CSS3 GenIstnieje tona wspaniałych generatorów, które za ciebie napiszą style CSS3 wraz ze specyficznym prefiksami do przeglądarek.
Gradienty, Animacje, obramowania, cienia.
Oto krótka lista takich generatorów.
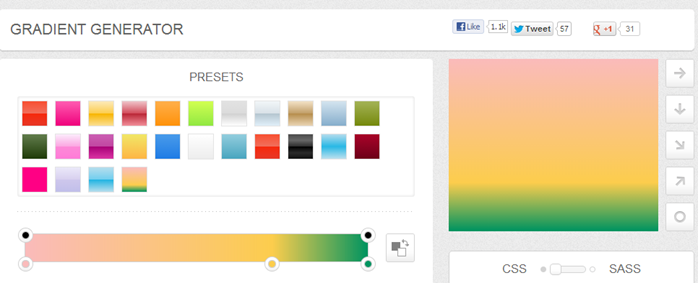
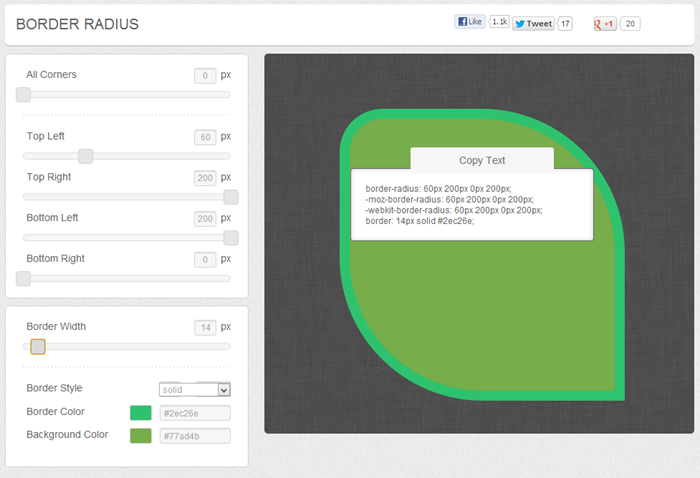
Na stronie CSSMatic mamy do dyspozycji aż 4 różne generatory.
W łatwy sposób możemy stworzyć gradient do naszej strony.
Jak i obramowanie danego elementu.
Oprócz tego możemy stworzyć teksturę z efektem szumu oraz cienie.
3D CSS Text. Chciałbyś stworzyć efektowy napis używając CSS3. Z tym generatorem jest to dużo łatwiejsze.
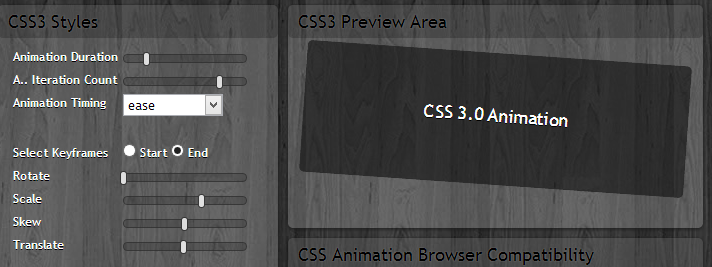
CSS3Maker. Krótkie animacje Flash powoli odchodzą w niepamięć ,ale ja stworzyć prostą animację używając tylko CSS3. Z tą zbiórką generatorów sprawa jest znacznie ułatwiona. Strona oferuje wiele generatorów.
ButtonMaker. Jak sama nazwa wskazuje ten generator pozwala na stworzenie efektownego przycisku używając tylko CSS3.
WebFontGenerator. Umieść jedną czcionkę internetową ,a pozostałe formaty (.svg, .ttf, .woff, .eot) zostaną wygenerowane wraz z odwołaniami CSS i stroną HTML demo.
BorderImage Użyteczne, gdy potrzebujesz obrazkowe obramowanie.
VisualCSSTools Kolejny generator gradientów. To co go wyróżnia to wbudowana symulacja rzeczywistego światła.
IcoMoon. Aplikacja webowa, która pomoże ci utworzyć własną czcionkę z ikonkami.
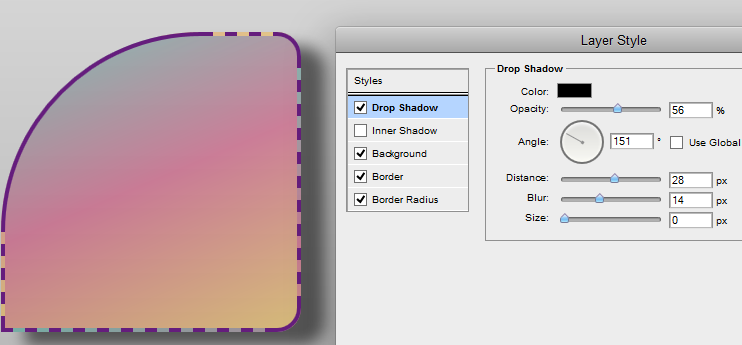
LayerStyles. Aplikacja webowa ozdabiająca dany elementy przy pomocy kontrolek à la PhotoShop.
Miłego stylowania w CSS3.