Dodatki Visual Studio 2010 oferuje łatwą instalację dodatków od osób trzecich. Był to dobry kierunek rozwoju Visual Studio. Żaden program nie może spełnić pragnień wszystkich użytkowników. Dzisiaj technologia rozwija się szybko. Visual Studio co chwilę musiałby otrzymywać jakieś rozszerzenie. Obecnie istnieje już SP1 do Visual Studio a przecież od jego premiery nie minął nawet rok.
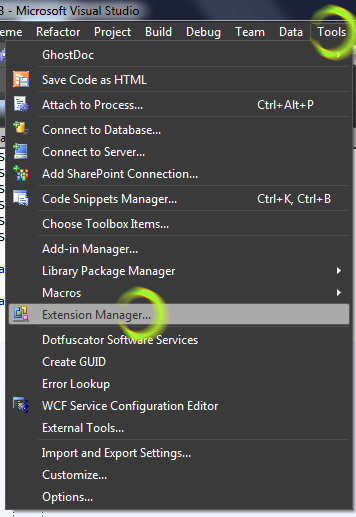
Całą listę dostępnych dodatków można obejrzeć wywołując okno “Extension Menager”. 
W tym wpisie postanowiłem omówić dodatki, które mam osobiście zainstalowane w Visual Studio, jak i te, które zwróciły moją uwagę.
Dodatki do kodu XAML
O dziwo do kodu XAML nie istnieje zbyt wiele dodatków, ale może to i lepiej, ponieważ łatwo było wychwycić prawdziwe perełki. 
Dodatek ten daje możliwość chowania regionów kodu XAML. To prawda jest on przydatny. ![]()
Schowana zawartość panelu Grid. 
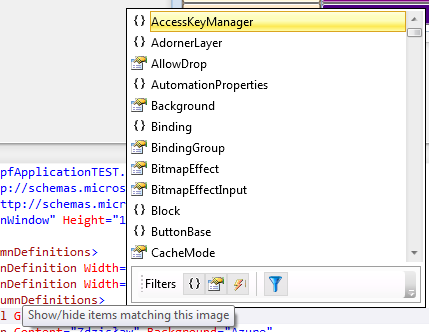
Ten dodatek doradził mi mój kolega. Nie jest on taki popularny co wydaje mi się trochę dziwne. Ten IntelliSense ma możliwość chowania grup (zdarzenia,właściwości, przestrzenie nazw) w czasie jego działania. Rysunek lejków w tym dodatku nie jest przypadkowy, ponieważ filtruje on zawartość pomocniczej chmurki IntelliSense.

Filtry są wyświetlane na dole .W ten sposób łatwo dostać się do interesującej nas części w danej kontrolce.
Bardzo rozbudowane dodatki
Istnieją też bardzo rozbudowane dodatki, które oferują cały zbiór funkcjonalności. Nie będę się tutaj rozpisywał, ponieważ na działanie tych dodatków można poświęci niejeden wpis ,a kilkanaście wpisów. 
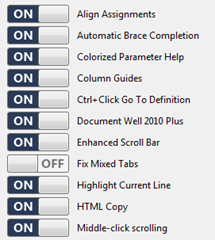
Productivity Power Tools oferują zbiór przydatnych funkcji. Mam ten dodatek zainstalowany od samego początku więc dla mnie te funkcję są jakby wbudowane w Visual Studio. Mówiąc inaczej trudno mi opisać ten dodatek, ponieważ nie miałem przypadku, w którym bym go nie używał. Nie zwróciłem uwagi nawet na jego funkcje.
