DataTableChciałbyś stworzyć prostą stronę z tabelką. Chciałbyś, aby tabelka miała możliwość filtrowania i sortowania. Jak osiągnąć ten rezultat bardzo szybko.
Po raz kolejny zapomnij o Ajax-owych kontrolkach ASP.NET. Zapomnij o klasycznym ASP.NET-cie. Czy nadal programujesz i tworzysz strony internetowe jak jaskiniowiec.
Nawet jeśli nie tworzysz stron używając platformy .NET. Nie można ignorować gotowych rozwiązań pod postacią bibliotek JavaScript.
Utworzę więc dzisiaj prostą stronę z tabelką, używając obecnie najlepszych rozwiązań.
Po stronie serwera zostanie użyty ASP.NET MVC.
Do utworzenia tabelki z możliwością sortowania i filtrowania zostanie użyty skrypt DataTable jQuery.
Do ostylowania tabelki skorzystam z gotowych styli kaskadowych bootstrap.
Utworzenie projektu ASP.NET MVC
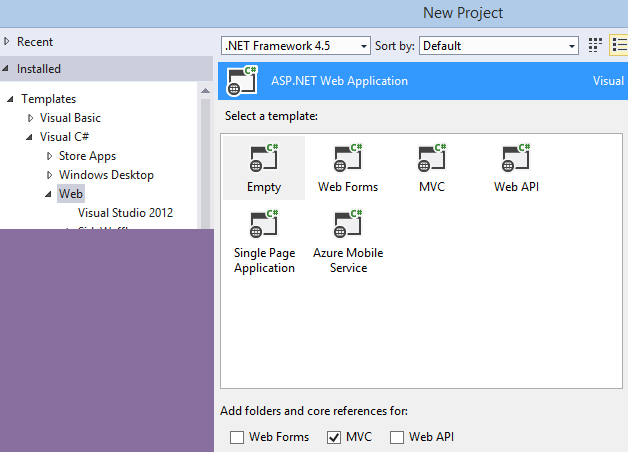
Na początku utworzymy projekt ASP.NET MVC. W zakładce WEB wybieramy „ASP.NET Web Application”. W następnym oknie wybieramy szablon „Empty”. Zaznaczamy także referencje MVC.
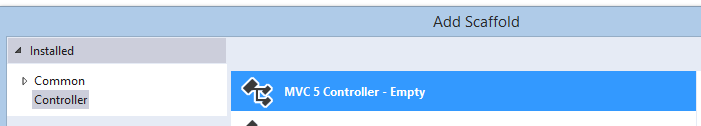
Do projektu potrzebny nam jest kontroler. Klikamy prawym przyciskiem myszki na folder „Controller” i z menu pobocznego wybieramy opcje „Add New Controller”.
W następnym oknie wybieramy pusty kontroler.
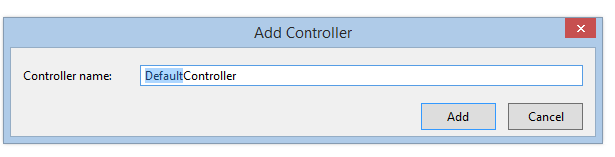
W następnym oknie określamy jego nazwę. Controller powinien nazywać się HomeController.
