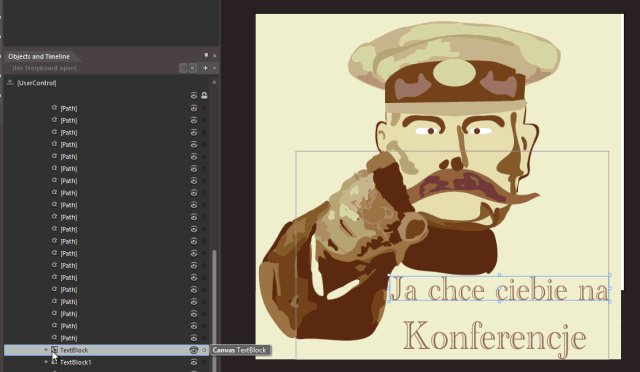
Korzysta ona z niestandardowej czcionki oraz zawiera dużo ścieżek i elementów. Był to mój pierwszy rysunek i raczej on pokazuje jak nie tworzyć grafiki wektorowej zwłaszcza jeżeli chcemy ją zaimportować do Flasha czy do Silverlight-a. Jeśli wynikiem końcowym jest obrazek rastrowy liczba ścieżek wtedy nas nie interesuje.
 Tysiące programistów zastanawia się dlaczego “Blend for Visual Studio” nie oferuje możliwości importowania grafiki z PhotoShopa i Illustratora.
Tysiące programistów zastanawia się dlaczego “Blend for Visual Studio” nie oferuje możliwości importowania grafiki z PhotoShopa i Illustratora.
Jeżeli piszesz aplikację pod tablety z Windows 8 możesz albo ściągnąć Expression Blend 4.0 albo skorzystać z konwerterów formatów SVG na XAML. Nie ma lepszej porady na ten problem niestety.
Cały bajzer z wersjami Expression Blend opisałem także tutaj.
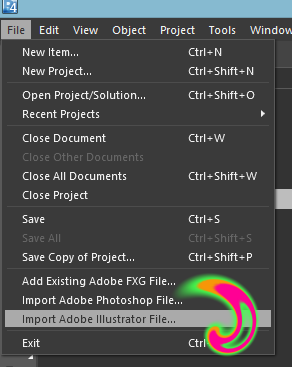
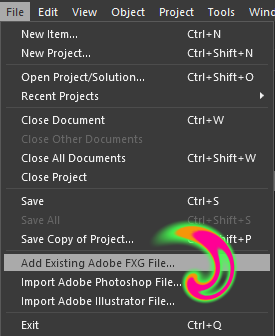
Aby zaimportować grafikę z Illustratora. Wybieramy z menu głównego opcje “Import Adobe Illustrator File…”.
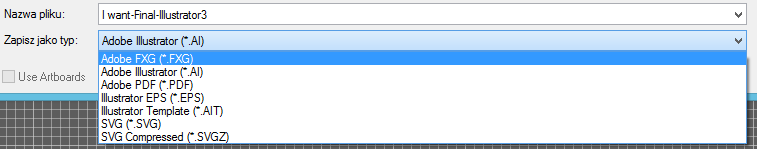
Z okna dialogowego wybieramy plik graficzny o rozszerzeniu Illustartor (.ai).
Ilustracja może się nie zaimportować z następujących przyczyn:
- Plik nie ma zapisanej wersji kontatybilnej PDF
- Ilustracja zawiera gradienty elementowe
- Ilustracja zawiera za dużo elementów i jest zbyt wielka.
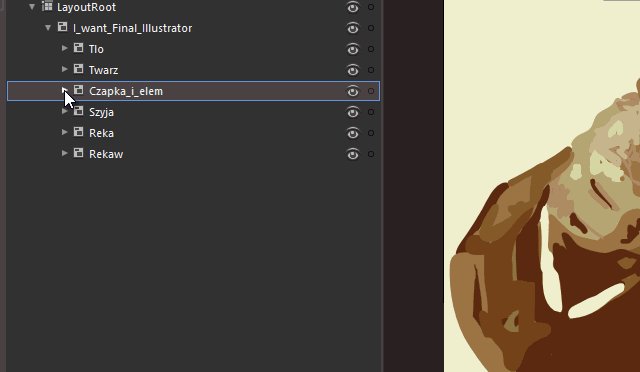
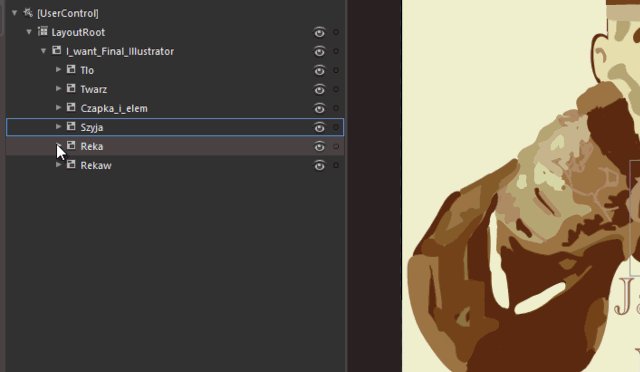
Po imporcie grafiki warto zwrócić uwagę na to ,że:
- Ścieżki i warstwy nazywają się tak samo jak były one nazwę w Illustratorze
- Wypełnienie i obramowanie są traktowane jak oddzielne obiekty.