Omawiając skróty klawiszowe w Visual Studio omówiłem przypadkowo jedną z funkcjonalności tego dodatku uznając ,że jest to wbudowany mechanizm Visual Studio.![]()
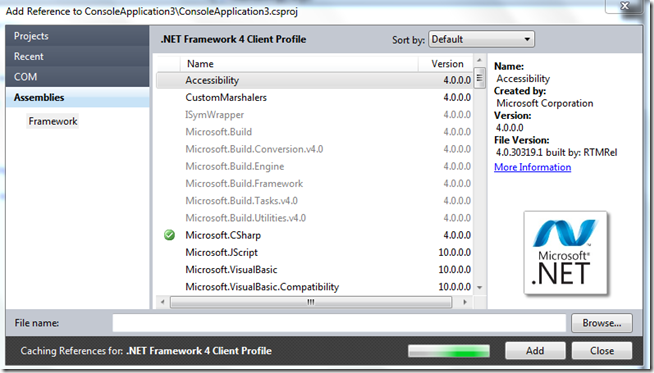
No cóż, istotnym elementem dodatku jest ulepszone okno dodania referencji. Pamiętam ,że w Visual Studio 2008 okno to nie było takie łatwe w obsłudze. 
Dodatek ten też dodaje ulepszone okno solucji projektów. Pliki w projekcie mogą być sortowane pomiędzy otwartymi plikami, edytowanymi czy niezapisanymi. Istnieje też możliwość podglądu zawartości danego pliku i wyświetlenia tylko jego drzewa. 
Dodatek ten też oferuje ulepszone zakładki . Przykładowo plik HTML jest w kolorze brązowym ,a plik Xaml jest w kolorze niebieski. Ta funkcja oferuje lepszą nawigację pomiędzy plikami. 
Pełna lista funkcjonalności tego dodatku jest tutaj. http://visualstudiogallery.msdn.microsoft.com/d0d33361-18e2-46c0-8ff2-4adea1e34fef
Każdą z tych funkcji można wyłączyć w opcjach globalnych Visual Studio. 
Z tego co pamiętam wyłączyłem funkcje “Fix Mixed Tabs” funkcja ta zamienia odstępy w kodzie na tabulatory albo na spacje chodzi o to ,aby nie mieszać tych dwóch styli. Ta funkcja miała pewien błąd ponieważ bez przerwy dodatek się pytał, czy chcę zmienić odstęp, co doprowadziło do wyłączenia tej opcji. 
Listę funkcjonalność tego dodatku można znaleźć na tej stronie: http://visualstudiogallery.msdn.microsoft.com/e5f41ad9-4edc-4912-bca3-91147db95b99. Liczba jest imponująca.
Osobiście mam wyłączony ten dodatek, ponieważ zwiększał on moje menu, rozwijane do tego stopnia ,że musiałem scrollować po nim. Ekran mojego laptopa nie ma takich wymiarów. Ma fajne bajery, ale i tak rzadko z nich korzystam. Jednym słowem nie zdążyłem się przyzwyczaić do tego dodatku. 
ReSharper to płatny dodatek. Nazwałbym go ulepszonym podpowiadaczem kodu. Jest on tak dobry ,że nawet czasami jest irytujący. Potrafi nawet podpowiadać alternatywne składnie do istniejących. W takich wypadkach przypomina on trochę niezbyt przyjemnego kolegę, który ciągle ci mówi ,że coś możesz zrobić inaczej.
Jednak jest to dobry dodatek. Pilnuje programisty przy tworzeniu poprawnej składni kodu, np. , że pola powinny być z małej litery , a metody z dużej itp.
Wymaga on trochę pamięci Ram i na wolnych komputerach spowalnia całe Visual Studio 2010.
Pojawiają się ciągle nowsze wersje tego dodatku. Z tego, co pamiętam potrafi on zamienić pętle na wyrażenia LINQ, to już jest coś.
Wyrażenia regularne
Nikt nie chce pisać wyrażeń regularnych z palca. Dlatego do Visual Studio ktoś napisał parę dodatków, które mają ułatwić wszystkim życie. 
Regex Editor dodaje edytor pisania wyrażeń regularnych. Uruchamia się on czasami automatycznie w czasie deklaracji klasy Regex. W edytorze tym można zapisać swoje gotowe wzory. 
Istnieją też dodatki, które potrafią sprawdzić czy dane wyrażenie działa poprawnie. Jest to sprytne, ponieważ nikt nie chciałby kompilować programu i ręcznie go sprawdzać za każdym razem, w takim wypadku.
Komentarze w kodzie
Komentarze w kodzie spełniają funkcję informującą. Powstało parę dodatków, które zmieniają format komentarzy. 