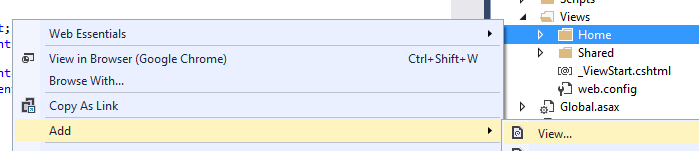
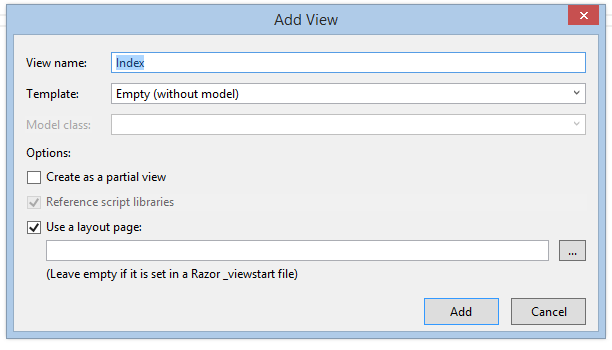
Do sprawnego działania musimy jeszcze mieć jakiś widok dla naszego kontrolera. Kliknij na folder”View/Home” prawym przyciskiem myszki i z menu wybierz”Add –> View”. Jeśli nie masz folderu „Home”znaczy to, że nazwałeś swój kontroler inaczej.
Nazwij widok „index”. Koniecznie zaznacz możliwość „Use a layout page:”. Dzięki temu zostanie domyślnie utworzona strona określająca elementy powtarzalne na stronie internetowej. Dodatkowo do twojego projektu powinny zostać dodane skryptyjQuery oraz style css Bootstrap.
Projekt MVC jest już przygotowany przejdźmy więc dalej.
Ściągniecie wszystkich plików i skryptów
DataTable.js jest fantastyczną biblioteką JavaScript, która pozwoli nam w łatwy sposób opakować tabelkę różnymi funkcjonalnościami. W tym filtrowanie i sortowanie.
Gdzie pobrać skrypt DataTabels.? Nie można go pobrać przez NuGet. Trzeba wejść na stronę twórców skryptu.
http://www.datatables.net/download/index
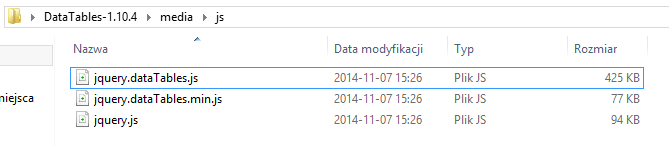
W pobranej paczce w folderze media/js znajdują się interesujące nas skrypty JavaScript.
Style nie są na razie potrzebne. Skorzystamy z innych styliDatatable, które wspaniale integrują się ze stylami bootstrap.
Gdzie one się znajdują? Na stronie GitHub projektu DataTable znajdują się różne pluginy alternatywne style.
https://github.com/DataTables/Plugins
Pobierz cały projekt lub go sklonuj, jeśli znasz się na GitHub.
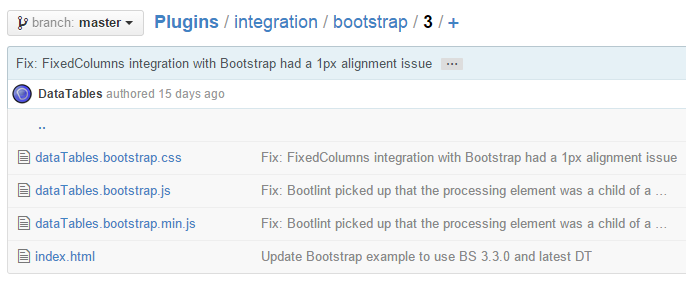
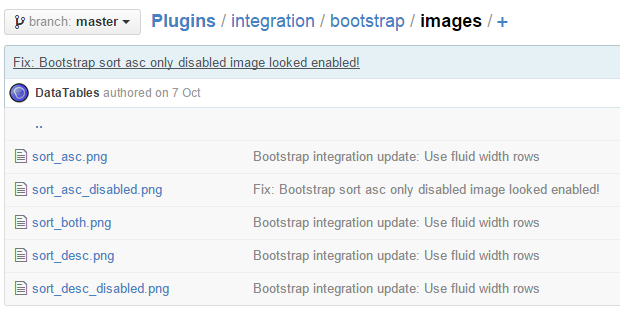
W folderze ”intergration/bootstrap/3” znajdują się potrzebne style css i skrypty tworzące tabelkę zgodnie ze stylami bootstrap.
