Zaktualizowałem system do Windows 8.1. Nie ma sensu robić długiej recenzji, ale dla przeciętnego użytkownika PC aktualizacja właściwie nie jest potrzebna. Obecnie dla mnie najważniejszych gadżetem Windows 8.1 jest odpicowana przeglądarka Internet Explorer 11 wraz z narzędziami developerskimi.
Zaktualizowałem system do Windows 8.1. Nie ma sensu robić długiej recenzji, ale dla przeciętnego użytkownika PC aktualizacja właściwie nie jest potrzebna. Obecnie dla mnie najważniejszych gadżetem Windows 8.1 jest odpicowana przeglądarka Internet Explorer 11 wraz z narzędziami developerskimi.
Pierwszy raz mam wrażenie, że to narzędzie jest na tyle intuicyjne by go używać zamiast FireBug w FireFox-ie lub Developer Tools w Chrome.
Super UI
Narzędzia F12 zawsze były konsystentne w swoim UI . Menu rozwijalne, oraz okna podzielone na różne zakładki. Jednak to rozwiązanie nie było doskonałe i w praktyce używanie interfejsu było trudniejsze niż u konkurencji.
Teraz narzędzie F12 ma gigantycznego ribbon-a w stylu metro po lewej stronie.
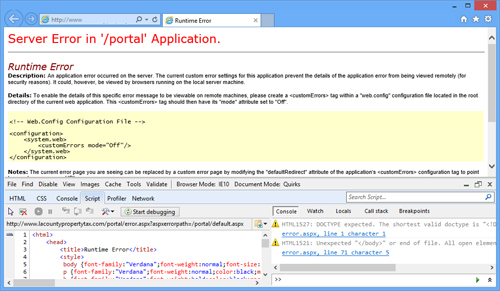
Nagle poruszanie się po całym interfejsie stało się dużo wygodniejsze niż u konkurencji. Dla przypomnienia tak wyglądało narzędzie F12 wcześniej.
A tak wygląda całe okno narzędzia F12.
Interfejs teraz jest bardziej konsystentny z całym systemem Windows 8.
DOM Explorer
Poprzedni “DOM Explorer” był bardzo zacofany w sumie nigdy z niego nie korzystałem chyba, że musiałem sprawdzić, dlaczego coś nie działa pod IE nawet 9.
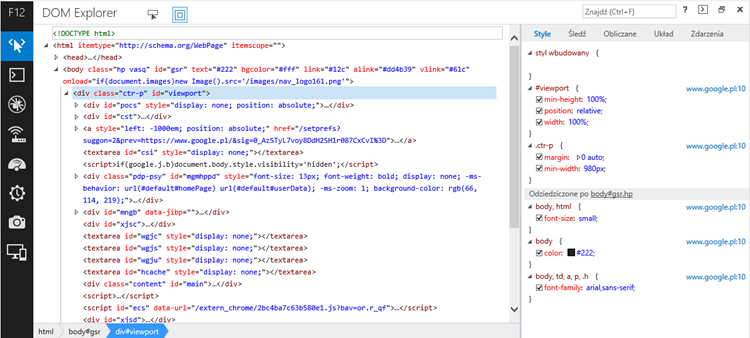
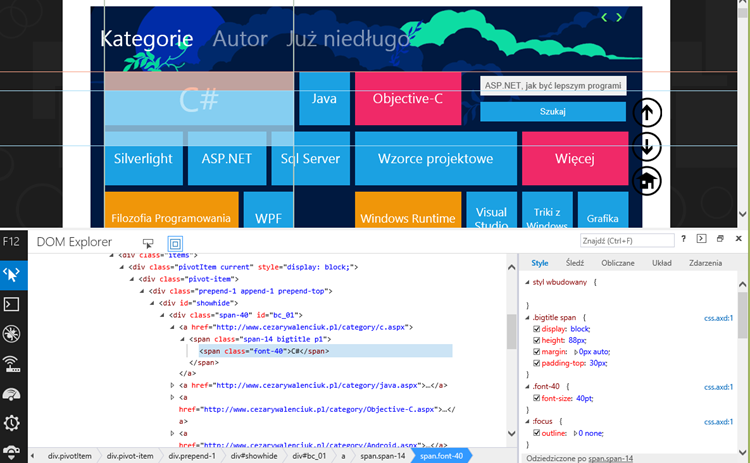
Najważniejszą zmianą jest moim zdaniem wyświetlenie stylów CSS. Wcześniej na przekór wszystkim podobnym narzędziom oglądało się style zgodnie z kolejnością dziedziczenia. Czyli by zobaczyć to co najbardziej ciebie interesowało trzeba było przesunąć zakładkę styli na sam koniec.
