ASP.NET CORE ASP.NET Core w końcu grzebał się ze swojej wersji beta i istnieje w wersji 1.0.X. Czy warto się nim zainteresować? Na pewno, ponieważ wprowadza dużo zmian do frameworku ASP.NET MVC.
Udało się zebrać 11 powodów za tym frameworkiem, więc jest dużo zmian na lepsze. Z drugiej strony warto też pamiętać, że jest to wersja 1.0.X i ciężko stwierdzić czy framework dobrze by sobie poradził w środowisku produkcyjnym wielkiej firmy.
Moim zdaniem jednak warto zacząć swoją przygodę z programowaniem w ASP.NET Core, ponieważ ta technologia szybko dojrzeje i na pewno nie zostanie skasowana bądź zastąpiona czymś nowym.

Programowanie w ASP.NET Core jest zbliżone, do programowania ASP.NET MVC dlatego starzy programiści nie będą zawiedzeni.
Przyszłość jest dziś. Zobaczmy więc jakie są pozytywne zmiany w tym frameworku.
1 : Multi-platform hosting
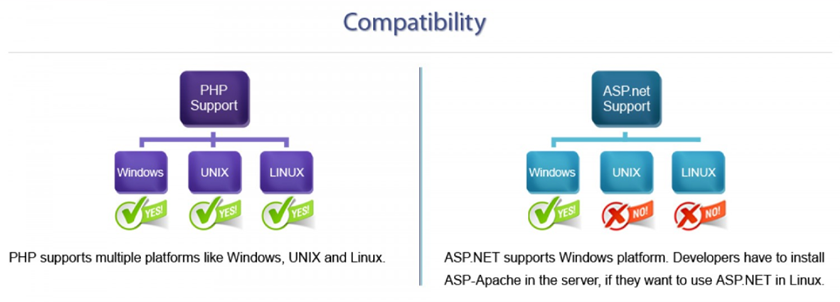
Zacznijmy od czegoś dużego. Technologie .NET zawsze były związane z systemem operacyjnym Windows. Teraz już tak nie jest. Napisana aplikacja w ASP.NET Core może zostać potem uruchomiona i skompilowana na Linuksie i OSX.
Z tego powodu cały framework jest teraz bardziej soczysty. To była przecież ta wielka wada .NET. Wielki kat, który towarzyszył wszystkim zwolennikom C# i .NET.

.NET Core nie ma wszystkich technologii .NET. Przykładowo nie ma Windows Forms, WPF. Portowanie tych technologii nie byłoby taką prostą sprawą. Na szczęście ASP.NET Core jest w .NET Core, co oznacza, że można tworzyć strony na każdym systemie operacyjnym.
ASP.NET Core też nie jest już ściśle związany z serwerem IIS. Hostowanie stron napisanych w ASP.NET Core stało się więc łatwiejsze.

Tak więc, jeśli teraz będziesz widział porównania pomiędzy technologiami jak PHP, albo Java, to teraz możesz śmiało wyjść z cienia i powiedzieć .NET też działa na każdej platformie.
Naprawdę teraz warto programować w .NET.
2 : Mniej framework, więcej prędkości
ASP.NET Core został też odchudzony z wielu swoich funkcjonalności. Wiele tych funkcjonalności musiało istnieć, ponieważ system był ściśle powiązany z Windows. Teraz gdy tych łańcuchów nie ma, wiele niepotrzebnych funkcji zostało usuniętych.
ASP.NET Core nie oferuje już programowania stron styl Web Forms. Wystąpiło więc kolejne odchudzenie, moim zdaniem na plus. Programowanie w ASP.NET Web Forms w dzisiejszych czasach tworzy więcej problemów niż rozwiązań. Lepiej więc, aby tej opcji programowania w ogóle nie było.
Gdy framework został odchudzony i powiązanie z systemem Windows zniknęło, to nagle stało się coś niesamowitego. Aplikacje w stosunku do starego modelu przyspieszyły aż o 2300%.
Drużyna tworząca ten framework z tej okazji nawet zrobiła sobie tort. O czym można przeczytać tutaj

Cały framework został podzielony na paczki. Każdy komponent ASP.NET Core jest jakąś paczką, która ma swoje paczki.
Oznacza to, że ASP.NET Core teraz całościowo obsługuje ten styl tworzenia aplikacji. Biblioteki nie muszą być na twoim komputerze. Zostaną one pobrane z odpowiednich stron internetowych.