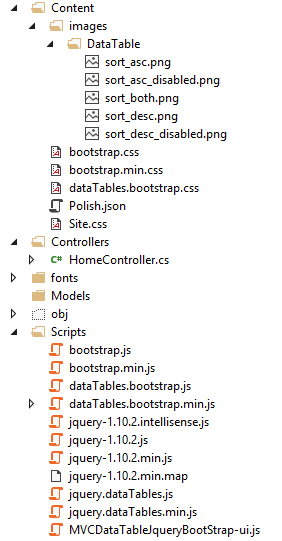
W folderze “intefration/bootstrap/images/” powinieneś znaleźć obrazki ze strzałkami potrzebne do wyświetlania kierunku sortowania danej kolumny.
DataTable domyślnie nazywa swoje kontrolki po angielsku. Potrzebujemy więc tłumaczenia interfejsu DataTable na polski. Oto link do zawartości obiektu JSON.
http://datatables.net/plug-ins/i18n/Polish
Alternatywnie tłumaczenia można też znaleźć w całym folderze z pluginami, który już pobraliśmy GitHub.
Do działania aplikacji będą jeszcze potrzebne style i skrypty bootstrap. Nie zapominajmy także o samym skrypcie jQuery.
Wszystkie skrypty i style umieszczamy zgodnie z dobrymi praktykami projektu ASP.NET MVC.
Do użycia DataTabel będzie również potrzebny nasz kod JavaScript. W folderze „Scripts” utwórz plik JavaScript i nazwij go „MVCDataTableJqueryBootStrap-ui.js”, jeśli chcesz być spójny z tym, co ja robię.
Mamy już co potrzebne, przejdźmy do napisania prostej tabelki.
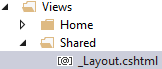
Wszystkie skrypty muszą być jakoś podlinkowane ze stroną, na której będziemy działać. W projekcie znajdź plik“_Layout.cshtml”. Ten plik określa zawartość strony, która ma się powtarzać na każdej stronie.
Powtarzalnym elementem w witrynie internetowej oczywiście są linki do skryptów i plików ze stylami CSS. Oto kod mojej strony “_Layout.cshtml”. Strona ta zawiera wszystkie potrzebne linki do odpowiednich plików.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - MVCDataTableJqueryBootStrap</title>
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<link href="~/Content/dataTables.bootstrap.css" rel="stylesheet" />
</head>
<body>
<div class="container-fluid body-content">
@RenderBody()
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<script src="~/Scripts/jquery.dataTables.min.js"></script>
<script src="~/Scripts/dataTables.bootstrap.min.js"></script>
<script src="~/Scripts/MVCDataTableJqueryBootStrap-ui.js"></script>
</body>
</html>W miejscu, gdzie jest wyrażenie „RenderBody()” zostanie umieszczona dalsza zawartość strony. Gdzie ta dalsza zawartość strony się znajduję. Oczywiście w pliku „View/Home/Index.cshtml”.
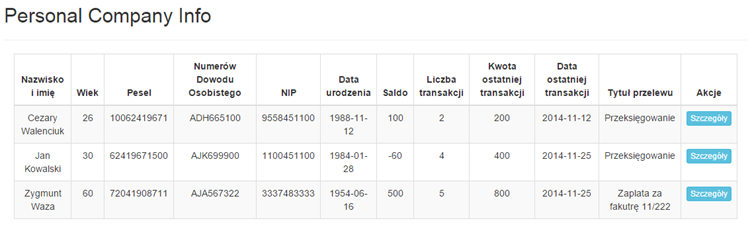
Oto kod mojego pliku Index.cshtml. Znajduje się tam tabelka, która na razie jest normalną tabelką. Jest ona ostylowana klasami CSS z bootstrap.
DataTable w praktyce
Tabelka na razie ładnie wygląda. Gdzie jest sortowanie? Gdzie jest filtrowanie?
