CSS3 AnimW poprzedni wpisie zrobiłem prostą animację napisu przy użyciu tylko CSS3.
Jak jednak z animować pojedyncze litery?
Sprawa jest dosyć prosta, jeśli wyraz nie zawiera dużo liter.
Oto prosta animacja każdej litery w napisie “Cezary”.
W HTML każda litera musi być potraktowana jak osobny element co oznacza, że musimy je wydzielić w taki sposób.
<h1 class="gray_effect">
<span>C</span>
<span>E</span>
<span>Z</span>
<span>A</span>
<span>R</span>
<span>Y</span>
</h1>Style CSS do tej animacji nie są ,aż takie złożone. W końcu tak naprawdę jest to animacja przezroczystość z 0 do 1.
.gray_effect {
text-align: center;
text-transform: uppercase;
font-family: sans-serif;
font-size: 5em;
color: #808080;
}
.gray_effect span {
opacity: 0;
animation: loading 3s linear infinite alternate;
}
@keyframes loading {
to {
opacity: 1;
}
}
.gray_effect span:nth-child(2) {
animation-delay: 0.25s;
}
.gray_effect span:nth-child(3) {
animation-delay: 0.5s;
}
.gray_effect span:nth-child(4) {
animation-delay: 0.75s;
}
.gray_effect span:nth-child(5) {
animation-delay: 1s;
}
.gray_effect span:nth-child(6) {
animation-delay: 1.25s;
}
By stworzyć efekt animacji poszczególnej litery (nth-child(X-numer)) używam właściwości “animation-delay”, która określa opóźnienie w animacji poszczególnej litery.
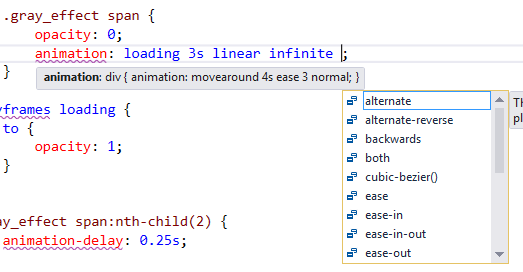
Jeśli chcesz możesz poeksperymentować i po zmieniać pewne parametry we właściwości “animation” i podziwiać jak animacja napisu ulega zmianie.
.gray_effect span {
opacity: 0;
animation: loading 3s linear infinite normal;
}Przykładowo w tym przypadku zmieniłem kierunek animacji z alternate na normal.
Opcji jest wiele ![]()
animation-direction: normal
animation-direction: reverse
animation-direction: alternate
animation-direction: alternate-reverse
animation-direction: normal, reverse
animation-direction: alternate, reverse, normalOto kolejny przykład animacji tego samego napisu, gdy kierunek jest ustawiony na “alternate, reverse, normal”
.gray_effect span {
opacity: 0;
animation: loading 3s linear infinite alternate, reverse, normal;
}
W takim wypadku mamy kombinację poprzednich animacji uruchamianych jednak w różnych cyklach.
CSS 3 obecnie wymagają dodatkowych specyfikacji dla różnych przeglądarek. Ostatecznie style CSS3 wyglądają znaczniej grubiej
.gray_effect {
text-align: center;
text-transform: uppercase;
font-family: sans-serif;
font-size: 5em;
color: #808080;
}
.gray_effect span {
opacity: 0;
-moz-animation: loading 3s linear infinite alternate;
-o-animation: loading 3s linear infinite alternate;
-webkit-animation: loading 3s linear infinite alternate;
animation: loading 3s linear infinite alternate;
}
@-moz-keyframes loading {
to {
opacity: 1;
}
}
@-webkit-keyframes loading {
to {
opacity: 1;
}
}
@keyframes loading {
to {
opacity: 1;
}
}
.gray_effect span:nth-child(2) {
-webkit-animation-delay: 0.25s;
-moz-animation-delay: 0.25s;
-o-animation-delay: 0.25s;
animation-delay: 0.25s;
}
.gray_effect span:nth-child(3) {
-webkit-animation-delay: 0.5s;
-moz-animation-delay: 0.5s;
-o-animation-delay: 0.5s;
animation-delay: 0.5s;
}
.gray_effect span:nth-child(4) {
-webkit-animation-delay: 0.75s;
-moz-animation-delay: 0.75s;
-o-animation-delay: 0.75s;
animation-delay: 0.75s;
}
.gray_effect span:nth-child(5) {
-webkit-animation-delay: 1s;
-moz-animation-delay: 1s;
-o-animation-delay: 1s;
animation-delay: 1s;
}
.gray_effect span:nth-child(6) {
-webkit-animation-delay: 1.25s;
-moz-animation-delay: 1.25s;
-o-animation-delay: 1.25s;
animation-delay: 1.25s;
}
Mając taką bazową animację czemu nie zaszaleć i nie spróbować odtworzyć animacji napisu z serialu “LOST:.