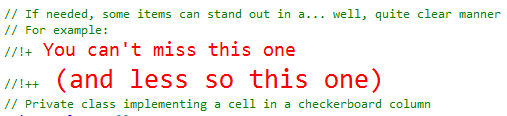
Celem dodatku jest zmienianie kolorystki niektórych komentarzy pod warunkiem ,że spełniają one odpowiedni format. Na przykład +! powiększa komentarz i zmienia jego kolor na czerwony. 
Kolorystka, jak i działanie formatów mogą być ustawione w opcjach tego dodatku więc alternatywny kolor komentarza dla “!+” nie musi być kolorem czerwonym. Dodatek ten jest dość popularny i ma sens użycia w trakcie pisania programu w zespole. 
Jest to mój ulubiony dodatek. Prosty ,ale spełnia swój cel. Każdy komentarz jest teraz w stylu kursywy. Śmieszne, ale nie można tego ustawić w Visual Studio dlatego powstał ten dodatek. 
Komentarze to za mało. Z tym dodatkiem do kodu możesz umieścić cały diagram klas w formacie JPG,PNG.
Ulepszanie wyglądu samego kodu
Dodatki, które zmieniają prezentacje kodu. 
Dodatek dający możliwość szybkiego przejścia do definicji danej klasy. Ten sam rezultat można uzyskać korzystając ze skrótu F12.
Zdałem sobie sprawę ,że ten dodatek jest bezużyteczny, ponieważ ta funkcja jest już wbudowana w dodatku Productivity Power Tools. 
Ten dodatek wymaga trochę mocnego sprzętu. W Expression Blend kod jest zaznaczany w stylu błękitnego gradientu. Wygląda to ładnie i efektownie. W Visual Studio zaznaczenie jest w jednym kolorze. Dodatek powstał z myślą o tym ,aby Visual Studio miał identyczny styl zaznaczania co program Expression Blend. 
Z wykropkowaniem już nigdy nie zgubisz się pomiędzy nawiasami klamrowymi. Dodatek ten działa też w kodzie XAML. Umożliwia on też dodanie swoich własnych pomocniczych linii jak ich koloryzowanie. 
Oto jeden z najpopularniejszych dodatków w Visual Studio 2010. Wyświetla on mapę, która reprezentuje zawartość danego pliku.cs. Obsługuje też regiony w kodzie.
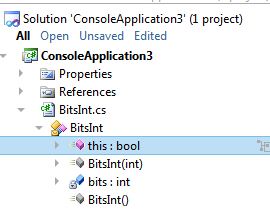
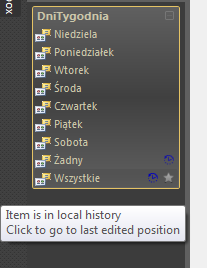
Poniżej znajduje się ilustracja mapy, która opisuje typ wyliczeniowy “DniTygodnia”. 
Na mapie kodu można łatwo odnaleźć element ostatnio edytowany w kodzie. Istnieje też możliwość dodania gwiazdki do często odwiedzanego elementu w kodzie. Mapa ta może też być koloryzowana wedle życzenia użytkownika i jej wygląd nie gryzie się z niedomyślnym wyglądem Visual Studio jak tutaj widać jest to kolor czarny. 
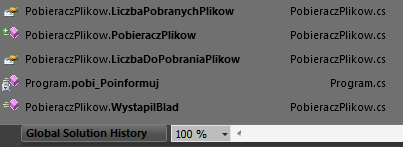
Dodatek ten też oferuje globalną historię edycji projektu. Nie ma co ukrywać jest to dodatek, który każdy musi mieć.
Nawigacja po kodzie jeszcze nie była tak łatwa. 
Dodatek, który wywołuje okno dialogowe w czasie tworzenia nowych łapaczy zdarzeń w kodzie. 
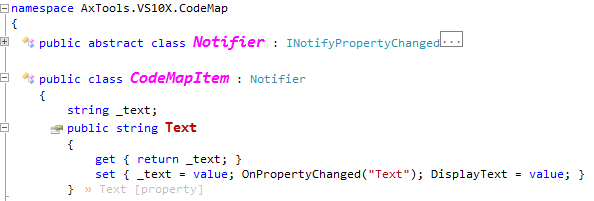
Jest to płatny dodatek. Dodaje on ikonki Visual Studio do każdego zadeklarowanego elementu, nadaje specjalną unikatową kolorystkę dla tego elementu. 
