Less CSSKilka dni temu wyszła aktualizacja do ASP.NET i narzędzi WEB w Visual Studio 2012.
Zainteresowała mnie lista obsługiwanych składni językowych (CoffeScript, CSS Less), o których słyszałem, ale nie miałem jeszcze okazji ich sprawdzić. W pracy działam w końcu na Visual Studio 2010.
Co to jest CSS Less i dlaczego powinno cię to interesować?. Wczoraj zrobiłem szybkie rozpoznanie tego języka.
Muszę przyznać, że idea jest prosta i genialna. Gdy ktoś powie ci, że istnieje jakieś narzędzie “X”, które potrafi przyspieszyć pracę, to od razu zapewne zadasz sobie pytanie, ile czasu będziesz musiał poświęcić na zrozumienie samego narzędzia “X”.
Zrozumienie składni języka CSS Less zajęła mi parę minut. Samo użycie i genialne pomysły muszą jednak wyjść w trakcie używania tego narzędzia.
Na czym polega idea CSS Less. W języku CSS Less można deklarować zmienne i Mixins. Pozwalają one łatwiej zarządzać plikiem CSS. Często, gdy musimy coś zmienić na stronie, to musimy zmienić to w wielu miejscach równocześnie.
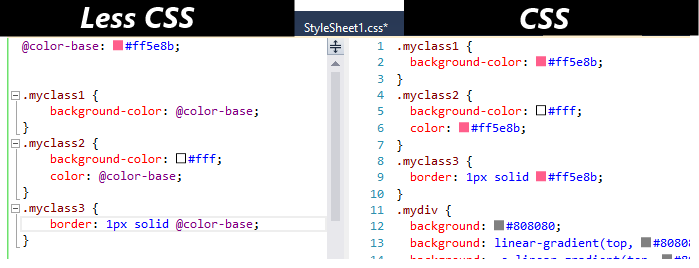
Ilustracja poniżej pokazuje edytor wbudowany w Visual Studio 2012. Po lewej stronie znajduje się kod “Less CSS” , a po drugiej stronie wygenerowany “CSS” na bazie kodu po lewej stronie.
Oto prosty kod ze zmienną przechowującą kolor. Zmieniając wartość zmiennej zmienię właściwość trzech klas CSS równocześnie.
Fajna sprawa co nie. ![]()
Znakomita wiadomość jest taka, że Visual Studio 2012 wraz z aktualizacją Web Tool 2012.2 posiada już Intellisense i walidacje do plików o rozszerzeniu Less. Jedyny bug, który zauważyłem to dublujący się Intellisense dla plików “Less CSS”. Zapewne wynika to z tego, że korzystam z dodatku “Web Essentails”, który też ma ten Intellisense, więc się on dubluje. Zapewne bug zostanie zlikwidowany za parę dni.
Jeśli masz Visual Studio 2012 nic nie stoi na przeszkodzie, abyś właśnie teraz zaczął swoją przygodę z CSS Less.
Jak używać Less Css
Porozmawiajmy o tym jak możemy użyciu pliku “Less Css”.
Możemy go dodać bezpośrednio do strony i dzięki funkcjonalności JavaScript w pliku “less.js” (który może być pobrany na oficjalnej stronie tej technologii) możesz bezpośrednio do strony dodać plik typu .less, a on będzie zachowywał się jak plik “.CSS”.
<link rel="stylesheet/less" type="text/css " href="LessCss/FirstExample.less" /> <script src="LessCss/Less.js" type="text/javascript"></script>
Oczywiście wcześniej musisz dodać MIME type dla plików o rozszerzeniu “.less” do swojego serwera IIS, Apache
 Domyślnie IIS nie rozpoznaje plików “.less”. Serwer wyrzuci błąd 404. Trzeba dodać typ pliku “.less” w ustawieniach serwera. Oto kod XML prezentujący, jak i gdzie to ustawić w pliku web.config.
Domyślnie IIS nie rozpoznaje plików “.less”. Serwer wyrzuci błąd 404. Trzeba dodać typ pliku “.less” w ustawieniach serwera. Oto kod XML prezentujący, jak i gdzie to ustawić w pliku web.config.
<system.webServer> <staticContent> <mimeMap fileExtension=".less" mimeType="text/css" /> </staticContent > </system.webServer>
Ogólnie umieszczenie pliku typu .less bezpośrednio na stronie jest raczej kiepskim pomysłem. Każdy użytkownik odwiedzający strony będzie tracił kilka milisekund na kompilację składni pliku Less CSS.
Jako webdeveloper zapewne wiesz, że szybkość ładowania strony odgrywa wielką rolę dla użytkownika, jak i dla SEO.
Zamiast kompilować kod w trakcie wyładowania strony, dlaczego go nie skompilować raz i wkleić jego kod do normalnego pliku CSS. W razie zmiany najwyżej powtórzmy tę czynność.
