JSONResponseTrzeba iść z duchem czasu i pomimo iż mam na głowie poważny projekt w pracy – skończyły mi się wymówki i nauka ASP.NET MVC w wolnych chwilach idzie pełną parą.
W tym wpisie pokaże jak przy użyciu JSONResponse przesłać dane do klienta JQuery.
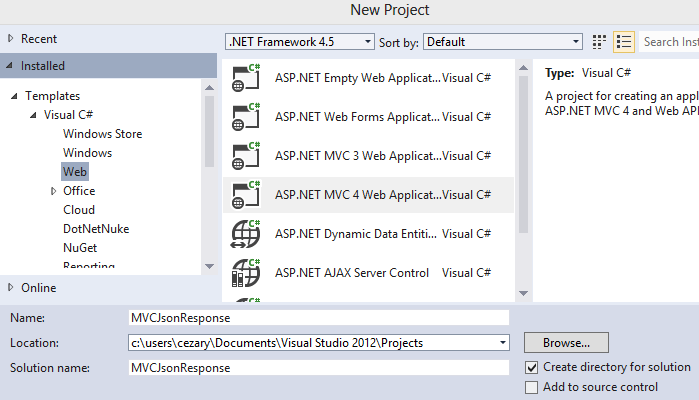
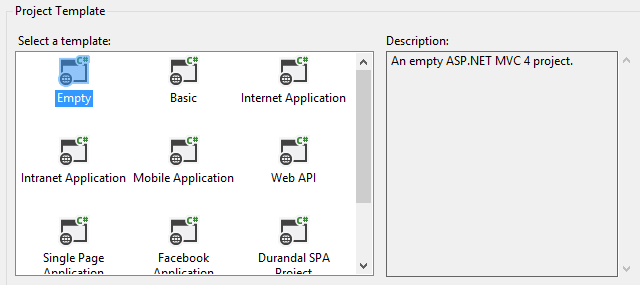
Na początku utworzymy pustą aplikację MVC.
Postanowiłem utrzymać ten tutorial w całkowitej prostocie. Nie będą nam potrzebne żadne fajerwerki do użycia JSONResponse.
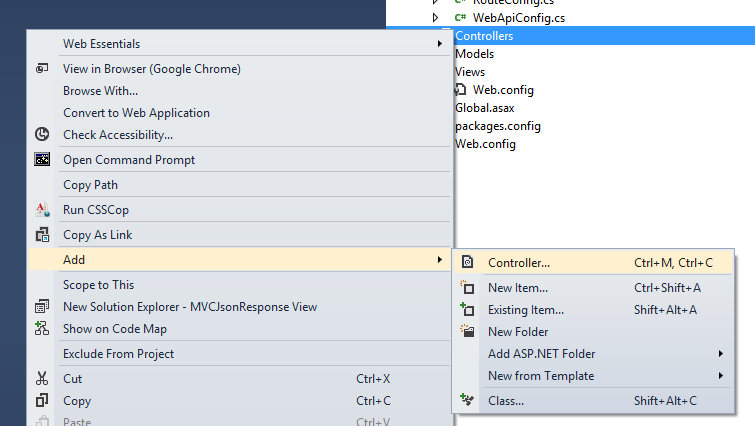
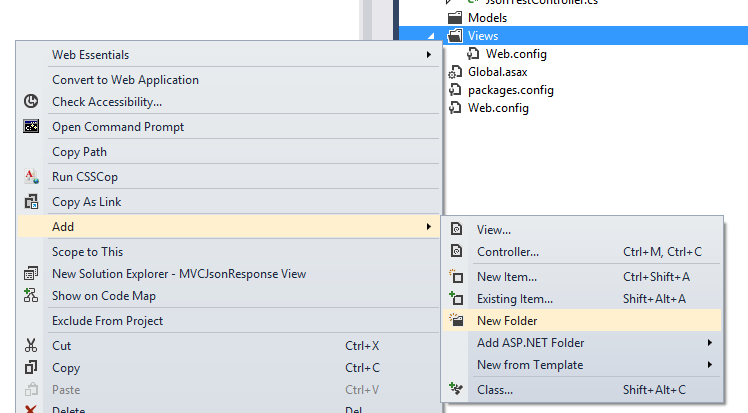
Do pustego projektu dodajmy “Controller”.
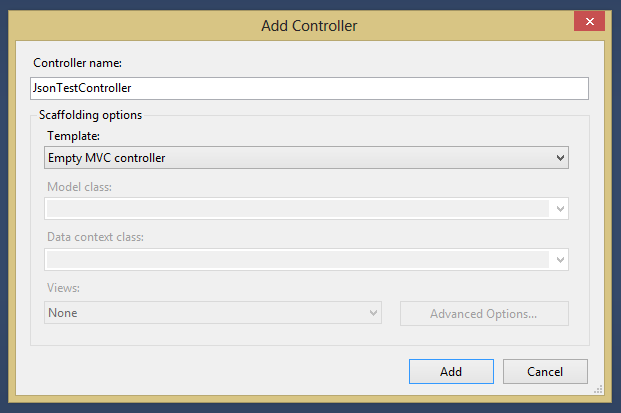
Nazwij Controller “JsonTestController”.