3 : Jeden framework
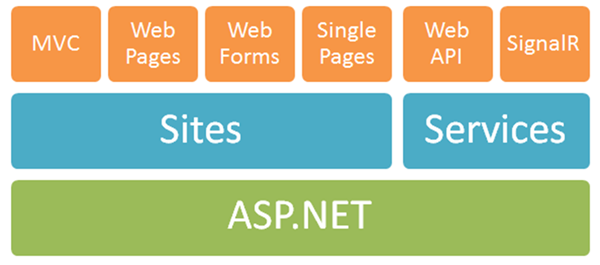
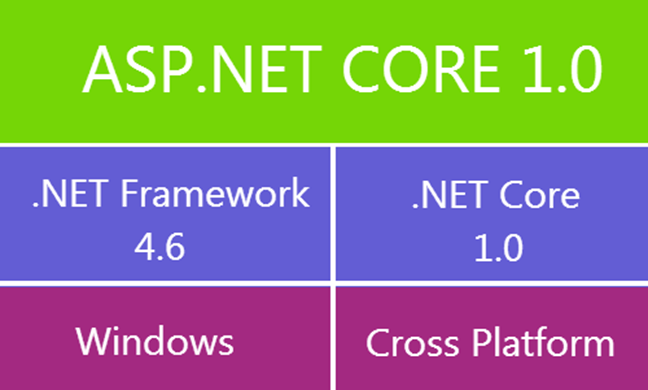
ASP.NET Web Forms nie ma w ASP.NET Core i jest to moim zdaniem duży plus, także z innego powodu. Oglądając stare prezentacje Microsoftu, z różnych konferencji zauważyłem, że tłumaczący czym dokładnie jest ASP.NET, zazwyczaj starali się ten bałagan ogarnąć tym obrazkiem.
ASP.NET to w końcu wiele styli programowania stron i serwisów HTTP. Oto ich pełna lista.
- MVC
- WEB FORM
- WEB PAGES
- Single Pages
- Web API
- Signal R
Dla kogoś, kto zaczyna swoją przygodę w programowaniu, jest to jeden wielki burdel. Co więc się zmieniło? Styl Web Form i Web Pages w pewnym sensie nie istnieją.
Usługi sieciowe w stylu REST zostały scalone z pisaniem aplikacji MVC, co też uporządkowało wiele spraw. Technicznie w poprzednich wersjach ASP.NET można było utworzyć usługę typu REST na trzy sposoby, nie wliczając w to technologii WCF.
Wszystko zostało więc uporządkowane, aby istniał jeden dobry styl tworzenia stron i usług w frameworku ASP.NET
4: Lepsza struktura
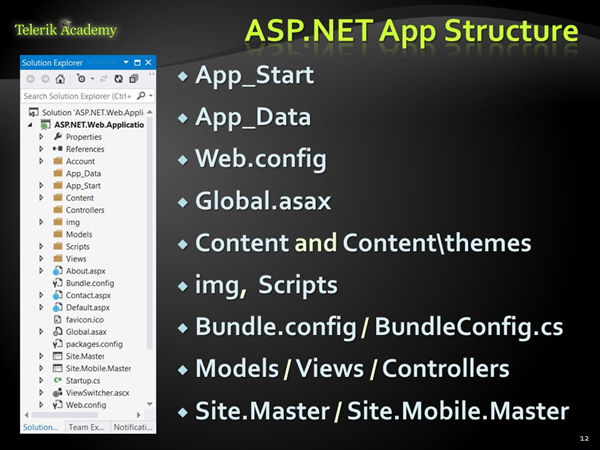
Pamiętasz starą strukturę aplikacji. Foldery jak App_Start, App_Data, App_Themes ? Tego już nie ma i nigdy już nie będzie.
Gdy zaczynałem swoją przygodę z programowaniem, to pamiętam, jak studiowałem układ folderów. To, jak mają się nazywać i jaką one mają rolę. Książki wielkości biblii jak programować w ASP.NET poświęcały na, to 30 stron tłumacząc ten układ.
Nie było to przyjemne, co nawet wykazuje ten obrazek z kursu telerika.