Teraz najbardziej aktualne style dla danego elementu wyświetlają się jako pierwsze i tak powinno być.
Oprócz tego pojawiło się wiele nowych funkcjonalności:
- Zdolność do kliknięcia prawym przyciskiem myszki elementu na stronie i go prześledzenie.
- Przesuwanie elementów do innej lokalizacji w DOM Explorer.
- Elementy są teraz dobrze wyświetlane. Teraz nawigacja po hierarchii strony nie jest drogą przez mękę.
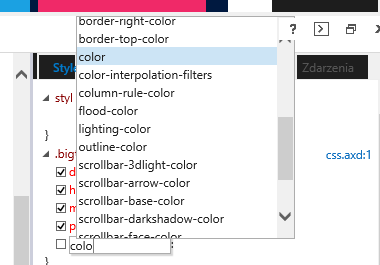
- Intellisense do styli CSS.
Na dole mamy pasek określający hierarchię danego zaznaczonego elementu.
Uzupełnianie styli CSS też jest łatwe dzięki podpowiedziom.
Naprawdę powoli zaczynam doceniać to narzędzie jako twardą alternatywę dla FireBug-a i Google Chrome Developer Tools.
Śledzenie UI i jego płynności
Obecnie istnieje wiele kodu po stronie klienta. Mamy frameworki takie jak Ember.js I Angular. Wiele logiki dzieje się w JavaScript.
Obecnie gry napisane HTML 5 nie są już czystą fantazją.
O ile nie siedzisz magicznych Ajax-owych kontrolkach Telerick-a, które wrzucają kod kliencki do serwera to wiesz o czym ja mówię. ![]()
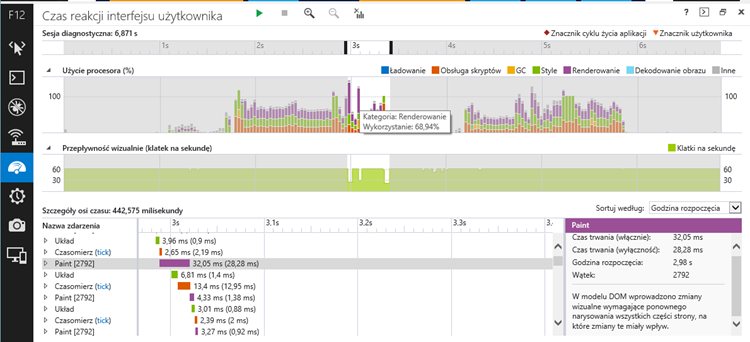
Używając zakładki “UI Responsiveness” jesteś wstanie określi jak CPU reaguje na odpowiednie skrypty i jak to wpływa na wyświetlanie klatek strony.
W linii czasu jesteś wstanie dokładnie określić, które zdarzenie bądź wywołanie sieciowe negatywnie wpływa na stronę.
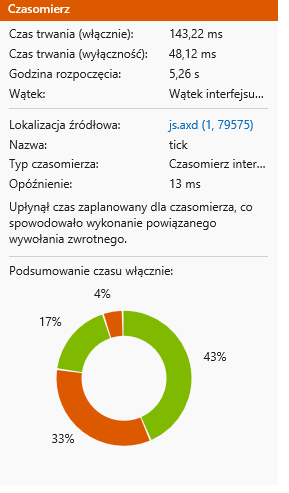
Patrząc na każdy element na osi czasu jesteś wstanie uzyskać więcej informacji o nim w oknie po lewej stronie.
Możesz sobie wyobrazić jak cenne te informację są zwłaszcza dla twórców gier pod przeglądarki.
Debugger Script
Debugowanie skryptu JavaScript czy to FireFox, czy to Google Chrome nigdy nie było dla mnie przyjemnością.
Prawdopodobnie dlatego, że w ASP.NET czy w DOT.NETNUKE istnieje niezły bałagan skryptów wbudowanych na stronie.
O IE wcześniej już lepiej nie mówić.
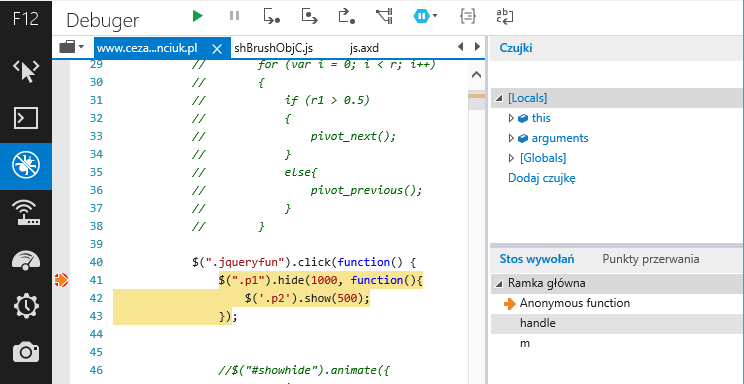
Wczoraj miałem okazję jednak sprawdzić debugowanie skryptu JavaScript w akcji i doświadczenie było całkiem przyjemne. Nawet bym powiedział zadowalające i pokrewne z uczuciem debugowania kod C# w Visual Studio 2012.