- Czasem efekty specjalne są konwertowane do formatu obrazkowego. n.p cienie
- Napisy które zostały napisane czcionka niestandardową zostaną przekonwertowane na ścieżki dla każdej osobnej litery.
Innym być może lepszym podejściem jest zaimportowanie grafiki wektorowej jako plik FXG.
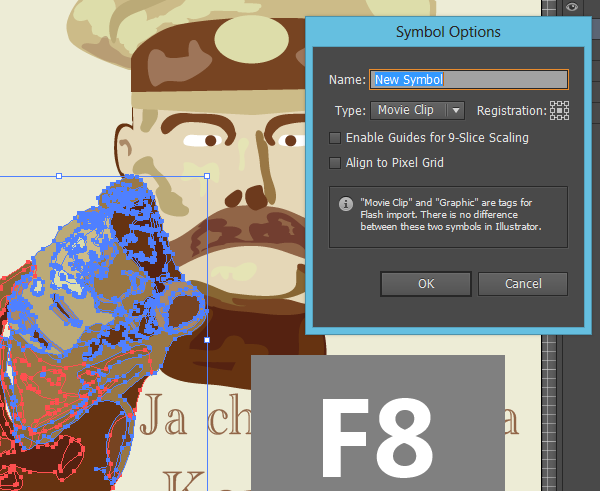
Aby to zrobić najpierw najważniejsze elementy ilustracji przekonwertuj na Symbole wciskając skrót klawiszowy “F8”. Oczywiście przed tymi zmianami zapisz gdzieś oryginalną ilustracje.
Każdy z tych symboli będzie traktowana jako osobna kontrolka “UserControl”. Czyli jeśli nasza ilustracja obrazuje przykładowo płatek śniegu i później będziemy tą ilustracje powielać wielokrotnie to lepiej żeby ten obiekt został potraktowany jako osobna kontrolka.
Ilość ścieżek magicznie nie znikną one wciąż będę istnieć w pliku FXG.
Importując plik FXG nie tworzymy pliku XAML ,ani kodu XAML. Odpowiednie biblioteki konwertują zawartość pliku FXG na całościowy obiekt XAML określony jako symbol. Co oznacza ,że nie możesz modyfikować jego zawartość w edytorze graficznym Expression Blend. Możesz jednak go nadpisać w Illustrator-ze.
Teraz zapisz swoją ilustracje jako plik .FXG.
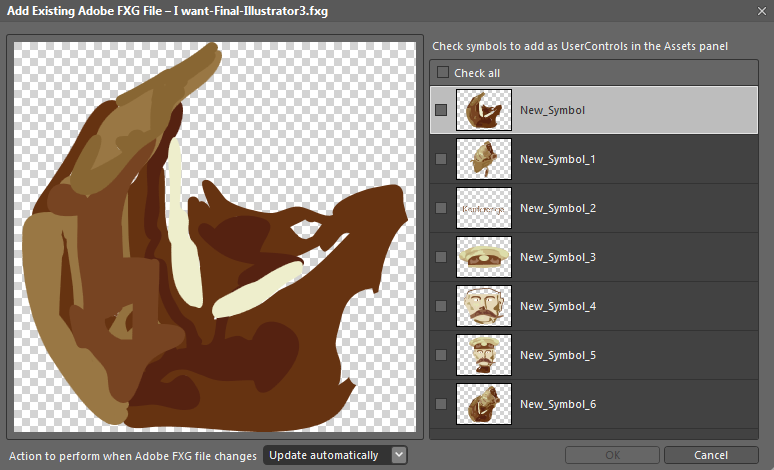
W menu głównym w Expression Blend wybierz opcje “Add Exissting Adobe FXG File..”.
Wybierz określone symbole które chcesz zaimportować i gotowe. Każdy symbol będzie traktowany jak osobna kontrolka.
Niestety mój tutorial tutaj się kończy.
Nie wiem czy to winna Windows 8 ,ale widać ,że niepoprawnie zainstalował mi się dodatek FXG do Expression Blend. Jednak u ciebie wszystko powinno być w porządku.
Jeżeli chodzi o grafiki rastrowe to importy plików z Photoshopa są dużo prostsze.