@keyframesKiedyś bardzo dawno temu byłem bardzo zainteresowany robieniem różnych animacji . Animacja kiedyś kojarzyła mi się tylko ze Flash-em. Ja jako programista .NET próbowałem odwzorować te same efekty w Silverlight.
Na swoim blogu już zrobiłem dwa wpisy poświęconej animacji w CSS3.
Nie są to jakieś super ekstra fajerwerki.
Jednak cieszy mnie fakt, że obecnie nawet głupia animacja napisu nie wymaga żadnych sztuczek w jQuery.
Animacja – animacją – zdałem sobie sprawę, że w ogóle nie znam składni właściwości animation w CSS3, jak i keyframes.
Dlatego postanowiłem zrobić sobie notatkę i kto wiem może ta notatka tobie też się przyda.
Podstawowa deklaracja i użycie:
@-webkit-keyframes NAZWA_TWOJEJ_ANIMACJI {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-moz-keyframes NAZWA_TWOJEJ_ANIMACJI {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-o-keyframes NAZWA_TWOJEJ_ANIMACJI {
0% { opacity: 0; }
100% { opacity: 1; }
}
@keyframes NAZWA_TWOJEJ_ANIMACJI {
0% { opacity: 0; }
100% { opacity: 1; }
}Użycie zadeklarowanej animacji w keyframes dla elementu:
#element {
-webkit-animation: NAZWA_TWOJEJ_ANIMACJI 3s infinite;
-moz-animation: NAZWA_TWOJEJ_ANIMACJI 3s infinite;
-o-animation: NAZWA_TWOJEJ_ANIMACJI 3s infinite;
animation: NAZWA_TWOJEJ_ANIMACJI 3s infinite;
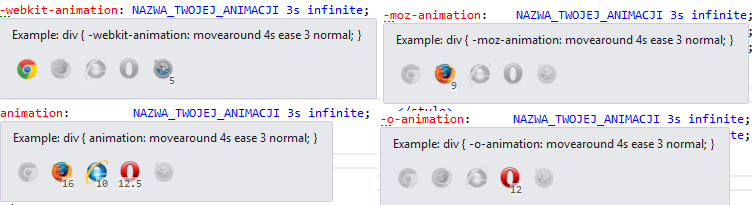
}Animacja nie została jeszcze u standaryzowana. Sama klauzura “animation” działa tylko dla
- Firefox 16>
- IE 10>
- Opery 12,5
Starsze przeglądarki oraz Google i Safari wymagają “vendor-prefixes”.
Nie śledzę osobiście na bieżąco tego co się dzieje ze standardami, ale od czego ma się dodatek do Visual Studio Web Essentails.
Powyższa ilustracja jest na pewno wiarygodna.
Trzeba przyznać, że Vendor-prefixes zwielokrotniają ilość kodu animacji trzykrotnie.
Wiele kroków
Używając procentów jestem wstanie ustalić co musi się stać z danym elementem w określonym momencie.
@import url(http://fonts.googleapis.com/css?family=Russo+One);
@-moz-keyframes fontAni {
0% {
font-size: 40px;
}
30% {
font-size: 80px;
}
100% {
font-size: 60px;
}
}
@-webkit-keyframes fontAni {
0% {
font-size: 40px;
}
30% {
font-size: 80px;
}
100% {
font-size: 60px;
}
}
@keyframes fontAni {
0% {
font-size: 40px;
}
30% {
font-size: 80px;
}
100% {
font-size: 60px;
}
}
#element {
-moz-animation: fontAni 2s infinite;
-o-animation: fontbulger 2s infinite;
-webkit-animation: fontbulger 2s infinite;
animation: fontbulger 2s infinite;
font-family: 'Russo One', sans-serif;
}Oto ten sam kod tylko bez “vendor-prefixes”. Nic tylko czekać na świetlaną przyszłość CSS3. ![]()
@import url(http://fonts.googleapis.com/css?family=Russo+One);
@keyframes fontbAni{
0% {
font-size: 40px;
}
30% {
font-size: 80px;
}
100% {
font-size: 60px;
}
}
#element {
animation: fontAni 2s infinite;
font-family: 'Russo One', sans-serif;
}
Animacja niepowolna jest to w końcu tylko przykład użycia procentów. Animacja napisu trwa 2 sekundy. Czyli dla jednej trzeciej z dwóch sekund napis powiększy się do 80 pikseli,a później pomniejszy się do 60 pikseli.
Na końcu animacja się powtarza i mamy gwałtowny skok z 60 pikseli do 40 pikseli.
Co, jeśli chcemy by animacja miała te same wartości początkowe co końcowe.
Ten problem możemy rozwiązać w następujący sposób. Po przecinku możemy deklarować dalsze momenty stanu.
W tym przykładzie na końcu, jak i na początku animacji napis będzie miał 40 pikseli.
@keyframes fontAni {
0%,100% {
font-size: 40px;
}
50% {
font-size: 80px;
}
}Wywoływanie animacji keyframe z oddzielnymi właściwościami
Klauzura animacja posiada dużo możliwych opcji.
Nigdy jednak nie zobaczysz tak zadeklarowanej właściwości animation, gdyż każda z tych właściwości wymaga “vendor-prefixes”. Nie będę nawet wklejał kodu by to zobrazować po prostu pomnóż to co widzisz razy 3.
