Fuzja Jako programista, który pracuje z najnowszymi trendami to oczywiste, że chcesz użyć Angular w swoich projektach ASP.NET. Angular w przeciwieństwie do bibliotek jak jQuery wymaga wielu kroków. Czasy ściągania plików JS ze stron internetowych dawno minęły.
Te same kroki powinny działać nie tylko do aplikacji ASP.NET Core 2. Jest możliwe dołączenie Angulara do każdej aplikacji ASP.NET nawet do Web Forms. Ja jednak się skupię tylko na najnowszej odsłonie ASP.NET.
Przygotowanie
Na początku sprawdź czy masz zainstalowanego Node.js. Bez Node.js nie będziesz mógł korzystać z menadżera paczek, jakim jest NPM. Możesz pobrać Node.js z tej strony : https://nodejs.org/en/download/
Po instalacji w konsoli poleceń sprawdź czy Node istnieje wraz z menadżerem paczek jak NPM.
> node -v
> npm -vOto przykład użycia:
Następnie musimy zainstalować interfejs poleceń do Angulara zwanym inaczej Angular CLI. Angular CLI oferuje zestaw poleceń które pomogą nam w łatwy sposób stworzyć aplikację Angular wewnątrz aplikacji ASP.NET.
Do instalacji użyj następującego polecenia.
npm install -g @angular/cli
Aby sprawdzić czy wszystko poszło ok wpisz
ng -v
Jak widać chłopaki od Angulara poświecili trochę czasu by wyświetlić efektowny napis.
Już prawie wszystko. Typescript powinien być zainstalowany razem z Visual Studio, ale dla pewności zainstaluj go następującą komendą.
npm install -g typescriptAnalogicznie możesz potem sprawdzić czy TypeScript istnieje.
tsc -vWszystko jest gotowe. To teraz jak scalić aplikację ASP.NET Core 2 z Angularem 5.
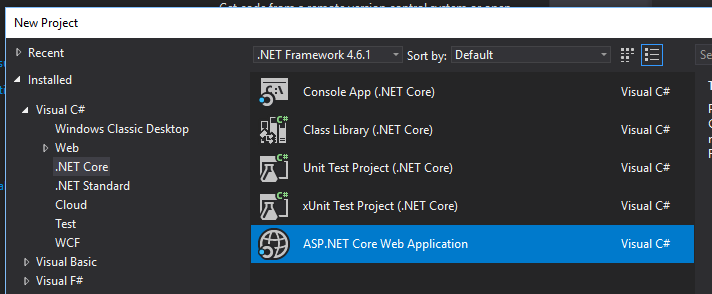
1: Stworzenie aplikacji ASP.NET Core 2
Na potrzeby wpisu potrzebuję prostej aplikacji ASP.NET.
Wiem, że istnieje gotowy szablon Angular w przewodniku tworzenia aplikacji ASP.NET Core, ale nie o to tutaj chodzi. Szablon szablonem, ale osobiście sam postanowiłem stworzyć ten wpis by pamiętać ile rzeczy ukrytych leży pod tym szablonem.
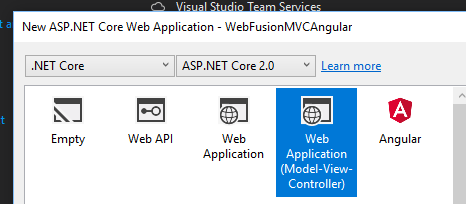
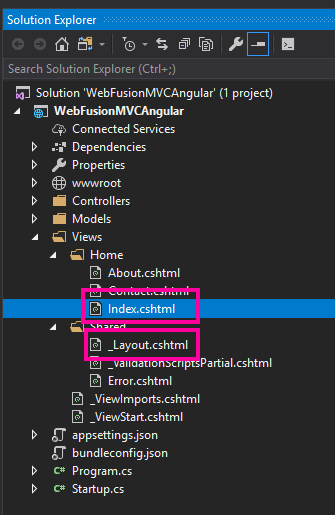
Dla tego wpisu wybieram więc szablon Model-View-Controller.
Wszystkie przykładowe strony z szablonu korzystają z głównego layout w folderze Shared.
Po dodaniu aplikacji Angular stworzę inny layout, który będzie dla aplikacji Angular. Udowodnię w ten sposób, że można mieć hybrydę.
