FireFoxFireFox udostępnia wiele dodatków. Dzięki temu, nawet gdybym chciał zmienić przeglądarkę to nie mogę. Istnieje wiele dodatków, bez których nie mogę już żyć.
W tym wpisie opisałem kilka dodatków, które są użyteczne dla każdego grafika bądź programisty web.
1.FireBug
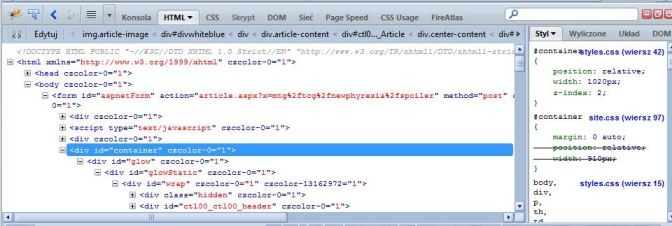
Bez FireBug-a nie wyobrażam sobie życia a dla każdego twórcy stron jest to must-have. Firebug to open source dodatek, który daje potężne możliwości, w tym podglądanie i debugowanie strony. Może ci pomóc ze stylami CSS i z określonymi elementami . Dopisać dynamicznie do strony kod HTML bądź go nawet skasować i zobaczyć rezultat.
To rozszerzenie wymaga trochę czasu do nauki, chociaż nie jest takie skomplikowane. Każda sekunda spędzona z nim jest warta złota.
Fantastyczne narzędzie do śledzenia swojego kodu JavaScript bądź AJAX.
2.Web Developer
Dodatek ten posiada cały zestaw narzędzi i przydatnych funkcji jak zmiana rozmiaru okna bądź zarządzanie ciasteczkami.
Przydatny gdy :
- Musisz zbadać CSS na stronie.
- Trzeba odkryć informacje na stronie. Jak pokazywanie tylko alternatywnych atrybutów w obrazkach na stronie.
- Walidować strony według kryteriów W3C
3.ColorZilla
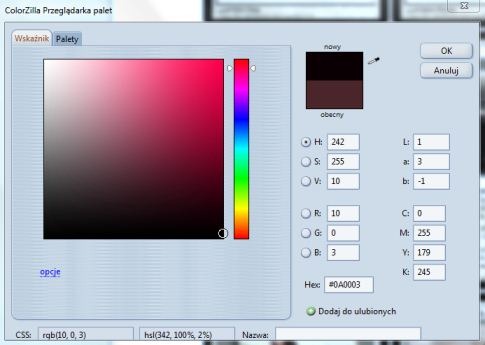
Ostatnio miałem sytuacje, w których musiałem szybko pobrać zapis HEX koloru na danej stronie. Robiłem to poprzez Print-Screnna i otwieranie zawartości w Paint.NET . Nie mogłem uwierzyć ile czasu muszę poświęcić aby pobrać tylko jeden kolor ze strony, który mi się spodobał.
Każdy grafik pracuje z kolorami. Ten dodatek oferuje możliwość pobrania koloru tak jak w każdy programie graficznym za pomocą kroplomierza. W ten prosty sposób możesz zidentyfikować i przechować kolory ze stron internetowych.
Narzędzi to nie ogranicza się tylko do tego. Potrafi przeanalizować stronę i wyświetlić paletę kolorów.
4.MeasureIt
Dodatek, który spełnia tylko jeden cel. Mierzy elementy znajdujące się na danej stronie za pomocą swojej linijki. Ponieważ budowanie strony jest bardzo zależne od rozmiarów elementów, ten dodatek powinien być w twojej kolekcji.
 Po raz kolejny zdarzały mi się sytuacje mierzenia elementów za pomocą print scr…ale już nie muszę.
Po raz kolejny zdarzały mi się sytuacje mierzenia elementów za pomocą print scr…ale już nie muszę.
5.CSS Usage
Rozszerzenie do Firebug (wymagana jest instalacja Firebug) pokazuje nieużywane style w CSS. Podkreśla na czerwono elementy, które mogą być usunięte z twojego pliku CSS. W ten sposób możesz utrzymać porządek w stylach na stronie .
6.Page Speed
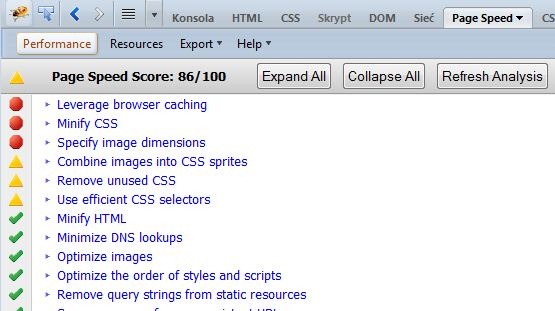
Prędkość wyświetlania strony jest na pewno jedną z kluczowych cech pozytywnego odbiory strony. Użytkownicy nie lubią powolnych stron, więc twoja strona powinna być zoptymalizowana aby działała jak najszybciej.
