ModuleStworzenie modułu w DotNetNuke nie jest takie proste ,a ta umiejętność jest esencją DotNetNuke. Istnieje wiele tutorialów opisujących jak stworzyć moduł na DotNetNuka. Są nawet gotowe przygotowane wzory do tworzenia modułów.
Problem jednak polega na tym ,że te wzory mają w sobie dużo gotowych bajerów. Te bajery wymagają stworzenia odpowiednich procedur w bazie danych i tak dalej.
Czasem jest nam to nie potrzebne. Nie mówiąc o tym ,że dla początkującego moim zdaniem jest to odrobine za trudne. Nie mówiąc o tym ,że początkujący nie wie co z czego dokładnie wynika stosując ten wzór.
W tym wpisie opiszę jak stworzyć moduł edytowalny z poziomu Visual Studio jak najprościej się da.
Utworzenie projektu
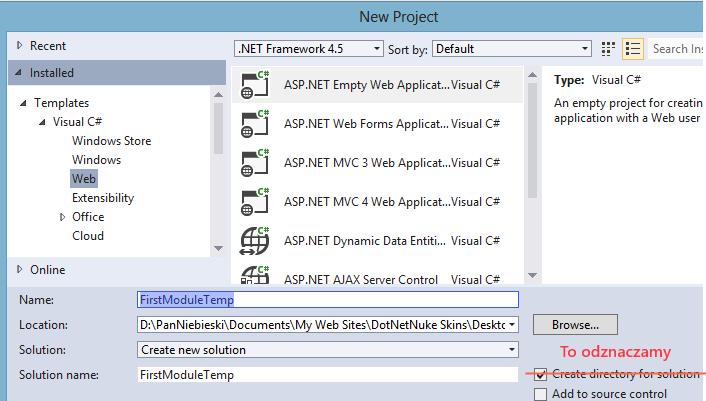
Utworzenie modułu zaczynamy od utworzeniu pustego projektu WEB. Dobrze ,aby ten projekt miał jak najniższego .NET Frameworka zgodnego z IIS użytego na serwerze.
Projekt powinien być utworzony w określonym folderze.
Ścieżka do projektu więc jest następująca. Zaczynamy od folderu gdzie znajduje się DotNetNuke potem od pod folderu “DesktopModule”. W tym miejscu Visual Studio utworzy folder z taką samą nazwą jak nasz projekt.
W tym miejscu tworzymy nasz projekt bez dodatkowego folderu z solucją.
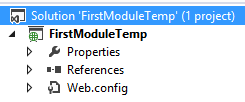
Utworzyliśmy więc pusty projekt ASP.NET ,ale to dopiero początek ![]() .
.
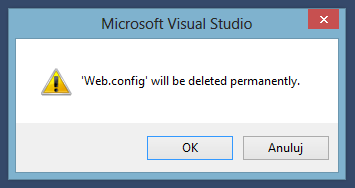
Najpierw musimy skasować plik “Web.config”. DotNetNuke wyrzuci nam wyjątek z tego powodu. A sam plik “Web.config” nie jest nam potrzebny.
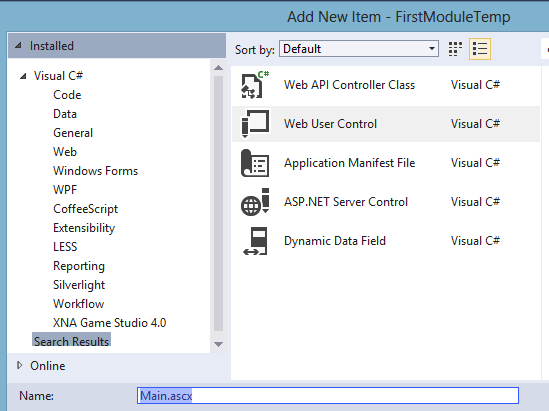
Następnie tworzymy plik kontrolki. Ja go nazywa “Main.ascx” ,ale chyba nie ma żadnych zasad określających jak ten plik powinien się nazywać.
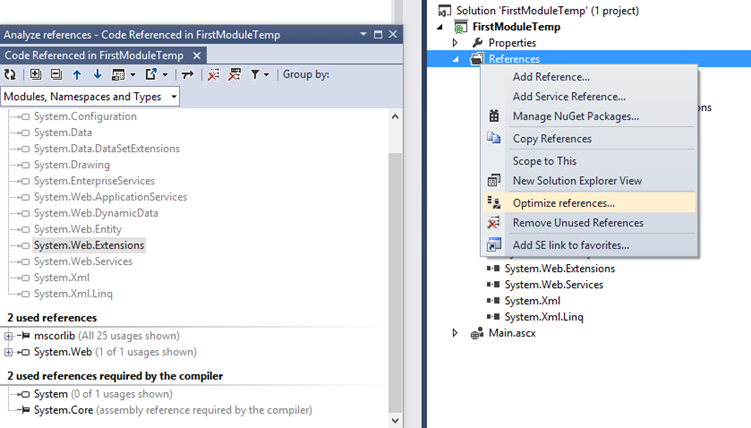
Powinieneś też być może skasować nie potrzebne referencje które nie będą nam potrzebne w tworzeniu modułu. Nie jest to wymagane ,ale warto o tym pomyśleć.
