Get/ListCzęść NR.2 W poprzednim wpisie opisałem czym jest ASP.NET WEB API
Dzisiaj napiszę prostą aplikację, która przekaże listę gier przez protokół HTTP.
Aplikacja demo będzie bardzo prosta i wystarczającym krokiem do rozumienia jak się buduje Web API.
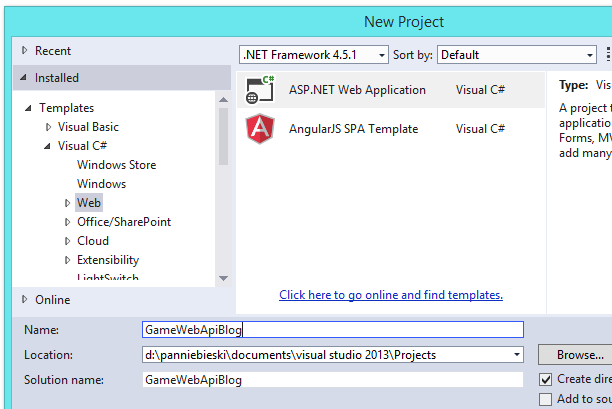
Potrzebny będzie nam projekt ASP.NET. Tutorial wykonuje w Visual Studio 2013, by być jak najbardziej na czasie. Nazwij projekt jak chcesz.
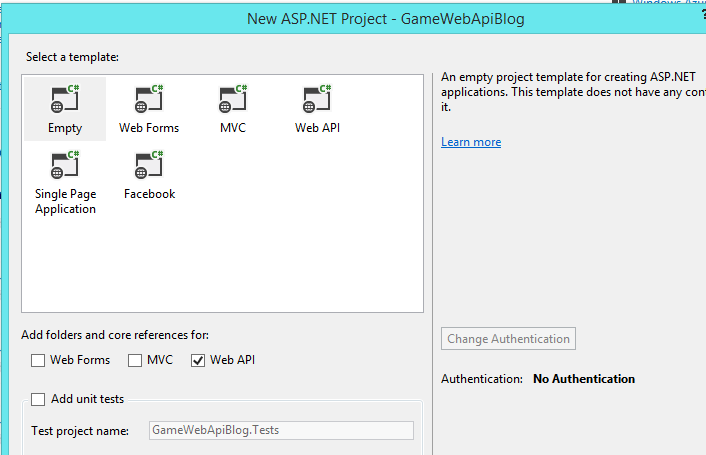
Dla utrudnienia wybrałem template pusty z referencją do Web API. Chce pokazać, że MVC nie jest wymagany do korzystania ASP.NET Web API. Możemy użyć ASP.NET Web API w Web Forms.
Myślę, że podjąłem dobrą decyzją, zwłaszcza jeśli ty czytelniku nie miałeś styczności z MVC, a chcesz się teraz nauczyć ASP.NET Web API.
Wybierz więc template „Empty” i zaznacz pole „Web Api”.
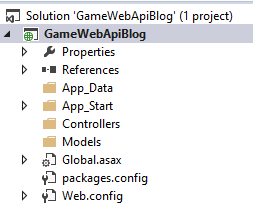
Projekt obecnie wygląda tak.
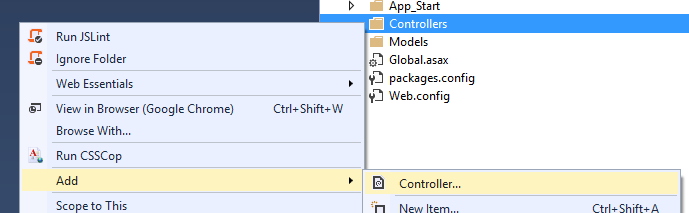
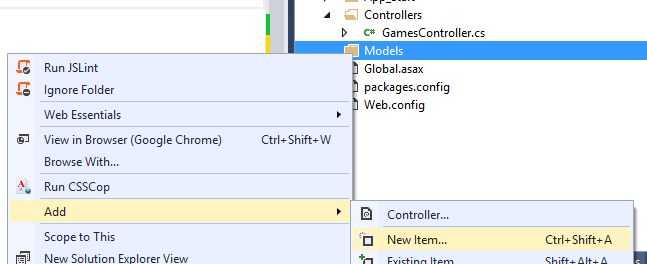
Kliknij prawym przyciskiem na folder „Controllers” i z menu wybierz „Controllers->Add-> Controller…”.