Oczywiście nie ma jeszcze ich, bo nie użyliśmy skryptu DataTable.
Do pliku JavaScript „MVCDataTableJqueryBootStrap-ui.js” dodajmy więc inicjalizację skryptu DataTable z tabelką o id „tableContract”.
MVCDataTableJqueryBootStrap = {
init: function () {
this.initDataTable();
},
initDataTable: function () {
var table = $('#tableContract').DataTable({
});
MVCDataTableJqueryBootStrap.returnDataTable = function () {
return table;
}
},
};
$(function () {
MVCDataTableJqueryBootStrap.init();
});W tym kodzie znajduje się także jedna z interpretacji wzorca JavaScript, określająca moduł. Wszystkie napisane przez ze mnie funkcje będą się znajdować w przestrzeni nazw "MVCDataTableJqueryBootStrap".
To jeszcze nie koniec. W pliku dataTables.bootstrap.css musimy nanieść pewną poprawkę związaną z obrazkami do strzałek przy sortowaniu.
table.dataTable thead .sorting {
background: url('../Content/images/DataTable/sort_asc_disabled.png')
no-repeat center right;
}
table.dataTable thead .sorting_asc {
background: url('../Content/images/DataTable/sort_asc_disabled.png')
no-repeat center right;
}
table.dataTable thead .sorting_desc {
background: url('../Content/images/DataTable/sort_asc_disabled.png')
no-repeat center right;
}
table.dataTable thead .sorting_asc_disabled {
background: url('../Content/images/DataTable/sort_asc_disabled.png')
no-repeat center right;
}
table.dataTable thead .sorting_desc_disabled {
background: url('../Content/images/DataTable/sort_asc_disabled.png')
no-repeat center right;
}Teraz ścieżki do plików wskazują na właściwy folder. W tym pliku CSS zakomentowałem także jeden styl.
/*div.dataTables_filter {
text-align: right;
}*/Układ kontrolek DataTable jest określona w skrypcie “dataTables.bootstrap.js”. W pliku znajdź poniższy kod.
/* Set the defaults for DataTables initialisation */
$.extend( true, DataTable.defaults, {
dom:
"<'row'<'col-sm-6'l><'col-sm-6'f>>" +
"<'row'<'col-sm-12'tr>>" +
"<'row'<'col-sm-6'i><'col-sm-6'p>>",
renderer: 'bootstrap'
} );Nie spodobał mi się ten tradycyjny układ. Zmieniłem go.
$.extend(true, DataTable.defaults, {
dom:
"<'row marginTop'<'col-sm-12 'f>>" +
"<'row marginTop'<'col-sm-12'tr>>" +
" <'row marginTop' <'col-sm-2 'l>> <'row'<'col-sm-6'i><'col-sm-6'p>>",
renderer: 'bootstrap'
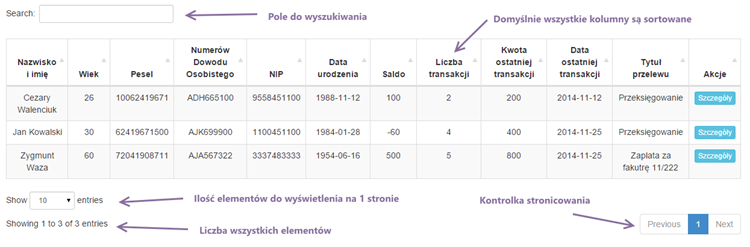
});Co się tutaj w ogóle dzieje. Najważniejsze są określenia jednoliterowe “f” , “tr” ,“l” , “i” , “p”. Określają kontrolki DataTable.
‘f stoi za kontrolką do wyszukiwania.
‘tr określa pozycje samej tabelki.
‘l określa pozycje kontrolki, wyświetlającą listę rozwijalną, określającą ile elementów chcesz wyświetlić na jednej stronie.