Visual Studio generuje plik “.CSS” w tym samym folderze, gdzie znajduje się plik “.less”. Z jakiegoś jednak powodu nie mogę pliku .CSS dołączyć do solucji na tym samym poziomie co plik “.less”.
Jak widać została nawet wygenerowana wersja .CSS pozbawiona białych znaków (.min).
Trochę ten wpis się rozbudował. W skrócie opowiem jeszcze o innych narzędziach do Less Css niż Visual Studio.
Less Edytory
Nie jestem specjalistą od Less-a, ponieważ znam go zaledwie od 2 dni.
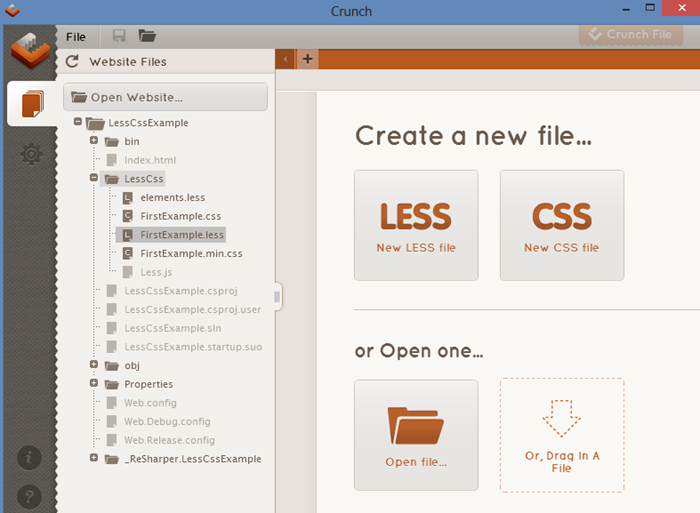
Większość stron zasugerowało mi ten edytor “ChrunchApp”. Korzysta on z Adobe Air, więc upewnij się przed instalacją, czy go masz.
Program o dziwo nie ma żadnego pomocnika więc od razu przegrywa z Visual Studio. Potrafi jednak za pomocą jednego przycisku “Crunch File” stworzyć plik css na bazie pliku Less Css.
Kompilator w nim także informuje programistę, gdzie popełnił błąd.
CSS Less nie jest skomplikowany dlatego nie dziwi mnie fakt, że istnieje strona, która potrafi także kompilować pliki http://css2less.cc/. Niestety nie działa ona dobrze.
Czy są więc jakieś jeszcze mocne alternatywy?
Z tego, co wyczytałem, to najlepsze narzędzia znajdują się w innych edytorach, jak Eclipse czy Dreamweaver. Dreamweaver nie używam, a Eclipse używam w innym kontekście więc obawiam się, że w tej kwestii nie mam już nic więcej do powiedzenia.
Przejdźmy więc do podstaw używania składni języka Less CSS.
Zmienne w Less CSS
Najpierw porozmawiajmy o zmiennych.
Jeżeli pracowałeś wcześniej z CSS to zapewne wiesz, że często powielamy w nich te same wartości. Zwłaszcza jeśli mówi o kolorach strony.
.myclass1 { background-color: #ff5e8b; } .myclass2 { background-color: #fff; color: #ff5e8b; } .myclass3 { border: 1px solid #ff5e8b; }
Z takim plikiem CSS jest wszystko w porządku problem jednak zaczyna kwitnąć, gdy mamy 100 lub więcej podobnych deklaracji w całym pliku. Dla dużej strony “WWW’ taki scenariusz jest nawet realny.
Wprowadzenie zmian dla strony, bo przykładowo klientowi nie podoba się dany kolor, jest w takim wypadku bardzo utrudnione.
Domyślnie CSS kojarzą mi się z bałaganem. Dla porządku tworzymy komentarze i rozbijamy CSS na inne pod pliki.
Less CSS ułatwia nam życie jeszcze w inny sposób.
W Less CSS możemy deklarować zmienne, które będą przechowywać stałą wartość.
Poniższy kod Less CSS wygeneruje identyczną składnie CSS jak w przykładzie powyżej.
@color-base: #ff5e8b; .myclass1 { background-color: @color-base; } .myclass2 { background-color: #fff; color: @color-base; } .myclass3 { border: 1px solid @color-base; }
W wypadku nagłej potrzeby zmiany koloru wystarczy, że zmienimy wartość samej zmiennej.
Zmienne mogą przechowywać różne wartości.
@font-family: Arial Black; @dot-border: dotted; @transition: linear; @opacity: 0.7;
Dzięki dodatkowi “Web Essentails”, łatwo stworzyć te zmienne bazując już na istniejących właściwościach klas CSS. ![Less CSS Gif[3] Less CSS Gif[3]](/posts/files/Less%20CSS%20Gif%5B3%5D_thumb.gif)
Mixins
Mixins to mechanizm ponownego używania zbioru deklaracji zasad CSS jako pojedynczego polecenia.