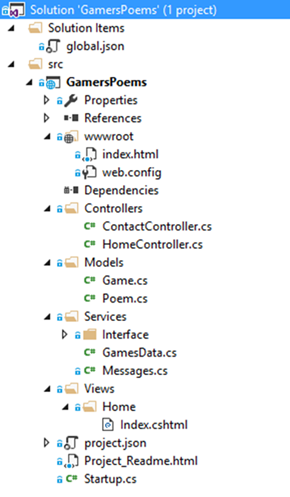
Teraz układ jest dużo prostszy. Konwencja ASP.NET Core pilnuje nas, aby wrzucać kontrolery do folderu Controller i widoki do folderu Views. Jednak cała reszta może zostać wykonana według naszego uznania.
Przykładowo ja klasy przetrzymuję w folderze Model, a usługi w folderze Services.
5 : Wbudowana obsługa, wstrzykiwania zależności
Kolejna dobra zmiana. Dawno w swojej karierze nie widziałem aplikacji ASP.NET MVC, która nie miała jakiegoś kontenera wyzyskiwania zależności.
Mam do wyboru wiele kontenerów, które współpracują ASP.NET MVC:
- Ninject
- Castle.Windsor
- AutoFac
- Unity
Szybkie napisanie aplikacji z kontenerem zawsze trwa tak długo, bo programista musi podjąć decyzję, którego kontenera użyć. Co więcej, z każdego kontenera korzysta się trochę inaczej, co oznacza, że trzeba się uczyć oddzielnie.
Teraz, jednak gdy kontener jest wbudowany w ASP.NET Core, tego problemu nie ma. Początkujący programiści mają szybki start z tą technologią i wstrzykiwaniem zależności.
Kontener ASP.NET Core oferuje następujące cykle życia:
- Sigleton : Obiekt usługi, który jest wstrzykiwany, jest tworzony raz i potem wykorzystywany wiele razy. Zawsze mamy jeden ten sam obiekt
- Scoped : Obiekt usługi jest tworzony z każdym zapytaniem. Nowe zapytanie HTTP tworzy więc nowy obiekt
- Transient : Obiekt jest tworzony za każdym razem, gdy jest potrzebny
- Instance : Jesteś odpowiedzialny za utworzenie obiektu jako usługi. Potem jest on traktowany jak singleton.
Rejestracja usługi odbywa się w klasie Startup, w następujący sposób:
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddScoped<IGamesData, GamesData>();
services.AddSingleton<IMessages, Messages>();
}
Później moje usługi IGameData i IMessages zostaną uzupełnione przez kontener automatycznie w konstruktorze i mogę się później do nich odwołać w kontrolerze.
public class HomeController : Controller
{
private IGamesData _gamesData;
public HomeController(IGamesData gamesData)
{
_gamesData = gamesData;
}
public IActionResult Index()
{
var result = _gamesData.GetAll();
return View(result);
}
}6 : Tag helpers
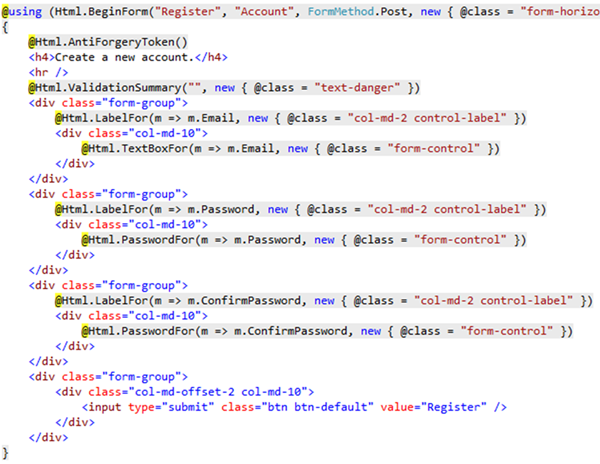
W ASP.NET MVC wcześniej korzystałaś ze składni Razor, aby dodać do widoku określone elementy. Przykładowo składnia using Html.beginForm tworzyła formularz.
Składnia HTML.TextBoxFor tworzyła określone pole tekstowe dla określonej właściwości obiektu.
ASP.NET Core przedstawił alternatywę, która jest na pewno bardziej czytelna dla osób, które nie pisały wcześniej kodu w Razor.