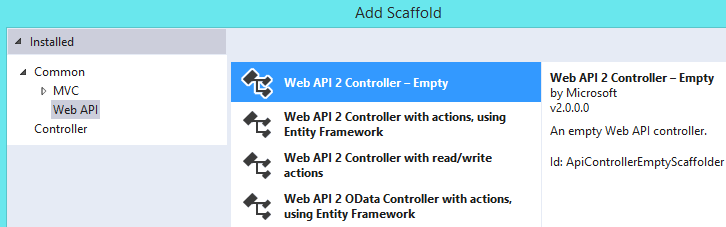
W Visual Studio 2013 mamy trochę inne okno wyboru kontrolerów (”Add Scaffold”). Jak widzisz istnieją pewne przygotowane schematy tworzenia kontrolerów, które potrafią tworzyć kod na podstawie encji Entity Framework.
Na razie nas to nie interesuje. Wybierz template „Web API Controller – Empty”.
Kontroler będzie obsługiwał gry więc nazwałem go „GameController”. Dopisek Controller jest wymagany.
Kod kontrolera obecnie wygląda tak. Dziedziczy on po „ApiController” przeciwieństwie do kontrolerów MVC.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
namespace GameWebApiBlog.Controllers
{
public class GamesController : ApiController
{
}
}Trzymając się układu i konwencji MVC w folderze „Model” utwórz klasę encji Gry. (Add-> NewItem-> Class)
Klasa reprezentująca obiekt gry będzie zawierać id i nazwę gry.
public class Game
{
public int Id { get; set; }
public string Name { get; set; }
}
Do kontrolera „GamesController” dodałem pole statyczne zawierające gotową listę gier. Uprości to znacznie przykład.
public class GamesController : ApiController
{
private static IList<Game> list = new List<Game>()
{
new Game(){Id = 1234,Name="Mortal Kombat"},
new Game(){Id = 1235,Name="Defender of Crown"},
new Game(){Id = 1236,Name="Shadow of The Beast"},
new Game(){Id = 1237,Name="Dune II"},
new Game(){Id = 1238,Name="The Settlers"}
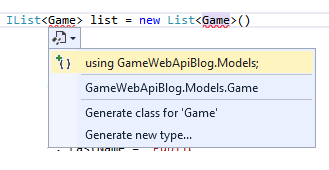
};Klasa Game zawiera się w innej przestrzeni nazwy. Dlatego do projektu musisz dodać „using <Projekt>.Models”.
Alternatywnie możesz skorzystać z pomocniczego menu. Trzeba tylko najechać myszką na napis „Game”.
Do kontrolera dodajmy następującą listę metod. Metody te zostaną odpowiedni zmapowane na wywołania HTTP (GET,POST,PUT,DELETE).
// GET api/Games
public IEnumerable<Game> Get()
{
return list;
}
// GET api/Games/12345
public Game Get(int id)
{
return list.First(e => e.Id == id);
}
// POST api/Games
public void Post(Game Game)
{
int maxId = list.Max(e => e.Id);
Game.Id = maxId + 1;
list.Add(Game);
}
// PUT api/Games/12345
public void Put(int id, Game Game)
{
int index = list.ToList().FindIndex(e => e.Id == id);
list[index] = Game;
}
// DELETE api/Games/12345
public void Delete(int id)
{
Game Game = Get(id);
list.Remove(Game);
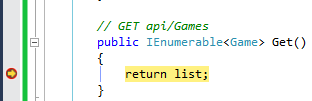
}Teraz gdy wszystko jest gotowe postaw breakpoint w metodzie „Get()”. Uruchom projekt debugując go używając skrótu F5. Do adresu strony dopisz”/api/games”. Port localhost będzie u ciebie inny.
http://localhost:12932/api/games/1234
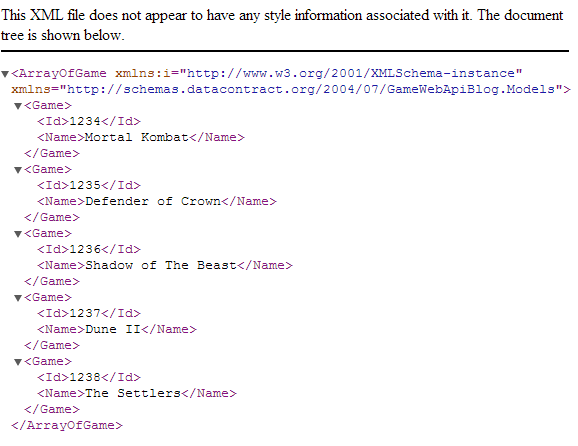
Strona powinna ci zwrócić XML, gdyż nie mamy pewnej klasy określającej formatowanie wiadomość. Jeśli budujesz ten przykład pod MVC istnieje duża szansa, że zwrócona wiadomość jest w formacie JSON.
Używając przeglądarki internetowej możesz testować tylko wywołania GET. O narzędziach do testowania Web API napiszę później.
W następnym wpisie więcej szczegółów o konfiguracji ASP.NET Web API.
Edit z 2022 roku : Kod można pobrać tutaj : PanNiebieski/GameWebApiForBlogPost (github.com)