Te polecenia mogą posiadać parametry. (patrz .rounded)
.gradients() { background: #808080; background: linear-gradient(top, #808080, #cccccc); background: -o-linear-gradient(top, #808080, #cccccc); background: -ms-linear-gradient(top, #808080, #cccccc); background: -moz-linear-gradient(top, #808080, #cccccc); background: -webkit-linear-gradient(top, #808080, #cccccc); } .rounded(@radius: 2px) { -webkit-border-radius: @radius; -moz-border-radius: @radius; border-radius: @radius; } @mywidth: 200px; @myheight: 100px; .mydiv { .gradients(); .rounded(10px); width:@mywidth; height:@myheight; color:wheat; }
Prawda, że to proste. Za każdym razem, gdy chcemy przypisać jakiejś klasie bądź elementowi zbiór powtarzających zasad, piszemy tylko jedną linijkę kodu “.gradients();.
Oto co zostało wygenerowane w pliku CSS.
.mydiv { background: #808080; background: linear-gradient(top, #808080, #cccccc); background: -o-linear-gradient(top, #808080, #cccccc); background: -ms-linear-gradient(top, #808080, #cccccc); background: -moz-linear-gradient(top, #808080, #cccccc); background: -webkit-linear-gradient(top, #808080, #cccccc); -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; width: 200px; height: 100px; color: wheat; }
Jeżeli używasz CSS3 na co dzień, zapewne wiesz jak bardzo irytujące są specyficzne odnośniki do odpowiednich silników w przeglądarkach. Jak widać CSS Less łatwo poradził sobie z deklaracją BORDER-RADIUS dla każdej innej przeglądarki.
Ktoś już wcześniej przygotował zbiór pomocnych mixins dla programistów HTML5/CSS3. Plik ten można pobrać na tej stronie.
Dodaj ten plik w tym samym folderze, gdzie znajduje się twój plik .less i dodaj klauzurę importując i…gotowe. Teraz możesz korzystać dużo łatwiej z CSS3.
@import "elements.less";
Operacje matematyczne
Możesz wykonywać operacje matematyczne na zmiennych. Dodawanie, odejmowanie, mnożenie, dzielenie.
@mywidth: 200px; @myheight: 100px; .mydiv { .gradients(); .rounded(10px); width:@mywidth; height:@myheight; color:wheat; } .mydiv div { padding-top:@myheight / 2 - 10px ; margin-left: 2 * @mywidth / 5 - 5px; }
Chcesz aby element div, który znajduje się pod elementem .mydiv miał dwa razy mniejszą wielkość bez liczenia w pamięci. Oto rozwiązanie.
Jak widać matematyka nie kłamie.
.mydiv div { padding-top: 40px; margin-left: 75px; }
Na szybkiego napisałem prostą stronę HTML pokazującą użycie styli, których się dzisiaj nauczyliśmy
<body> <div class="mydiv"> <div>Cześć</div> </div> </body>
Napis “cześć” i tak jest przesunięty za bardzo w prawo, ale czuje się szczęśliwy z faktu, że użyłem właśnie CSS3 nie znając dokładnie jego specyfikacji.
Zagnieżdżenia
Kiedy piszesz plik CSS zapewne zapoznałeś z taką dobrą praktyką. Każdy element zagnieżdżony powinien mieć swojego rodzica na górze zaraz pod sobą.
nav { width: 400px; background: #455868; border-bottom: 2px solid #283744; } nav li { width: 300px; height: 40px; padding-left: 100px; list-style: none; } nav li:hover { background: #ffd800; } nav li a { color: yellow; line-height: 40px; text-decoration: none; display: block; } nav li a:hover { color: black; }
W Less CSS zagnieżdżenia są bardziej przyjazne dla oka.
nav { width: 400px; background: #455868; border-bottom: 2px solid #283744; li { width: 300px; height: 40px; padding-left: 100px; list-style: none; &:hover { background: #ffd800; } a { color: yellow; line-height: 40px; text-decoration: none; display: block; &:hover { color: black; } } } }
Używając symbolu “&” mogę się odwoływać do pseudoklasy elementu wyżej.
Zasięg zmiennych
Zasięg zmiennych w Less jest następujący.
Wartości zmiennych są dziedziczone od ostatniej deklaracji.
.divos { @color: yellowgreen; background-color: @color; .subdivos { @color: purple; background-color: @color; a { color: @color; } } }
W tym przykładzie “divos” uzyskał kolor “yellowgreen” , a elementy poniżej uzyskał kolor “purple”.
.divos { background-color: #9acd32; } .divos .subdivos { background-color: #800080; } .divos .subdivos a { color: #800080; }
Podsumowując Less jest super ciekawy.
Sama nauka CSS Less zachęciła mnie do zbadania także innych języków pomocniczych np. do JavaScript jak np. CoffeScript, czy TypeScript.
Oba języki mają swoje kompilatory wbudowane w Visual Studio.
Być może nauka tych narzędzi nie wymaga dużego czasu i nie jest aż taka przereklamowana.