HightChartNowe bajery HTML 5 pozwalają na rysowanie złożonych zawartości bez użycia pluginów takich jak Flash czy Silverlight. Z punktu widzenia biznesowego prawdopodobnie chcielibyśmy w Canvas narysować jakiś wykres niż postać z anime.
Canvas i HTML 5 istnieją już od dłuższego czasu ,a to oznacza ,że już ktoś opracował gotowe biblioteki do rysowania takich wykresów.
Biblioteka JavaScript do rysowania wykresów w Canvas nazywa się Highcharts . Jest ona dosyć popularna biorąc pod uwagę ,że nawet znalazłem książkę. Biblioteka Highcharts może być używana za darmo pod warunkiem ,że nie jest ona używana dla celów komercyjnych.
Oczywiście sama biblioteka okazałaby się mało użyteczna, gdyby nie było jeszcze innej biblioteki, która by łączyła kod po stronie serwera z kodem po stronie klienta.
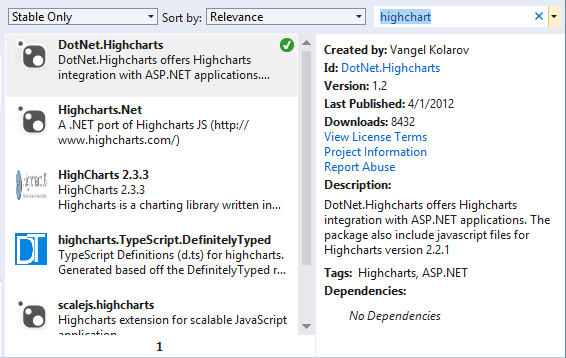
W .NET mamy mamy bibliotekę DotNet.Highcharts . Ta biblioteka zawiera w sobie gotowe klasy, które wypluwają obiekty JavaScript, jak i deklaracje funkcji Hightchart.
Te obiekty są później obsłużone przez JavaScript.
Brzmi ciekawie. Oto krótki przykład użycia bibliotek Highcharts oraz DotNet.Highcharts
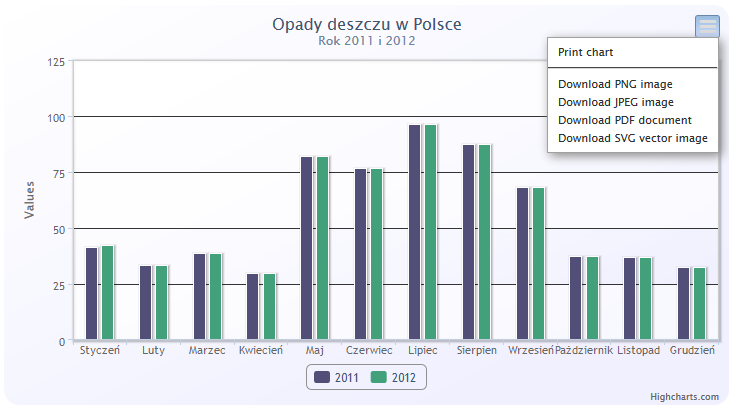
Moim zadaniem będzie narysować wykres przedstawiający ilość opadu deszczu w Polsce w latach 2011/2012. Takie informacje są na szczęście łatwo dostępne.
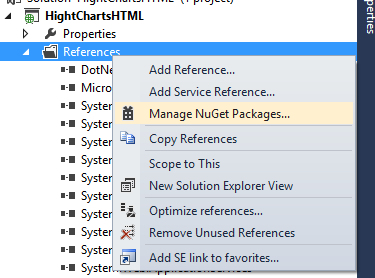
Utworzyłem pusty projekt ASP.NET i przy pomocy NuGet-a dodałem sobie szybko odpowiednie biblioteki do projektu.
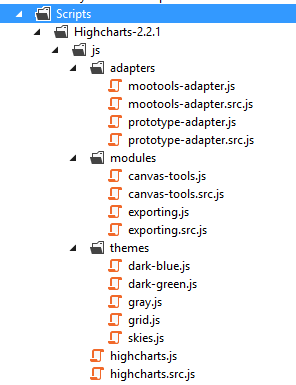
Paczka DotNet.Highcharts doda do projektu odpowiednie biblioteki .NET, jak i skrypty JavaScript. Z tego, co widzę paczka ta jednak nie dodaje potrzebnych skryptów JQuery.