Page Speed jest dodatkiem do FireFox i Chrome stworzonym przez Google. Potrafi przeanalizować stronę i zasugerować jakie zmiany powinny być wprowadzone w celu zwiększenia szybkości.
7.HTML Validator
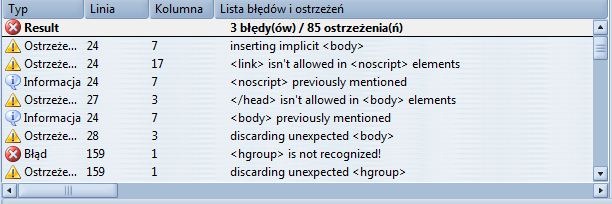
Kolejny dodatek do sprawdzania HTML. Posiada w sobie 2 algorytmy sprawdzające, które sprawdzają stronę w zależności od potrzeby. Łapie wszystko czego nie powinno być.
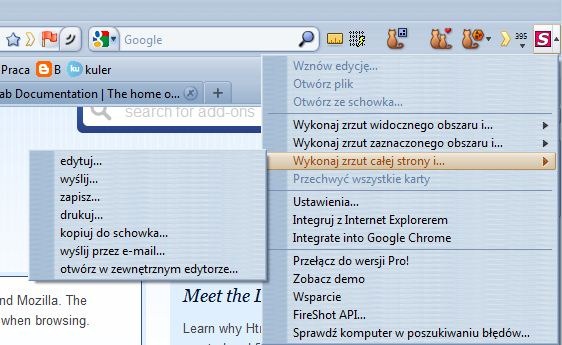
8.FireShot
Od czasu do czasu trzeba zrobić screenshot całej strony. Istnieje wiele dodatków tego typu ja przywiązałem się do FireShot. Ma on co prawda pewne ograniczenia w ekstremalny warunkach. Kiedyś próbowałem przechwycić naprawdę długą listę z Facebooka i 2GB wolnej pamięci RAM nie wystarczyło.
9.IE Tab 2
Każdą stronę trzeba sprawdzić w różnych przeglądarkach . IE zwykle jest tą przeglądarką, w której pewne rzeczy mogą nie działać jak należy. Celem tego dodatku jest uruchomienie strony według silnika IE w FireFox, ale bez uruchomienia samej przeglądarki IE . Wszystko co musisz zrobić to kliknąć w menu “Otwórz strone w IE tab”.
Osobiście tego dodatku nie używam, ponieważ wymaga on trochę lepszego sprzętu niż mój laptop. Czas uruchomienia zakładki jest prawie taki sam jak uruchomienie IE.
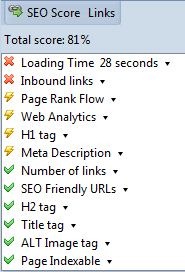
10.SEO Doctor
Ostatnio właśnie ten dodatek pozwolił mi ustalić, dlaczego mój blog w ogóle nie jest mapowany przez wyszukiwarki.Optymalizacja wyszukiwarek to poważny biznes i osobiście uznałem tę wtyczkę za bardzo pomocną, gdyż nie jestem specjalistą w tych sprawach.
SEO Doctor daje punktacje od 0 do 100% i podkreśla, które rzeczy powinny zostać zmienione na stronie. Dane mogą być wyeksportowane do pliku CSV.
11.SeoQuake SEO extension
Dodatek, który został mi polecony przez znajomego. Potrafi w wyszukiwarkach określić dokładny ranking twojej strony .
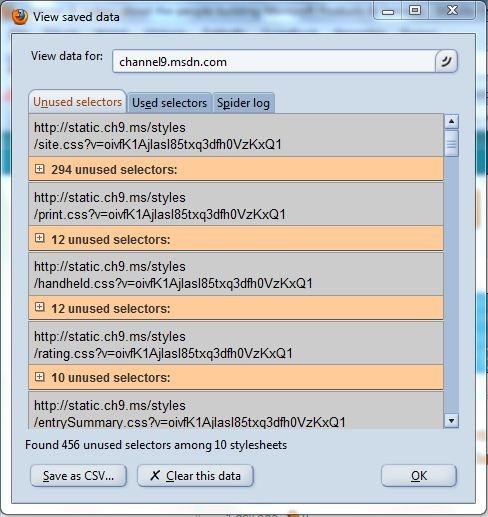
12.Dust-Me Selectors
Alternatywa dla tych, którzy z jakiegoś powodu nie mogą skorzystać CSS Usage.
Inne dla programistów ASP.NET:
12.FireAtlas
Rozszerzenie do FireBug-a wyłapuje zdanie wygenerowane przez ASP.NET AJAX.
13.Viewstate Size
Prosty dodatek pokazujący ile kilobajtów danych jest przechowywanych w mechanizmie ASP.NET, który nazywa się “ViewState”. Im mniejszy, tym lepiej.