‘i stoi za kontrolką wyświetlającą, którą obecnie stronę wyświetlasz.
’p stoi za kontrolką stronicowania.
Znaki „<” i „>” określają nowy element DIV. Wewnątrz elementów „<” i „>” oprócz liter określających kontrolki umieszczamy też definicję klas CSS.
Klasa CSS „row” znajduje się bootstrapie. Klasa „marginTop” została utworzona przeze mnie. Znajduje się ona w pliku „Content/site.css”.
body {
padding-top: 50px;
padding-bottom: 20px;
}
/* Set padding to keep content from hitting the edges */
.body-content {
padding-left: 15px;
padding-right: 15px;
}
/* Set width on the form input elements since they're 100% wide by default */
input,
select,
textarea {
max-width: 280px;
}
.center-table thead th, .center-table tbody tr td {
text-align: center;
vertical-align: central !important;
}
.marginTop {
margin-top: 15px;
}
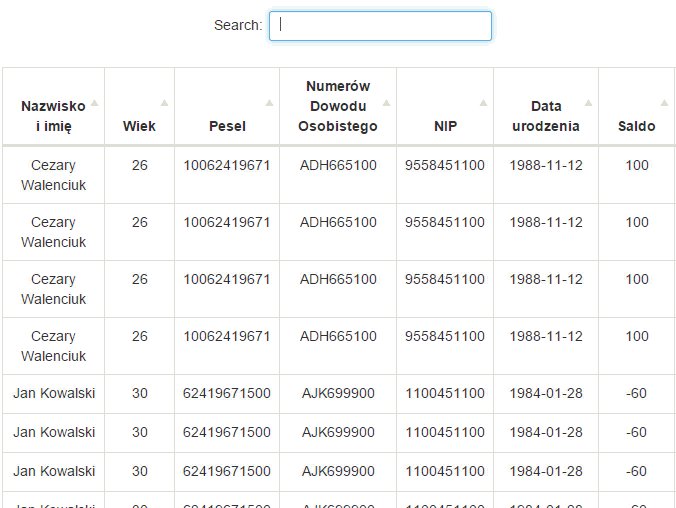
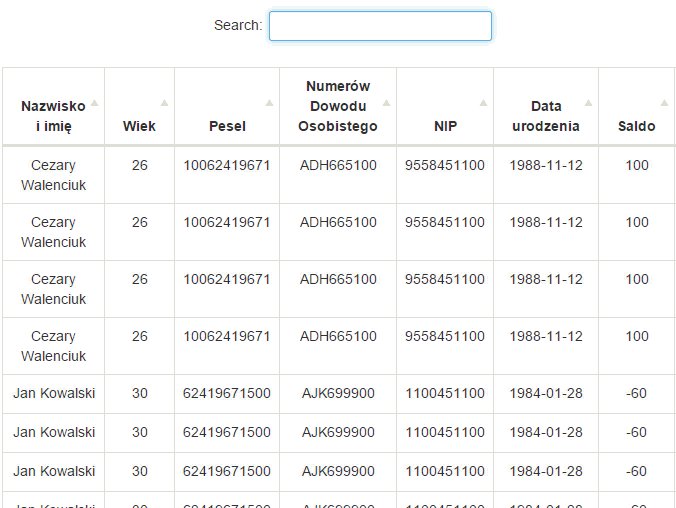
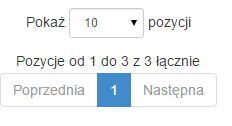
Wszystko jest gotowe. Teraz możesz podziwiać skrypt DataTable w akcji.