body {
background: #222;
}
.lost_effect {
text-align: center;
text-transform: uppercase;
font-family: sans-serif;
font-size: 5em;
color: transparent;
}
.lost_effect span {
-webkit-text-shadow: 0 0 2px rgba(200, 210,210,0.9),
0 15px 25px rgba(10, 50, 50, 0.3),
0 -2px 3px rgba(0, 0, 0, 0.1),
0 -5px 10px rgba(255, 255, 255, 0.5),
0 5px 10px rgba(0, 0, 0, 0.3),
0 3px 4px rgba(255, 255, 255, 0.2),
0 0 20px rgba(255, 255, 255, 0.45);
text-shadow: 0 0 2px rgba(200, 210,210,0.9),
0 15px 25px rgba(10, 50, 50, 0.3),
0 -2px 3px rgba(0, 0, 0, 0.1),
0 -5px 10px rgba(255, 255, 255, 0.5),
0 5px 10px rgba(0, 0, 0, 0.3),
0 3px 4px rgba(255, 255, 255, 0.2),
0 0 20px rgba(255, 255, 255, 0.45);
-webkit-animation: loading 3s ease-in-out infinite alternate;
-moz-animation: loading 3s ease-in-out infinite alternate;
animation: loading 3s ease-in-out infinite alternate;
}
@-webkit-keyframes loading {
to {
-webkit-text-shadow: 0 0 4px rgba(204, 208, 212,0.2),
0 0 6px rgba(0, 0, 0, 0.02),
0 0 0 rgba(0, 0, 0, 0),
0 0 0 rgba(255, 255, 255, 0),
0 0 0 rgba(0, 0, 0, 0),
0 0 0 rgba(255, 255, 255, 0),
0 0 0 rgba(255, 255, 255, 0);
text-shadow: 0 0 4px rgba(204, 208, 212,0.2),
0 0 6px rgba(0, 0, 0, 0.02),
0 0 0 rgba(0, 0, 0, 0),
0 0 0 rgba(255, 255, 255, 0),
0 0 0 rgba(0, 0, 0, 0),
0 0 0 rgba(255, 255, 255, 0),
0 0 0 rgba(255, 255, 255, 0);
}
}
@-moz-keyframes loading {
to {
-webkit-text-shadow: 0 0 4px rgba(204, 208, 212,0.2),
0 0 6px rgba(0, 0, 0, 0.02),
0 0 0 rgba(0, 0, 0, 0),
0 0 0 rgba(255, 255, 255, 0),
0 0 0 rgba(0, 0, 0, 0),
0 0 0 rgba(255, 255, 255, 0),
0 0 0 rgba(255, 255, 255, 0);
text-shadow: 0 0 4px rgba(204, 208, 212,0.2),
0 0 6px rgba(0, 0, 0, 0.02),
0 0 0 rgba(0, 0, 0, 0),
0 0 0 rgba(255, 255, 255, 0),
0 0 0 rgba(0, 0, 0, 0),
0 0 0 rgba(255, 255, 255, 0),
0 0 0 rgba(255, 255, 255, 0);
}
}
@-ms-keyframes loading {
to {
-webkit-text-shadow: 0 0 4px rgba(204, 208, 212,0.2),
0 0 6px rgba(0, 0, 0, 0.02),
0 0 0 rgba(0, 0, 0, 0),
0 0 0 rgba(255, 255, 255, 0),
0 0 0 rgba(0, 0, 0, 0),
0 0 0 rgba(255, 255, 255, 0),
0 0 0 rgba(255, 255, 255, 0);
text-shadow: 0 0 4px rgba(204, 208, 212,0.2),
0 0 6px rgba(0, 0, 0, 0.02),
0 0 0 rgba(0, 0, 0, 0),
0 0 0 rgba(255, 255, 255, 0),
0 0 0 rgba(0, 0, 0, 0),
0 0 0 rgba(255, 255, 255, 0),
0 0 0 rgba(255, 255, 255, 0);
}
}
@keyframes loading {
to {
-webkit-text-shadow: 0 0 4px rgba(204, 208, 212,0.2),
0 0 6px rgba(0, 0, 0, 0.02),
0 0 0 rgba(0, 0, 0, 0),
0 0 0 rgba(255, 255, 255, 0),
0 0 0 rgba(0, 0, 0, 0),
0 0 0 rgba(255, 255, 255, 0),
0 0 0 rgba(255, 255, 255, 0);
text-shadow: 0 0 4px rgba(204, 208, 212,0.2),
0 0 6px rgba(0, 0, 0, 0.02),
0 0 0 rgba(0, 0, 0, 0),
0 0 0 rgba(255, 255, 255, 0),
0 0 0 rgba(0, 0, 0, 0),
0 0 0 rgba(255, 255, 255, 0),
0 0 0 rgba(255, 255, 255, 0);
}
}
.lost_effect span:nth-child(2) {
-webkit-animation-delay: 0.25s;
-moz-animation-delay: 0.25s;
-o-animation-delay: 0.25s;
animation-delay: 0.25s;
}
.lost_effect span:nth-child(3) {
-webkit-animation-delay: 0.5s;
-moz-animation-delay: 0.5s;
-o-animation-delay: 0.5s;
animation-delay: 0.5s;
}
.lost_effect span:nth-child(4) {
-webkit-animation-delay: 0.75s;
-moz-animation-delay: 0.75s;
-o-animation-delay: 0.75s;
animation-delay: 0.75s;
}
.lost_effect span:nth-child(5) {
-webkit-animation-delay: 1s;
-moz-animation-delay: 1s;
-o-animation-delay: 1s;
animation-delay: 1s;
}
.lost_effect span:nth-child(6) {
-webkit-animation-delay: 1.25s;
-moz-animation-delay: 1.25s;
-o-animation-delay: 1.25s;
animation-delay: 1.25s;
}
Składnia HTML:
<h1 class="lost_effect">
<span>C</span>
<span>E</span>
<span>Z</span>
<span>A</span>
<span>R</span>
<span>Y</span>
</h1>
Oto efekt:
Miłej animacji.