PodstwowyJavaScript…JavaScript ostatnie lata swojej kariery zawodowej poświęciłem na pracę ze starym kodem JavaScript.
JavaScript nie jest na pewno idealnym językiem programowania. JavaScript zawiera dziwne pułapki, na które każdy programista wpada. Czasem te pułapki są oczywiste, a czasem nie.
W tym wpisie omówię podstawowe zjadacze serc programistów, które zapewne już znasz. Krótkie ich omówienie jednak na pewno oszczędzi Ci wiele bólów głowy.
1. Case Sensitivity, czyli wielkość znaków
Nazwy zmiennych i nazwy funkcji są zależne od wielkości znaków. Czyli funkcja czy zmienna pisana z małej bądź dużej litery, to dwie różne funkcje. Najgorsze jednak jest to, że jest to błąd, który nie zostanie wykryty przez konsole JavaScript.
W swoich funkcjach wybierz konwencję nazewniczą i się jej trzymaj. Pamiętaj, że we wbudowanych funkcjach JavaScript większość funkcji przestrzega zasady CamelCase.
getElementById('somethingId') != getElementByID('somethingId');
// it should be "Id" not "ID"
document.getElementById('somethingId').style.Color;
// returns "undefined"
Czyli funkcje zaczynają się z małej litery a potem każde następne słowo po angielsku zaczyna się z dużej litery.
2. Mieszanie apostrofów i gubienie nawiasów - także klamrowych
Prawdopodobieństwo wystąpienia tego błędu jest małe, jeśli korzystasz z dobrego edytora kodu. Mimo to jednym z podstawowych błędów w programowaniu JavaScript jest właśnie mieszanie apostrofów, jak i gubienie nawiasów.
Pamiętaj, aby przy każdym otworzeniu nawiasu klamrowego bądź zwykłego automatycznie dodać jego zamknięcie, co ograniczy ten problem do minimum.
function myF(){
if(){
}
}
3. Nowa linijka kodu
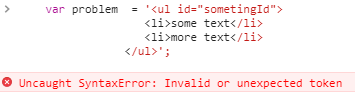
Wystrzegaj się nowych linii kodu w JavaScript. Nowa linia kodu jest interpretowana jak kończenie napisu.
Powyższy kod okaże się błędny, mimo iż nam się wydaje, że napis został poprawnie otwarty i zamknięty apostrofem.
var problem = '<ul id="sometingId">
<li>some text</li>
<li>more text</li>
</ul>';Problem ten trzeba rozwiązać znakiem plus.
var alright = '<ul id="someId">' +
'<li>some text</li>' +
'<li>more text</li>' +
'</ul>';
4. Dodatkowy przycinek
Ostatnia właściwość jakiegokolwiek obiektu JavaScript nie może kończyć się przecinkiem. Większość przeglądarek nie ma z tym problemu i oba wyrażenia są poprawne.
var object1 = {
foo: "bar",
baz: "qwerty",
age: 66,
};
var object2 = {
foo: "bar",
baz: "qwerty",
age: 66
};Niestety IE potrafi źle zinterpretować ten ostatni przecinek w definicji zawartości obiektu.
5. ID HTML i jego konflikty
W JavaScript odwołujemy się do elementów HTML poprzez ich klasy, atrybuty, tagi oraz przez ich unikatowe ID. Co, jeśli jednak te ID elementu HTML nie jest unikatowe? Powstanie konflikt przestrzeń nazw i niejasne zachowanie kodu.
Jest to błąd po stronie CSS i HTML nie zmienia to jednak faktu, że nie chwyci cię on po stronie JavaScript.
Pamiętaj, aby dla bezpieczeństwa w JavaScript nigdy nie używać metody bądź właściwości z wartości obiektu HTML bazując na jego ID ze względu na to ryzyko.
Jeśli ty odpowiadasz za HTML strony nigdy nie używaj identyfikatorów.
6. String Replace
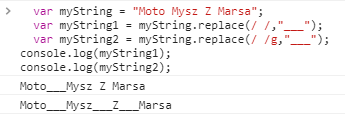
W JavaScript mamy metodę replace, która działa zupełnie inaczej niż byś się spodziewał. Otóż metoda replace nie zastępuje wszystkich wystąpień danego znaku bądź napisu tylko jego pierwsze wystąpienie.
var myString = "Moto Mysz Z Marsa";
var myString1 = myString.replace(/ /,"___");
var myString2 = myString.replace(/ /g,"___");
console.log(myString1);
console.log(myString2);Aby to zmienić trzeba dodać modyfikator globalny, czyli /g.
7. Nadpisania funkcji
Jeśli zadeklarujesz funkcję więcej razy niż raz, to wykona się ostatnia deklaracja twojej funkcji. Ostatnia deklaracja nadpisze wszystkie pozostałe.