Można też zapomnieć o wyrażeniu console.log(). gdyż zmienne łatwo się monitoruje.
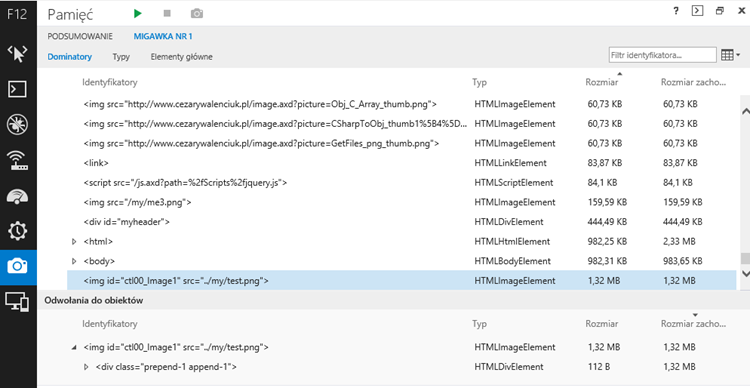
Analiza pamięci
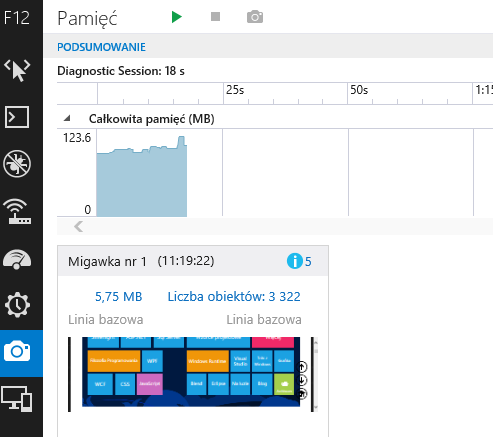
Ustalanie problemów z pamięcią nigdy nie było łatwe. F12 posiada jednak narzędzie, które pozwoli ci określić liczbę obiektów, jak i ilość pamięci pochłanianej przez stronę.
Używając snapshots możesz dokładnie określić co powoduje problemy.
Możesz prześledzić obiekty w snapshot-a i je porównywać. Jak widać pewne głupie zdjęcie na mojej stronie zawiera więcej pamięci niż cały tag <body>.
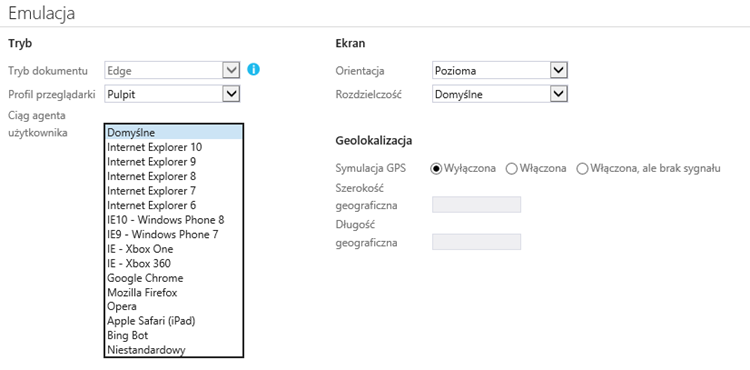
Emulowanie innych urządzeń.
Używając tej zakładki programista jest wstanie wymusić by strona została wyrenderowana w inny sposób. Wszystko wskazuje na to, że nie można już sprawdzić jak strona działa na starszych wersja IE.
W sumie ta funkcja i tak nie działa jak trzeba.
Najważniejszą funkcją jest tryb dokumentu: Egde. Niestety nie jest ona domyślnie dostępna i trzeba za nią zapłacić. Tak funkcja ma związek z BrowserStack.
Podsumowanie
Jest to doskonała aktualizacja. Nie widzę już powodów by unikać nawet IE w trakcie tworzenia strony internetowej. Może w końcu jest to przeglądarka godna współczesnego procesu tworzenia strony.
Debbuger mnie przekonałby korzystać z tego narzędzia dużo częściej. Zwłaszcza że w swojej pracę robię wszystko i nic i muszę posiadać wiele umiejętności i po stronie serwera jak i klienta.