DuszkiTen wpis pokaże jak używać duszków w twoim projekcie WEB. Jest to użyteczna technika ponieważ możesz w jednym pliku graficznym umieścić wiele małych ikon.
Większa ilość mały obrazków skraca ładowanie strony. Mniejsza ilość obrazków o sensownym rozmiarze ten proces skraca.
Szczerze mówiąc nie miałem okazji jeszcze skorzystać z tej techniki. Wydaje się ,że ta technika podchodzi powoli pod grafikę ,a nie pod programowanie.
Sama technika nie jest jednak trudna i można się jej nauczyć w 15 minut.
Co są “sprites” (duszki) w CSS?
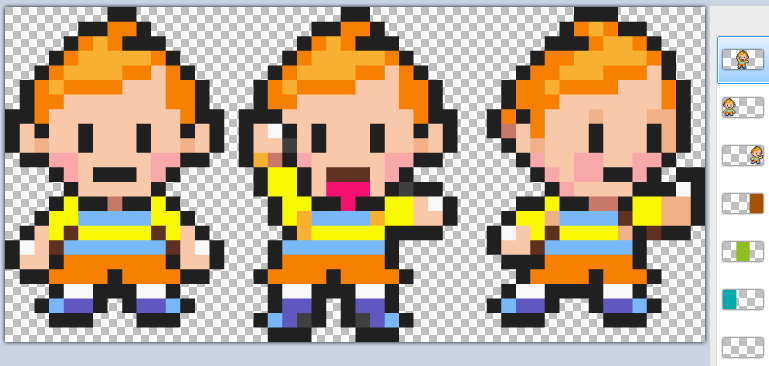
Jest to zwykle jeden plik który zawiera w sobie wszystkie małe ikony użyte w serwisie. Przy użyciu CSS potem określamy specyficzne współrzędne naszej ikony.Oto praktyczny przykład zestawu ikon.
Jeśli takich ikon jest sporo i wydzielimy je to klient (przeglądarka) obciąży serwer zbyt wieloma zapytaniami. Sprawa nie wygląda za ciekawie jeśli pomyślimy ,że zwykle wiele użytkowników równocześnie wysyła te zapytania do serwera.
Dlatego warto umieścić wszystkie małe ikony do jednego wielkiego obrazka. Ta technika jest używana w Amazon, Apple, Twitter, Facebook. Programiści zdają sobie z wagi tej techniki zwłaszcza gdy mówimy o serwisach na których jest duże natężenie ruchu.
Użycie kodu
Postanowiłem potraktować ten wpis luźno i zabawowo . Skorzystałem z 3 sprint-ów z gry “Mother 3 (EarthBound 2)”. Jak widać ikony postaci Clausa są już odpowiednich rozmiarach co ułatwi mi znacznie ten wpis.
Każda klatka postać ma szerokość 16 pikseli. Jak widać wszystkie 3 ikony są umieszczone w jednym pliku .png.
Jak więc wybrać z jednego dużego obrazka odpowiednią klatkę. Spójrzmy na kod CSS.
.claus { background: url('claus.png') 0px 0px;
width: 16px;
height: 23px;
}
.dance {
background-position:-16px 0px;
}
.move{
background-position:-32px 0px;
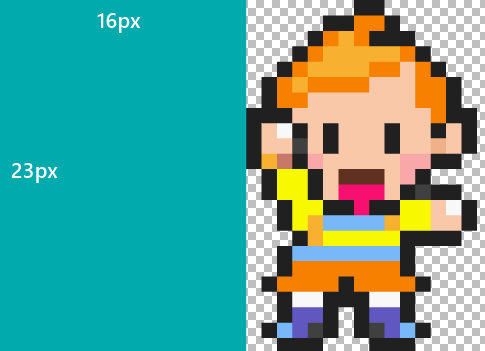
}Każda klatka postaci ma wymiary “16x23” i takie wymiar prezentuje klasa “claus”. Bez podawania żadnych dodatkowych parametrów jesteśmy wstanie w ten sposób wyświetlić pierwszą klatkę postaci ,ale co z resztą. Jak możemy powiedzieć w CSS aby dany obrazek była skanowany od odpowiedniego miejsca.