Mamy już Controller, ale nie mamy do niego domyślnego widoku.
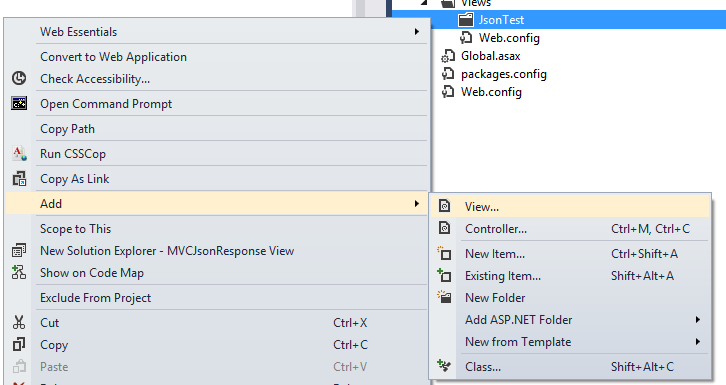
Utwórz nowy folder w folderze Views i nazwij go “JsonTest”.
Wewnątrz tego folderu dodaj widok o nazwie Index.
Teraz mamy i widok i Controller.
Jeśli uruchomisz teraz stronę pod adresem “JsonTest/Index” powinieneś zobaczyć taki widok.
Zanim przejdziemy do głównego tematu tego wpisu musimy jeszcze dodać do naszego projektu skrypty jQuery.
Używając NuGet-a jest to dziecinie proste.
Przejdźmy teraz do głównego tematu tego wpisu.
Przesyłanie danych do klienta jQuery
Oto klasy reprezentujące dane, które będziemy przesyłać.
Klasa “Person” ma ID, Imię i Nazwisko oraz listę adresów.
public class Person
{
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public List<Address> Addresses { get; set; }
}
public class Address
{
public string City { get; set; }
}Nasz controller wygląda obecnie tak.
Metoda Index zwraca domyślny widok naszej strony, który utworzyliśmy wcześniej.
public class JsonTestController : Controller
{
//
// GET: /JsonTest/
public ActionResult Index()
{
return View();
}
}Dodajmy więc metodę “GetJsonData”, która zwraca klasę “JsonResult”.
public JsonResult GetJsonData()
{
var persons = new List<Person>
{
new Person{Id = 1, FirstName = "Cezary",
LastName = "Walenciuk",
Addresses = new List<Address>
{
new Address{City = "Londyn"},
new Address{City = "Warszawa"}
}},
new Person{Id = 2, FirstName = "Adam",
LastName = "Bohaterowicz",
Addresses = new List<Address>
{
new Address{City = "Łódź"},
new Address{City = "Lublin"}
}}};
return Json(persons, JsonRequestBehavior.AllowGet);
}Przy wołaniu return metody trzeba dodać parametr JsonRequestBehavior.AllowGet, gdyż domyślnie protokół HTTP GET jest blokowany.
Klasy zostaną serializowane do JSON automatycznie.
To wszystko co musimy zrobić w controller-ze.
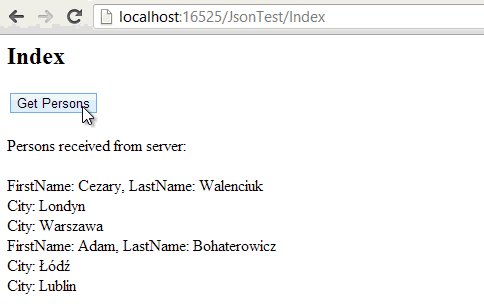
Do widoku strony “Index.cshtml” dodajmy przycisk oraz element div, do którego umieścić odebraną zawartość.
<input id="btnGetPersons" type="button" value="Get Persons" />
<div>
<div id="ajaxDiv">
</div>
</div>
Metoda wywołania metody GetJsonData w JQuery wygląda tak.
<script type="text/javascript">
$(document).ready(function () {
$('#btnGetPersons').click(function () {
$.getJSON("/Hello/GetJsonData", null, function (data) {
var div = $('#ajaxDiv');
div.html("<br/> " + "Persons received from server: " + "<br/>");
$.each(data, function (i, item) {
printPerson(div, item);
});
});
});
});
function printPerson(div, item) {
div.append("<br/>" + "FirstName: " + item.FirstName + ", LastName: " + item.LastName);
$.each(item.Addresses, function (i, addr) {
printAddress(div, addr);
});
}
function printAddress(div, item) {
div.append("<br/>" + " " + "City: " + item.Line1);
}
</script>
By utrzymać lepszy rezultat graficzny odpowiednio zmodyfikuj funkcję “printPerson” oraz “printAdress”.
W klasycznym ASP.NET trzeba by było stworzyć “WebMethod” i o tym rozwiązaniu zrobiłem też wpis.
Jednak MVC jest bardziej dostosowany do taki scenariuszy. Klasyczny ASP.NET nie wydaje się taki przyjazny dla kodu klienckiego.