ModuleModuł od zera można stworzyć za pomocą kreatora. Jest on prosty.
Jednak ten sposób jest bardzo wadliwy i nie daje nam on wielu możliwości.
W tym wpisie szybko to opiszę.
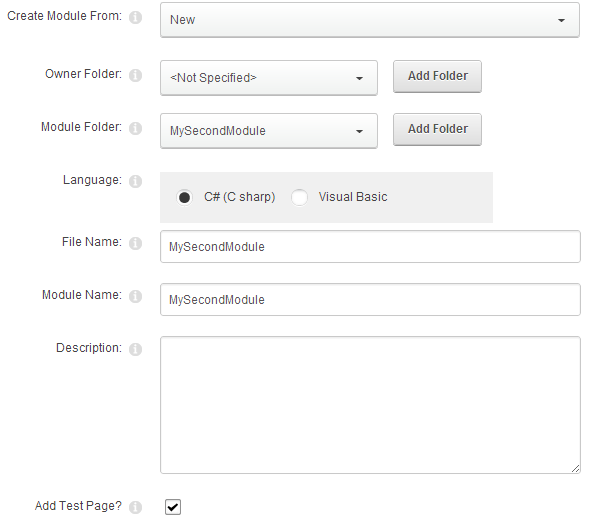
Aby stworzyć nowy moduł przy klikamy na przycisk “Create New Extensions” w stronie modułowej.
Z menu rozwijalnego “Create Module From” wybieramy opcję “New”. Potem określamy folder w który nasz nowy moduł ma powstać jak i język programowania.
Moduł został stworzony ,ale jak on wygląda w kodzie. Przekonajmy się używając Visual Studio 2010/
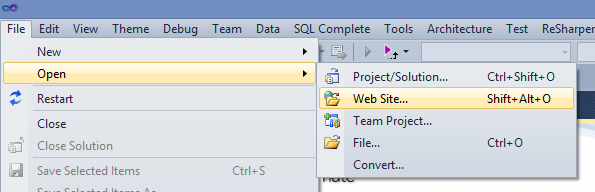
Z menu głównego wybieramy “File” –> “Open” –> “Web Site”. Następnie w nowych oknie dialogowych wskazujemy na ścieżkę naszego modułu.
<%@ Control Language="C#" ClassName="MySecondModule" Inherits="DotNetNuke.Entities.Modules.PortalModuleBase" %>
<h1>Congratulations</h1>
<p>You have successfully created your module.
You can edit the source of the module control
by selecting the View Source Action from the Action Menu.</p>
<script runat="server"> </script> Jak się okazuje kod poboczny w tym miejscu nie istnieje. Nie ma też żadnych referencji, Moduł nie generuje żadnej biblioteki. Cały kod C# jest zwarty w kontrolce .ascx.
Taki moduł jest prawie bezużyteczny. Gdybyśmy używali jednak tylko kodu JQuery to być może ten styl miałby sens.