#element {
animation-name: flashingtext;
animation-duration: 3s;
animation-iteration-count: 16;
animation-direction: alternate;
animation-timing-function: ease-out;
animation-fill-mode: forwards;
animation-delay: 1s;
}
Oto opis każdego z tych elementów.
| Typ danych | Opcje | Opis |
| timing-function | ease, ease-out, ease-in, ease-in-out, linear, cubic-bezier(x1, y1, x2, y2) (e.g. cubic-bezier(0.5, 0.2, 0.3, 1.0)) | Funkcja akceleracji przepływu animacji z puntu startowego do punktu końcowego. |
| duration & delay | Xs or Xms | Długość animacji/Opóźnienie animacji |
| iteration-count | X / Infinite | Liczba powtórzeń animacji |
| fill-mode | forwards, backwards, both, none | Po skończonej animacji, jaką wartość ma mieć dany element. |
| animation-direction | normal, alternate | Normal – wykonaj każdą animację normalnie Alternate – Wykonaj animację do przodku oraz w liczbach nieparzystych iterację tej samej animacji tylko od tyłu. |
Najbardziej kłopotliwa dla mnie była definicja “fill-mode” dlatego postanowiłem zrobić dodatkową tabelkę.
Dla wartości “forward” fill-mode.
| Kierunek animacji | Liczba iteracji | Ostatnia klatka, która zostanie napotkana i zatwierdzona |
| normal | liczba parzysta lub nieparzysta | 100% albo “to” |
| reverse | liczba parzysta lub nieparzysta | 0% albo “form” |
| alterante | parzysta | 0% albo “form” |
| alternate | nieparzysta | 100% albo “to” |
| alternate-reverse | parzysta | 100% albo “to” |
| alternate-reverse | nieparzysta | 0% albo “form” |
Dla wartości “backwards”.
| Kierunek animacji | Pierwsza klatka, która zostanie zatwierdzona |
| normal albo alternate | 100% albo “from |
| reverse albo alternate-reverse | 100% albo “to” |
Teraz właściwość fill-mode wydaje mi się bardziej przejrzysta.
Skrócona deklaracja właściwości animation
Użyj spacji by oddzielić wszystkie wartości.
Co ciekawe kolejność nie ma prawie znaczenia wyjątkiem jest kolejność liczbowa która ustala długość animacji, opóźnienie oraz liczbę iteracji.
Czyli w tym przykładzie 1s to długość animacji, 2s to późnienie animacji, a 3 to liczba iteracji
animation: fontAni 1s 2s 3 alternate ease-in-out;
Użycie from /to
Oprócz procentów możemy użyć słów kluczowych “from to” by zadeklarować stan początkowy i końcowy animacji.
@keyframes textcolor {
from {
color: red;
}
to {
color: yellow;
}
}
Wiele animacji
Używając przecinka podaje następne nazwy animacji w selektorze.
animation: pierwsza-animacja infinite, druga-animacja 3s;
Obie animację uruchomią sie w tym samym czasie.
By opóźnić, którąś z nich użyj parametru delay.
Steps(), czyli kroki
Funkcja steps()…
Zaraz to my mamy funkcję w CSS-ach do czego to ten świat zmierza ![]()
Funkcja steps() kontroluje co ile klatek ma być renderowana animacja. Powiedzmy, że zadeklarowałeś taką animacje.
@keyframes moveme {
from {
top: 0;
left: 0;
}
to {
top: 100px;
left: 100px;
}
}
Użyłeś funkcji steps() w taki sposób.
.hi {
animation: moveme 10s steps(10) infinite alternate;
position: absolute;
}
Animacja ma 10 sekund. Kroków jest 10. Oznacza to, że co jedną sekundę napis przesunie się o 10 pikseli w prawo i do dołu. Matematyka działa tutaj wspaniale.
Funkcja steps() otwiera zupełnie nowe możliwości animacji przed nami.
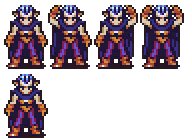
Szybko ściągnąłem graficznego duszka (sprites) z gry Chrono Trigger by to wykazać.
Nie zajęło mi to zbyt dużo czasu. Mamy jeden wielki obrazek z różnymi postawami naszego bohatera.
Używać funkcji steps() oraz matematyki tworzymy animację naszego bohatera.
@keyframes magus
{
from { background-position: 0px; }
to { background-position: -180px; }
}
@-webkit-keyframes magus {
from { background-position: 0px; }
to { background-position: -180px; }
}
@-moz-keyframes magus {
from { background-position: 0px; }
to { background-position: -180px; }
}
.hi {
width: 44px;
height: 64px;
background-image: url(MagusPic.png);
-webkit-animation: magus .8s steps(4) infinite;
-moz-animation: magus .8s steps(4) infinite;
-o-animation: magus .8s steps(4) infinite;
animation: magus .8s steps(4) infinite;
}Animacja w CSS3 nie wydaje się by, aż tak trudna. W końcu w tych przykładach nie użyłem nawet pomocniczych narzędzi jak Adobe Egde.
<img src="MagusPic.png" alt="magus" />
<div class="hi"></div>
Widzę naprawdę świetlaną przyszłość dla animacji w CSS3. Szkoda tylko, że jeszcze walka o standardy będzie trwać, być może do następnej dekady.
Miłej animacji w CSS3.