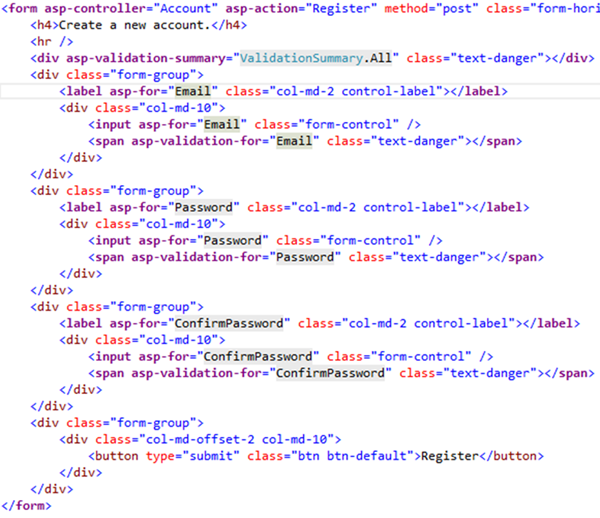
Tagi HTML mogą być oznaczone specjalnym tagiem serowym, który określi ich rolę. Przykładowo jak widzimy na obrazku "tag form" został oznaczony specyficznym kontrolerem i akcją.
W podobnym stylu są tworzone pola tekstowe poprzez dekorowanie tagu „input”.
Wszystkie tagi serwerowe tag helpers zaczynają się od słowa „asp-”. Jest to ciekawa alternatywa, która mniej brudzi kod HTML. W końcu znaczniki HTML są też oznaczone klasami CSS tak, aby one były użyte potem przez Angulara, jQuery bądź style CSS.
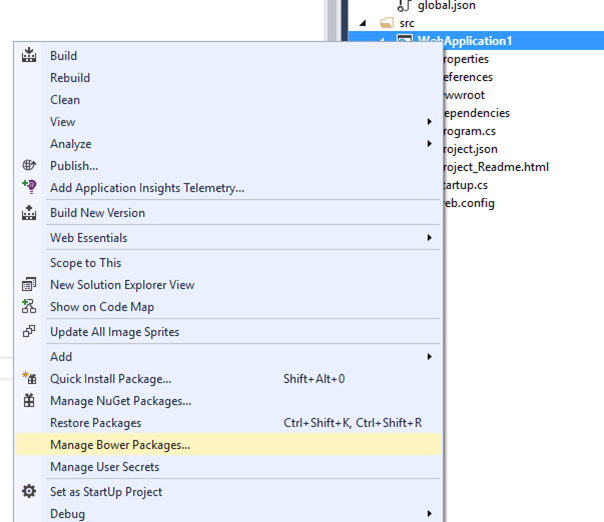
7 : Współpraca z Gulp, Grunt, Bower
Tworzenie stron internetowych wygląda dziś zupełnie inaczej niż wiele lat temu. Mamy do dyspozycji tyle bibliotek JavaScript, że powstały systemy, aby tym wszystkim zarządzać.
Visual Studio 2015 wraz z ASP.NET Core współpracuje z Gulp. Czym jest ten Gulp? Jest to pod aplikacja, która wykonuje zadania związane z plikami JavaScript i CSS. Przykładowo piszesz zbiór poleceń, które będą kompresować wybrane pliki JS i CSS i umieszczać je do konkretnych folderów.
Jest on instalowany przez NPM (Node Package Manager).
Aby skorzystać z Gulp, musisz do projektu dodać plik konfiguracyjny.
Przykładowy plik konfiguracyjny wygląda tak:
var gulp = require('gulp'),
concat = require('gulp-concat'),
cssmin = require('gulp-cssmin'),
uglify = require('gulp-uglify'),
jsmin = require('gulp-jsmin');
var webroot = "./wwwroot/";
var paths = {
webroot: webroot,
js_angular: "./bower_components/angular/",
css: "./wwwroot/css/",
concatJsDest: "./wwwroot/"
};
gulp.task("min:js", function () {
return gulp.src([paths.js_angular + "*.js"])
.pipe(concat(paths.concatJsDest + "minbig.js"))
.pipe(uglify())
.pipe(gulp.dest("."));
});
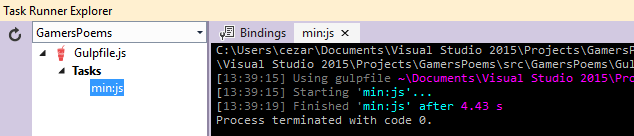
Kompresuje on pliki JavaScript. W oknie Task Runner Explorer potem widzę wszystkie swoje zdania, które napisałem.