By przykład działał oczywiście musimy wykorzystać te skrypt na stronie. Ja postanowiłem odwołać się do skryptów wystawionych przez producentów Highchart.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="https://code.highcharts.com/highcharts.js"></script>
<script type="text/javascript" src="https://code.highcharts.com/modules/exporting.js"></script>
<script type="text/javascript" src="https://www.highcharts.com/js/themes/gray.js"></script>
<script type="text/javascript" src="https://www.highcharts.com/js/themes/dark-blue.js"></script>
<script type="text/javascript" src="https://www.highcharts.com/js/themes/dark-green.js"></script>
<script type="text/javascript" src="https://www.highcharts.com/js/themes/grid.js"></script>
<script type="text/javascript" src="https://www.highcharts.com/js/themes/skies.js"></script>Trzy pierwsze linijki kodu odwołują się skryptów potrzebnych do działania wykresów. Pozostałe skrypty będą określały styl i wygląd.
Jeżeli chodzi o kod ASP.NET po stronie html będziemy potrzebować tylko kontrolki label lub hidenfield. Ta kontrolka wydrukuje obiekty JavaScript z danymi dla skryptów Highcharts
<body>
<form id="form1" runat="server">
<div>
<asp:label id="ltChart" runat="server" ></asp:label>
</div>
</form>
</body>Tutaj dzieje się prawdziwa magia. W zdarzeniu Page_Load tworze dwie serie danych.
protected void Page_Load(object sender, EventArgs e)
{
Series seriesRainfall2011 = new Series();
seriesRainfall2011.Data = new Data(new object[]
{
41.1, 33.3, 38.5, 29.7, 81.9, 76.7, 96.1, 87.4, 68.0, 37.1,
36.7, 32.2
});
seriesRainfall2011.Name = "2011";
seriesRainfall2011.Type = ChartTypes.Column;
Series seriesRainfall2012 = new Series();
seriesRainfall2012.Data = new Data(new object[]
{
42.1, 33.3, 38.5, 29.7, 81.9, 76.7, 96.1, 87.4, 68.0, 37.1,
36.7, 32.2
});
seriesRainfall2012.Name = "2012";
seriesRainfall2012.Type = ChartTypes.Column;
Series[] series = new Series[] { seriesRainfall2011, seriesRainfall2012 };
Highcharts chart = new Highcharts("bar")
.SetTitle(new Title
{
Text = "Opady deszczu w Polsce"
})
.SetSubtitle(new Subtitle
{
Text = "Rok 2011 i 2012"
})
.SetXAxis(new XAxis
{
Categories =
new[]
{
"Styczeń", "Luty", "Marzec", "Kwiecień", "Maj", "Czerwiec", "Lipiec", "Sierpien", "Wrzesień", "Pażdziernik", "Listopad",
"Grudzień"
}
})
.SetSeries(series);
ltChart.Text = chart.ToHtmlString();
}Na końcu kodu tworze obiekt klasy Highcharts, w który określam tytuł wykresu, jak i oś X.
<div id='bar_container'></div>
<script type='text/javascript'>
var bar;
$(document).ready(function() {
bar = new Highcharts.Chart({
chart: { renderTo:'bar_container' },
subtitle: { text: 'Rok 2011 i 2012' },
title: { text: 'Opady deszczu w Polsce' },
xAxis: { categories: ['Styczeń', 'Luty', 'Marzec', 'Kwiecień', 'Maj', 'Czerwiec', 'Lipiec', 'Sierpien', 'Wrzesień', 'Pażdziernik', 'Listopad', 'Grudzień'] },
series: [{ data: [41.1, 33.3, 38.5, 29.7, 81.9, 76.7, 96.1, 87.4, 68, 37.1, 36.7, 32.2], name: 2011, type: 'column' }, { data: [42.1, 33.3, 38.5, 29.7, 81.9, 76.7, 96.1, 87.4, 68, 37.1, 36.7, 32.2], name: 2012, type: 'column' }]
});
});
</script>Kontrolka ltChart będzie miała następującą wartość tekstową.
To tyle, jeżeli chodzi o wstęp do kontrolki Highcharts. Życzę miłego programowania.