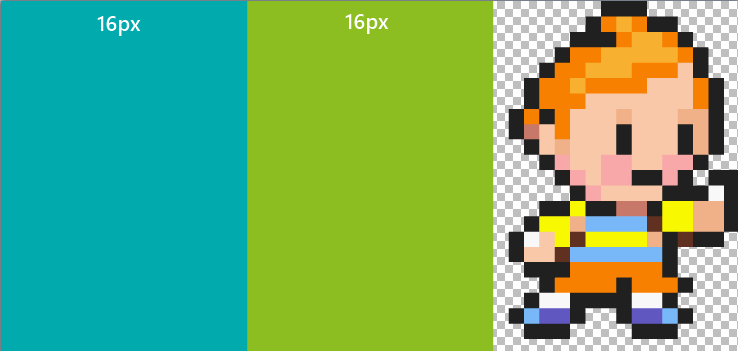
Wiemy ,że odległość do drugiej klatki wynosi 16 px. Używając właściwości “background-position” jesteśmy wstanie powiedzieć od jakiej odległości nasz duszek powinien być wybierany. Ta właściwość też może być podana we właściwości “background”.
.dance {
background-position:-16px 0px;
}Aby zacząć skanować nasz obrazek od 16 pikseli w prawo podajemy parametr “X” jako –16. Dlaczego ta wartość jest na minusie? Obrazek znajduje się na osi “X” i “Y”. Podając parametr x jako –16 mówimy CSS-owy ,że punkt X równy 0 znajduje się dopiero po 16 pikselach w prawo.
Od punktu zerowego jest skanowany obrazek.
W ten sam sposób możemy przesuwać punkt zerowy Y.
Jeśli chce skorzystać z trzeciej klatki muszę ustawić punkt X=0 w CSS-ie od 32 piksela.
Jquery
Używając odpowiednio klas CSS możemy dopasować tło do odpowiednich elementów CSS.
Oto przykład kodu Jquery, który dla odpowiednich przycisków zmienia klasa Jquery postaci Clausa. Zmieniając klasę zmieniamy pozycje tła ,a co zatem idzie klatki postaci.
$(document).ready(function () {
$("#btnSmallClaus").click(function () {
$(".claus").removeClass('move dance');
});
$("#btnDanceClaus").click(function () {
$(".claus").removeClass('move dance').addClass('dance');
});
$("#btnMoveClaus").click(function () {
$(".claus").removeClass('move dance').addClass('move');
});
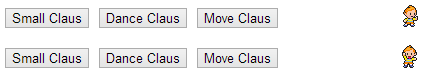
});Oto kod HTML do tego przykładu.
<div style="width: 500px; clear: both;">
<div style="width: 400px; float: left;">
<input id="btnSmallClaus" type="button" value="Small Claus" />
<input id="btnDanceClaus" type="button" value="Dance Claus" />
<input id="btnMoveClaus" type="button" value="Move Claus" />
</div>
<div style="width: 100px; float: right">
<div class="claus"></div>
</div>
</div>Alternatywnie zamiast klas możemy bezpośrednio elementowy dodać właściwość “background-position”. Efekt jest ten sam.
$("#btn1").click(function () {
$('#claus').css('background-position', '0px 0px');
});
$("#btn2").click(function () {
$('#claus').css('background-position', '-16px 0px');
});
$("#btn3").click(function() {
$('#claus').css('background-position', '-32px 0px');
});Kod HTML tego przykładu.
<div style="width: 500px; clear: both;">
<div style="width: 400px; float: left;">
<input id="btn1" type="button" value="Small Claus" />
<input id="btn2" type="button" value="Dance Claus" />
<input id="btn3" type="button" value="Move Claus" />
</div>
<div style="width: 100px; float: right">
<div id="claus" class="claus"></div>
</div>
</div>Klikając na odpowiednie przyciski możesz zobaczyć jak postać zmienia klatki.