Czyli parę stron będzie korzystało z mechanizmu MVC, a inna strona będzie aplikacją pojedynczej strony Angular.
Jak zobaczysz później zmodyfikuje stronę Index.cshtml by była aplikacją Angular.
2 : Stworzenie aplikacji Angular
Następnie trzeba utworzyć aplikację Angular.
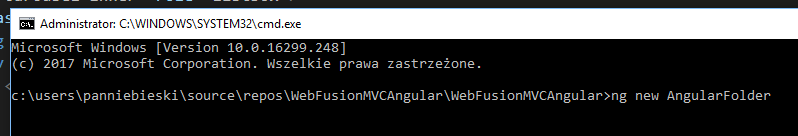
Trzeba to zrobić przy pomocy linii komend. Znajdź folder główny swojej aplikacji i uruchom na niej polecenie
ng new AngularFolder
Instalacja może trochę potrwać, ponieważ Angular CLI musi pobrać sporą liczbę paczek.
Wykaż się więc cierpliwością, a zostaniesz nagrodzony. Mamy więc folder aplikacji Angular w naszej aplikacji ASP.NET.
Co trzeba zrobić dalej.
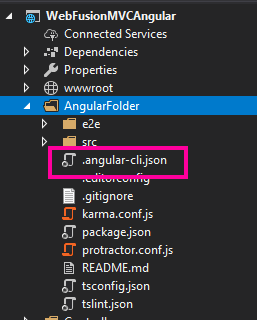
3 : Edycja plików .angular-cli
Obecnie mamy dwie aplikację, które nie są w żaden sposób ze sobą powiązane. Angular zawiera dużo plików Typescript, CSS, HTML i innych paczek. Nie wszystkie one będą potrzebne po stronie klienta. Angular CLI więc twój kod Typescrpt skompiluje do paru plików JavaScript. Kod HTML i CSS zostanie też odpowiednio zmiażdżony.
Musimy powiedzieć Angularowi by te skompilowane pliki umieścił w folderze wwwroot gdzie siedzi nasza aplikacja ASP.NET Core.
W pliku .angular-cli.json zamień właściwość „outDir” na…
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"project": {
"name": "angular-folder"
},
"apps": [
{
"root": "src",
"outDir": "dist",
"assets": [
"assets",
"favicon.ico"
],
…na coś innego.
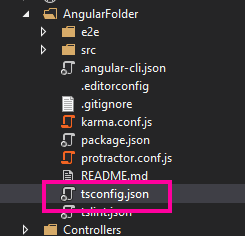
"outDir": "../wwwroot/dist",Analogicznie możesz postąpić z plikiem tsconfig.json, który wyrzuca czasami potrzebne informację o procesie kompilacji TypeScript na JavaScript.
{
"compileOnSave": false,
"compilerOptions": {
"outDir": "../wwwroot/dist/out-tsc",
Plik znajduje się w tym miejscu.
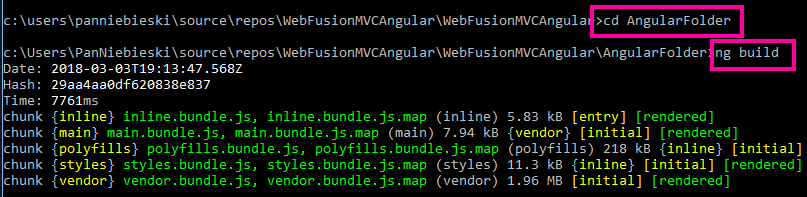
Teraz by sprawdzić czy wszystko zostało uzupełnione poprawnie musisz znowu wejść do linii poleceń. Wejdź do folder AngularFolder i tam uruchom polecenie
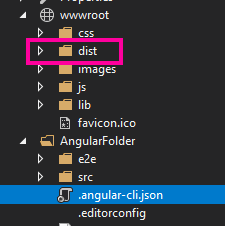
ng buildSkompilowany kod Angulara umieści się w folderze wwwroot. Normalnie byłby w folderze AngularFolder.
Jesteśmy bardzo blisko.