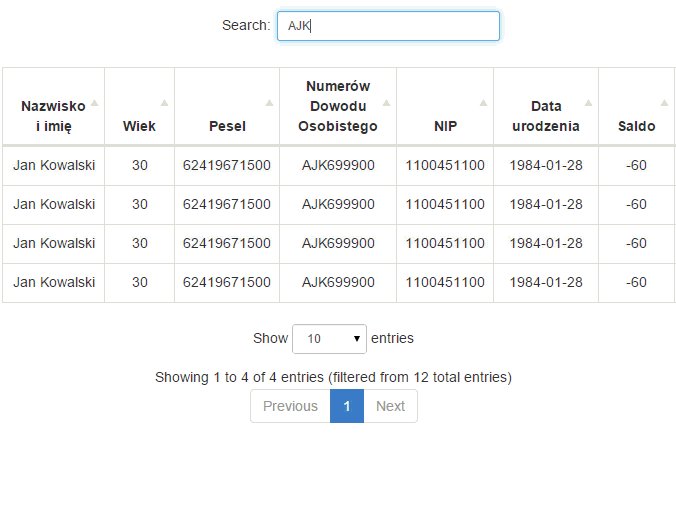
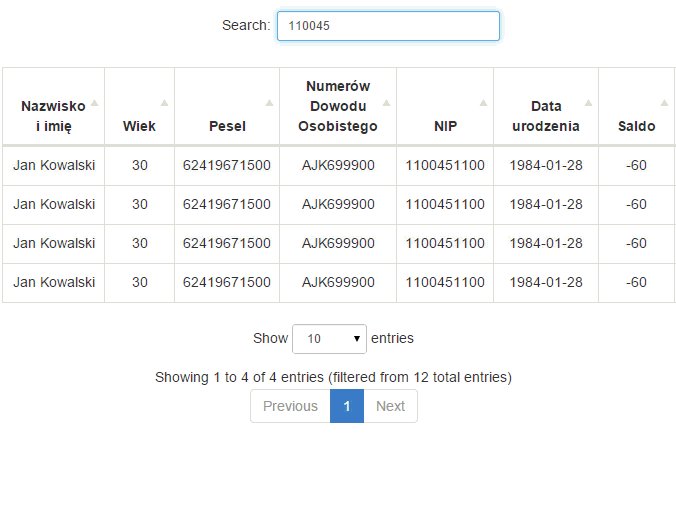
Najbardziej efektowną kontrolką jest pole do wyszukiwania. Cokolwiek w nim wpiszesz, po tej zawartości wszystkie rekordy tabelki będą sortowane.
Pomyśl sobie o księgowej, która chce znaleźć określoną osobę po jego numerze NIP lub PESEL. Teraz szukanie rekordów jeszcze nie było takie łatwe.
Na koniec tego wpisu do DataTable dodamy jeszcze polskie tłumaczenie kontrolek.
W opcji language DataTabel dodaje obiekt JSON zawierający informacje o tłumaczeniach.
initDataTable: function () {
var table = $('#tableContract').DataTable({
"language": {
"sProcessing": "Przetwarzanie...",
"sLengthMenu": "Pokaż _MENU_ pozycji",
"sZeroRecords": "Nie znaleziono pasujących pozycji",
"sInfoThousands": " ",
"sInfo": "Pozycje od _START_ do _END_ z _TOTAL_ łącznie",
"sInfoEmpty": "Pozycji 0 z 0 dostępnych",
"sInfoFiltered": "(filtrowanie spośród _MAX_ dostępnych pozycji)",
"sInfoPostFix": "",
"sSearch": "Szukaj:",
"sUrl": "",
"oPaginate": {
"sFirst": "Pierwsza",
"sPrevious": "Poprzednia",
"sNext": "Następna",
"sLast": "Ostatnia"
}
}
});Teraz wszystkie komponenty mojej tabelki są przetłumaczone na język polski.
W następnym wpisie będziemy dodawać dynamicznie dane do tabelki. Utworzymy też swój własny sposób filtrowania, po wieku i po tym, czy saldo jest dodatnie, czy ujemne.
Edit z 2022 roku : Kod jest do pobrania tutaj : PanNiebieski/MVCDataTableJqueryBootStrap (github.com)