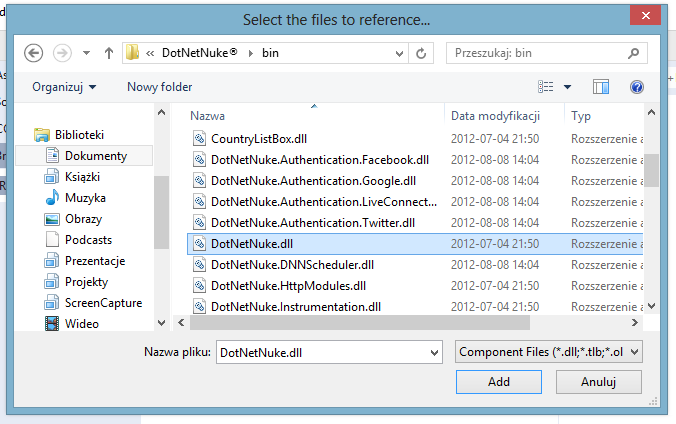
Aby moduł był kompatybilny z DotNetNuke musi on zawierać dwie referencje
- DotNetNuke.dll
- Microsoft.ApplicationBlocks.Data.dll
Wszystkie te dll znajdują się już w folderze bin w DotNetNuke.
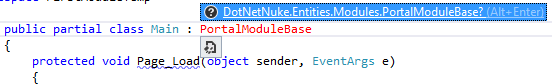
Gdy już referencje zostały dodane. Nasza kontrolka .ascx może dziedziczyć po klasie PortalModuleBase.
Do zawartości kontrolki dodałem byle jaką treść ,aby tylko się przekonać czy mój moduł działa tak jak powinien.
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="Main.ascx.cs" Inherits="FirstModuleTemp.Main" %>
To jest mój modułOstatni i najważniejszym krokiem jest określenie ścieżki katalogowej do której “dll-ka” modułu trafi.
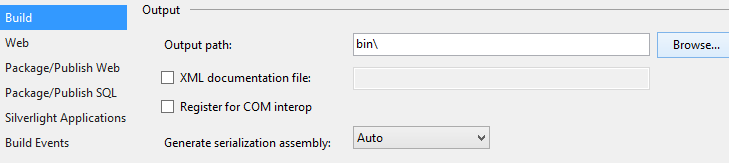
Klikamy na “properties” projektu ASP.NET. W zakładce “Bulid” zmieniamy “Output path” na ścieżkę gdzie główny folder “bin” w DotNetNuke-się znajduje.
Nasz moduł już istnieje ,ale musimy go jeszcze powiązać z DotNetNukiem.
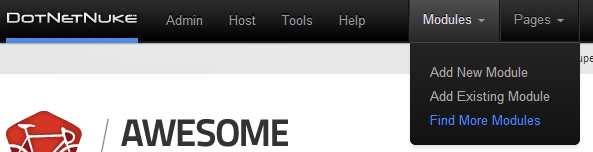
W DotNetNuku 7.0 klikamy w menu górny na link “Find More Module”. Na stronie poświęconej modułom klikamy na przycisk “Create New Module”.
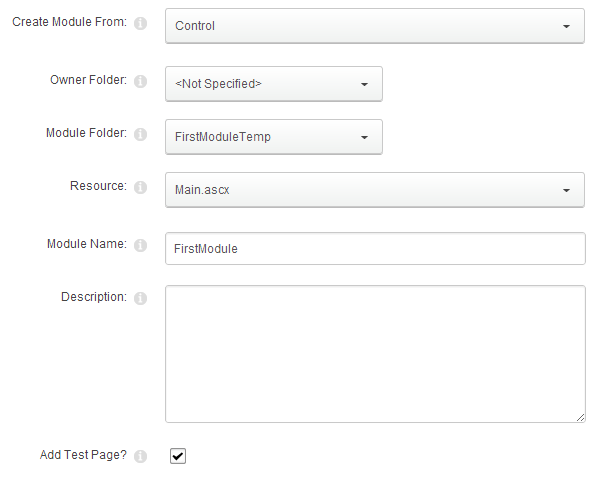
Wypełniamy moduł następująco. Z listy rozwijalnej “Control Module Form” wybieramy “Control”. Potem z kolejnej listy rozwijalnej “Module Folder” wybieramy nasz utworzony folder. Na koniec wybieramy kontrolkę “ascx” która reprezentuje nasz moduł.
Jeśli po utworzeniu modułu widzisz następujący problem znaczy to ,że “dll-ka” modułu nie istnieje w folderze “bin” w DotNetNuke.
Bez tej “dll-ki” DotNetNuke nie rozpoznaje klasy “FirstModuleTemp.Main”.
To wszystko co trzeba zrobić aby stworzyć manualnie prosty moduł w DotNetNuke.