4 : Przygotowanie ASP.NET Core
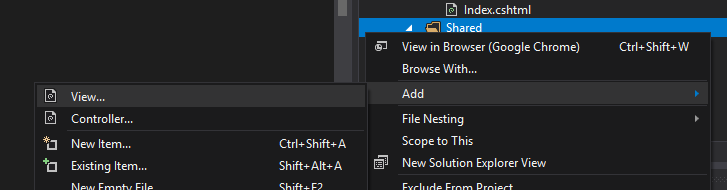
Tak jak obiecałem teraz stworzę inny szablon główny dla stron z aplikacją Angular. W folderze Shared wywołuję więc następujące menu kontekstowe.
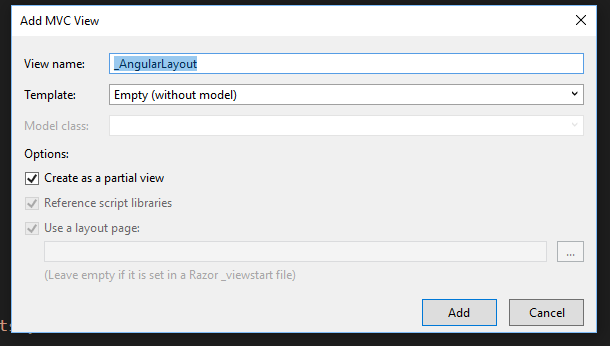
Swój Layout nazwałem _AngularLayout i zaznaczyłem opcję „Create as partial View”.
W nim dodaję odpowiednie odniesienia do plików Angular w folderze skompilowanym “dist”
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<base href="/dist/" />
</head>
<body>
@RenderBody()
<script type="text/javascript" src="inline.bundle.js"></script>
<script type="text/javascript" src="polyfills.bundle.js"></script>
<script type="text/javascript" src="styles.bundle.js"></script>
<script type="text/javascript" src="vendor.bundle.js"></script>
<script type="text/javascript" src="main.bundle.js"></script>
</body>
</html>
Zauważ parę rzeczy:
- Tag base określa bazową ścieżkę dla wszystkich innych plików.
- Tagi Script kierują się do wszystkich plików JS skompilowanych przez Angulara.
Stronę index.cshtml modyfikuję w następujący sposób. Usuwam z niej tradycyjny kod i umieszczam w nim informację o innym głównym szablonie.
@{
ViewData["Title"] = "Home Page";
Layout = "~/Views/Shared/_AngularLayout.cshtml";
}
<app-root></app-root>
Tag app-root jest dyrektywą Angularową. Nie jest to już standardowy kod HTML. Zostanie on odpowiednio przetworzony przez kod JavaScript.
5 : Efekt końcowy
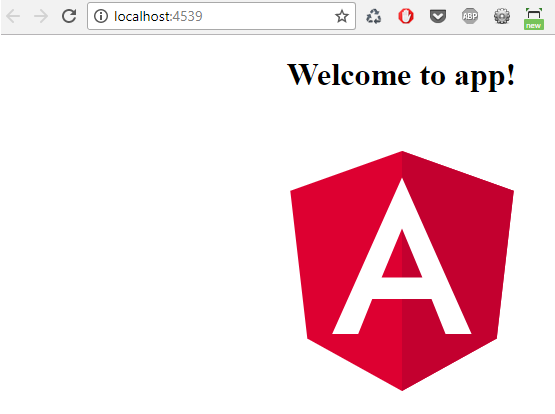
Uruchamiając aplikację przed twoimi oczami powinna ukazać się aplikacja SPA Angular.
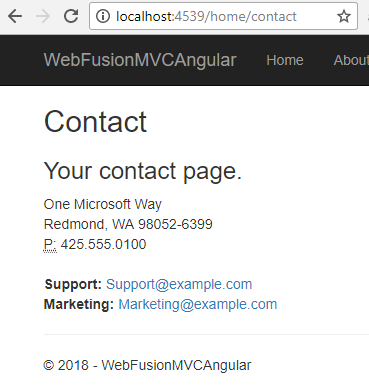
Gdy jednak wpiszesz inny adres i przykładowo będziesz chciał zobaczyć klasyczne strony MVC, to też nic nie stoi na przeszkodzie abyś to mógł zrobić.
W teorii przy użyciu tej techniki można mieć kilka aplikacji pojedynczej strony Angular wewnątrz innej aplikacji ASP.NET Core.
Jak widzisz scalenie dwóch światów nie było aż takie straszne i obyło się bez gotowego szablonu. W następnym wpisie pokażę jak zrobić coś podobnego, ale korzystając nie z Visual Studio 2017, a z edytora Visual Studio Code.