Pisząc aplikacje w WPF czy w Silverlight często będziesz musiał zmienić kolejność bądź układ elementów.
W Visual Studio ,aby zmienić kolejność danych elementów trzeba zastosować kombinacje klawiszy kopiuj, wklej. Przy dużej ilości kodu jest to kłopotliwa czynność i pochłania moim zdaniem za dużo czasu.
Dlatego w takich sytuacjach pojawia się nasz bohater “Expression Blend”.
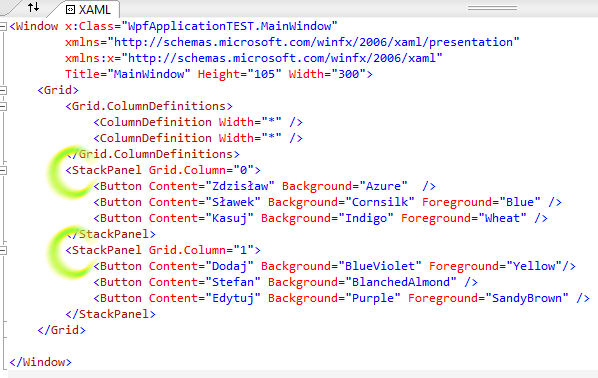
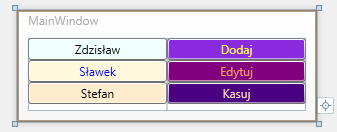
Oto przykład kodu XAML. W nim jest siatka “Grid” , która zawiera dwa panele “StackPanel” ,a w nich są przyciski z różnymi kolorami. 
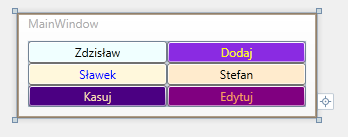
Istnieje jednak pewien problem. Jak widzisz przyciski można podzielić na dwie grupy: jasne przyciski z imionami oraz ciemne fioletowe przyciski z różnymi poleceniami. 
Te dwa zbiory przycisków jak widzisz są pomieszczane i niektóre przyciski nie znajdują się we właściwym “StackPanel-u”. Przycisk “Kasuj” powinien być po prawej stronie na trzecim miejscu ,a przycisk “Stefan” powinien być na trzecim miejscu po lewej stronie.
W Visual Studio tak jak pisałem wcześniej ,aby zmienić kolejność trzeba byłoby wyciąć linijkę XAML gdzie jest definicja przycisku i go wkleić w odpowiednim miejscu. Przy dużej ilości kodu XAML nie jest to taka sympatyczna czynność.
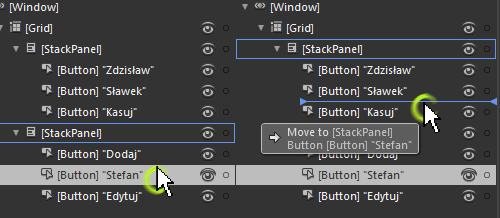
W Expression Blend korzystając z panelu “Objects and Timeline'” możemy zmieniać kolejność elementów do woli przy pomocy myszki.
Przetrzymując lewy przycisk myszki możemy przeciągnąć zaznaczony element w inne miejsce. W tym wypadku klawisz "Stefan" zostaje przeniesiony do pierwszego StackPanelu. 
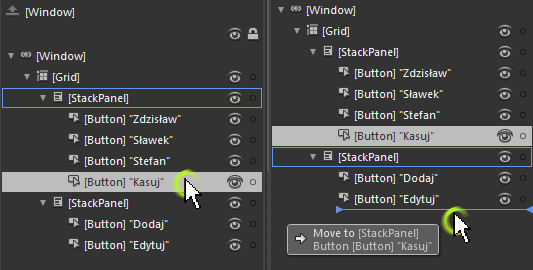
Analogicznie zmieniłem miejsce przycisku “Kasuj”. Jak widzisz Expression Blend wyświetla pomocniczą chmurkę z informacją co się stanie jeśli teraz puszczę klawisz myszki. 
Zapisując zmiany w programie “Expression Blend” mogę zobaczyć rezultat również w Visual Studio. 
Teraz przyciski są na swoich miejscach. Jak właśnie zobaczyłeś zmiana położenia danej kontrolki w drzewie UI XAML jest bardzo prosta i przy dużych aplikacjach wygodna.


