Pisząc aplikacje w WPF czy Silverlight będziesz musiał nieraz zmienić typ danego panelu, czy kontenera. Budując wygląd swojej aplikacji czasami za pierwszym razem nie dobierzesz właściwego typu dla danego panelu .
W tym wpisie opiszę jedną z zalet programu Expression Blend 4.0, która uzupełnia tą lukę z Visual Studio 2010.
Jeśli pisałeś już aplikacje w WPF czy Silverlight nie zdziwiłbym się, gdybyś to wiedział . Ten wpis jest przeznaczony dla początkujących.
Layout w dużej aplikacji WPF czy Silverlight może rozrosnąć się do nawet 5000 linijek kodu XAML. Dlatego ręczna poprawa typu kontenera w Visual Studio nie jest taką fajną opcją. Pisałem aplikacje, w której całe drzewo XAML w aplikacji było naprawdę złożone.
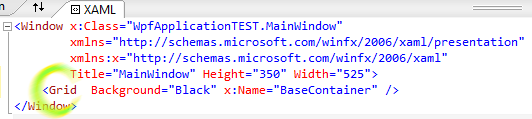
W tym przykładzie widzisz prostą aplikacje WPF, która posiada w sobie jeden kontener “Grid” w kodzie XAML. 
Ponieważ jest to tylko jednak linijka kodu zmiana nazwy kontenera nie wydaje się ,aż taka bolesna ,ale ignorując prostotę tego przykładu pokaże ci jak zmienić typ kontenera w programie Expression Blend 4.0 nie patrząc na kod XAML.
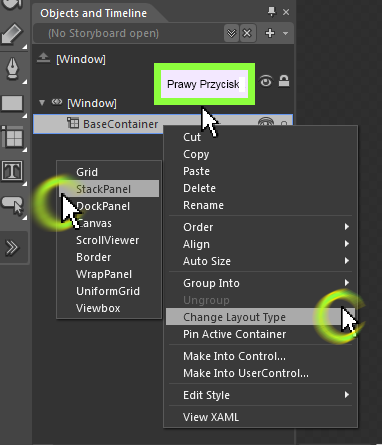
W Expression Blend jest panel “Object and Timeline”, który wyświetla całe drzewo obecnej kontrolki. Jest to naprawdę pomocne. 
Aby zmienić typ kontenera wystarczy kliknąć na niego prawy przyciskiem myszki potem z menu wybrać “Change Layout Type” ,a potem z list wybrać interesujący nas kontener. W tym wypadku kontener “Grid” o nazwie “BaseContainer” zostanie zamieniony na “StackPanel”.
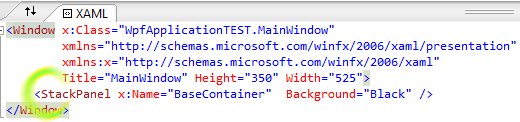
Zapisując projekt w Expression Blend możesz oglądać teraz rezultat swoich działań w Visual Studio. Jak widać Expression Blend też zmienił kolejność właściwości panelu. 
Możesz wierzyć mi na słowo, że jest to bardziej przydatne niż się wydaje.