To zachowanie nie wyrzuci Ci żadnych błędów czy ostrzeżeń, gdyż JavaScript zakłada, że właśnie to chciałeś zrobić.
Co więcej, to zachowanie jest inne niż w innych językach programowania. W Javie czy w C# możesz mieć wiele metod, funkcji o tej samej nazwie tak długo, jak te wszystkie metody mają inne parametry.
Ten mechanizm nazywam przeciążaniem metod.
W JavaScript czegoś takie nie ma. Co gorsze tym mechanizmem możesz nadpisać wbudowane funkcje w JavaScript.
Trzeba także o tym pamiętać, gdy masz swój kod JavaScript rozbity na wiele plików. Jeśli nazewnictwo funkcji w tych plikach się powtarza będziesz się długo zastanawiał, co idzie nie tak jak trzeba.
Dlatego wielu programistów JavaScript używa anonimowych funkcji tak, aby ustrzec się przed tym problemem.
(function(){
// this function only accessible within the anonymous function
function myFunction(var1, var2){
//local function code goes here
}
})();
8. Brak parametrów
Dodałeś nowy parametr do swojej istniejącej funkcji. Zapomniałeś jednak zaktualizować jej wywołania, więc co się teraz wydarzy?
Twój parametr będzie pusty.
Aby się przed tym ustrzec możesz dodać do swojej funkcji domyślną wartość tego parametru.
function personFunction(name, lastname, country){
country = country || "PL"; //
//rest of code
}
9. Undefined oraz null
NULL jest dla obiektów. Undefined jest dla właściwości, metod i zmiennych. By być NULL-em twój obiekt musi być wcześniej zdefiniowany. Jeżeli twój obiekt nie jest zdefiniowany, to nie możesz sprawdzić czy jest on NULL.
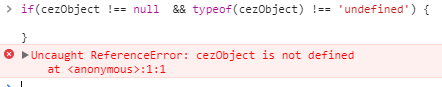
if(cezObject !== null && typeof(cezObject) !== 'undefined') {
//throws error
}
Otrzymasz wtedy błąd. Dlatego warto najpierw sprawdź czy dany obiekt jest zdefiniowany, a potem czy jest pusty, czyli NULL
if(typeof(myObject) !== 'undefined' && myObject !== null) {
//code handling myObject
}
10. Lokalizacja funkcji w formie zmiennej ma znaczenie
Istnieją dwa sposoby na deklarację funkcji. Możesz zadeklarować funkcję w formie zmiennej i wtedy lokalizacja ma znaczenie.
var cezFunction = function(arg1, arg2){
// do something here
};
Możesz też zadeklarować funkcję w taki sposób i możesz później ją wywołać w każdym miejscu, w kodzie, w danym pliku.
function cezFunction (arg1, arg2){}Funkcja zadeklarowana w formie zmiennej może być tylko używana przez kod, który się wywołuje po deklaracji tej właśnie zmiennej.
11. Pętla For
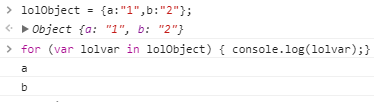
Pętla For w JavaScript przejdzie po wszystkich atrybutach obiektu, czyli i po właściwościach i po metodach.
Pętla For nie została stworzona z myślą o iteracji po tablicy. Pętla for powinna być wykorzystywana, gdy chcesz przejść po właściwościach i metodach danego obiektu.
- for (var lolvar in lolObject) iteruje po określonych przez ciebie zmiennych we właściwościach obiektu w kolejności dowolnej
- for (var i=0; i < lolArray.length; i++) iteruje po elementach tablicy
Poniższa ilustracja pokazuje pętle for po właściwościach obiektu
Najczęściej składnia JavaScript w swoich nowszych odsłonach ma funkcję for…of. Jest ona bardziej przyjazna niż klasyczna pętla for idąca po długości tablicy. Z długością tablicy też może być problem, ale to w następnym wpisie.
var aaa = ["a","b"];
for (let value of aaa) {
value += 1;
console.log(value);
}
Podsumowanie
Pułapek w JavaScript jest oczywiście dużo więcej. Istnieją pewne pułapki z wyrażeniem “this”. Istnieją też pułapki związane z dostępem do zmiennych. W JavaScript można nawet stworzyć wycieki w pamięci.
Nie zapomnijmy także o znaku równości == w JavaScript, który powoduje prawdziwy ból głowy. Nadużycie trybu “strick mode” może też spowodować problemy.
To wszystko w następnych wpisach. Chociaż na razie chce skupić się na tablicach w JavaScript i ich metodach.