Alternatywnie możesz zrobić dokładnie to samo korzystając Grunt
Dodajesz tylko inny plik konfiguracyjny i piszesz inny kod.
Visual studio i ASP.NET Core także wspiera Bower. Menadżera paczek do bibliotek JavaScript, CSS i innych narzędzi związanych z programowaniem frontend.
Używając, Bower możesz, więc zainstalować jQuery lub Angulara do swojego projektu ASP.NET Core.
W podobny sposób możesz zainstalować Bootstrapa. Moim zdaniem jest to dobry krok, bo paczki związane z front-end-em nie powinny być w NuGet tylko w innym systemie paczkowym.
8 : Statyczne pliki i folder wwwroot
W ASP.NET jak do tej pory nie było określonego miejsca do umieszczania plików statycznych jak:
- obrazki
- pliki JavaScript
- pliki CSS
- pliki HTML
Większość z nas wtedy tworzyła folder „Content”. Teraz ASP.NET Core stworzył folder dedykowany do plików statycznych. Jeśli folder wwwroot ci się nie podoba, to możesz go zmienić w konfiguracji.
Ten mechanizm ma nas pilnować, abyśmy nie mieszali plików statycznych z plikami serwerowymi, które wykonują kod.
9 : Web.config to nie wszystko
Plik web.config w teorii nie istnieje w ASP.NET Core. Jedyny powód, dla którego widzisz go w projekcie to fakt, że serwer IIS w Windowsie domyślnie go potrzebuje, aby przetrzymać swoje konfiguracje.
Biorąc pod uwagę, ile irytacji doświadczyłem i błędów miałem w plikach konfiguracyjnych cieszę się, że konfiguracja została przeniesiona po stronie kodu C#.
Nie mam ochoty już patrzeć na ten plik konfiguracyjny i cieszę się, że jego rola została ograniczona.
10 : Plik projektu i synchronizacja z dyskiem
Jak być może pamiętasz każda zmiana plików na dysku, nie była wiązana ze zmianami plików w projekcie.
Jeśli więc skasowałeś 200 plików statycznych potem po otworzeniu Visual Studio musiałem manualnie skasować definicję już nieistniejących plików
Teraz pliki projektu.SLN nie trzymają w sobie informacji, jakie pliki projekt zawiera, co więcej modyfikacja pliku w notatniku bądź w innym edytorze automatycznie zostanie zsynchronizowana z otwartym projektem Visual studio.
Myślę, że ta zmiana została wprowadzona ze względu na edytor Visual Studio Code. Jest to lekki edytor, w którym też można tworzyć aplikację ASP.NET Core. Gdybyś jednak miał otwarte oba edytory, to one teraz nie będą się ze sobą gryzły.
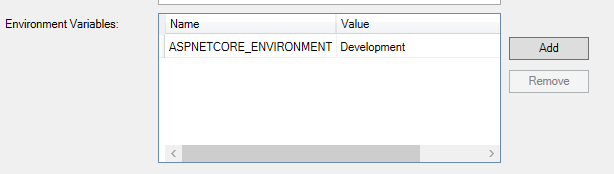
11 : Zmienna środowiskowa
Aby ułatwić pracę na środowiskach produkcyjnych, testowych, trenerskich i programistycznych. ASP.NET Core wprowadził zmienną środowiskową, która jest zapisana w twoim systemie operacyjnym.
W zależność więc od komputera twój kod może wykonać się inaczej. Przykładowo możesz zatwierdzić, że wyjątki i strona startowa będzie widoczna tylko w środowisku developerskim.
if (enviroment.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseWelcomePage("/IIS");
}
Obsługę tej zmiennej środowiskowej możesz zmienić w opcjach projektu.

To by było na tyle. Przyszłość wygląda cudownie i inwestycja w C# jak widać, bardzo się opłaca. Zróbcie hałas.

Bonus 12 powód : klasa Startup
W ASP.NET plik Global.asax zawierał w sobie zdarzenia, które przechwytywały kluczowe momenty aplikacji takie jak:
- Application_Start
- Application_Error
- Session_Start
W ASP.NET Core mamy do dyspozycji klasę Startup, która daje nam większą kontrolę nad startem aplikacji. Sam plik Global.asax dobrze, że został wyrzucony, bo był pozostałością