Czego ludzie nie zrobią ,aby kod był czytelny. Teraz na pewno nie pomylisz klasy z właściwością.
Wygląd Visual Studio 2010
Domyślny niebieski wygląd Visual Studio może nie pasować do twojego pulpitu ale od czego są dodatki. 
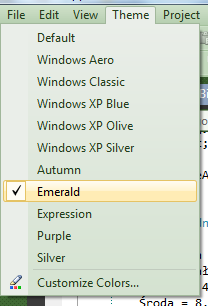
Dodatek ten pozwala na zmianę koloru Visual Studio. Dzięki niemu moje Visual Studio jest czarne jak program Expression Blend. Wcale bym się nie zdziwił, gdyby w przyszłości ten dodatek był scalony na stałe w Visual Studio 2010. Mogę zmienić kolor Visual Studio w każdej chwili i nie wymaga to restartu programu. Oto wbudowany zielony styl “Emerald”. Style mogą być też tworzone od zera jak i na bazie innego stylu przez użytkownika. 
Działanie tego dodatku omówiłem już wcześniej w tym wpisie. 
Kiedyś używałem tego dodatku. Chowa on menu główne Visual Studio dając więcej miejsca na monitorze dla otwartych plików. Ten sam efekt można uzyskać w inny sposób, ale zapomniałem jak. 
Dodatek, który zmienia styl tła Visual Studio z solidnego koloru na określony wzorek. Wyłączyłem ten dodatek by nie przeciążał mojego laptopa.
Inne dodatki, które nie wiedziałem jak skategoryzować
Na koniec lista dodatków, których nie mogłem posortować w żaden sposób. 
Jeśli chcesz drukować swój kod i nie szkoda ci kolorowej drukarki ten dodatek jest dla ciebie. 
Ten dodatek to wzór pliku. Wzór pliku Acces Policy File , który okazał się przydany, gdy dwa miesiące temu omawiałem ograniczenia sieciowe w Silverlight. Ten plik określa, jaka aplikacja ma dostęp do jakich zasobów na serwerze. 
Dodatek przyspieszający działanie Visual Studio. Wyłącza on natychmiastowo proces budowania projektu, gdy tylko kompilator spotka pierwszy błąd. 
W trakcie debugowania kodu możesz natknąć się na irytujące okno informujące o braku dostępu do określonych zasobów programu.Widziałem to okno nieraz programując w WPF czy Silverlight-cie. Ten dodatek wyłącza tę informację. 
Dodaje on opcje restartu w menu głównym Visual Studio. 
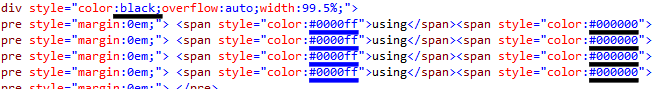
Dodatek ten wyświetla kolorowe kreski nad kolorami w formacie hex w plikach CSS, HTML itp. 

Dodaje on opcje zamykania projektów w oknie solucji. 
Dodatek umożliwiający zapisanie kodu w formacie HTML i wklejenie go do swojego bloga.
using System;
namespace ConsoleApplication3
{ [Flags ]
enum DniTygodnia
{ Niedziela = 1,
Poniedzialek = 2,
Wtorek = 4,
Sroda = 8,
Czwartek = 16,
Piatek = 32,
Sobota = 64,
} }
Schemat tego kodu wygląda dużo ładniej od mojego dotychczasowego stylu podkreślenia. Na pewno będę go używał, gdy ilość kodu będzie bardzo wielka.
Jednak do niewielkich schematów będę używał swojego błękitnego stylu zaznaczenia.
using System; namespace ConsoleApplication3 { [Flags] enum DniTygodnia { Niedziela = 1, Poniedzialek = 2, Wtorek = 4, Sroda = 8, Czwartek = 16, Piatek = 32, Sobota = 64, } }
Jakby co to proszę o sugestie, który z tych styli jest lepszy?


