Graficzne ApiCzęść NR.3Odpocznijmy nieco od aplikacji konsolowych i stwórzmy prostą aplikację graficzną
Miałem tutaj mały dylemat, czy pokazać aplikację graficzną w WPF ,czy w Windows Forms.
Windows Form to technologia, która pojawiła się wraz z .NET 1.0. Bazuje on na starym silniku graficznym jeszcze z czasów systemu operacyjnego Windows 3.11. Całe operacje graficzne w Windows Form są wykonywane na procesorze , karta graficzna nie ma tutaj żadnego udziału. Każde okno w tego typu aplikacjach ciągle jest odrysowywane. Jeśli wciśniesz przycisk to całe okno się odrysowuje by zmienić kolor jednego przycisku. Grafika tej aplikacji to duża ilość kolorowych pikseli.
Wygląd aplikacji Windows Forms jest zależy od systemu operacyjnego Windows. Dla systemu XP twoja aplikacja będzie wyglądać przestarzale. Na systemie Windows 7 aplikacja będzie wyglądać dużo lepiej, jednak nie zmienia to faktu ,że wygląd aplikacji to po prostu grupa dużych pikseli.
Mimo to, do pisania prostych aplikacji testowych , gdzie GUI nas nie interesuje Windows Forms nadaje się perfekcyjnie. Warto też zaznaczyć ,że firmy bankowe używają właśnie aplikacji Windows Forms co podkreśla ,że nowsze i lepsze nie znaczy bardziej używane.
Zdecydowałem ,że aplikacja graficzna będzie zrobiona w technologii WPF . A skoro stawiasz pierwsze kroki w programowaniu to myślę , że nie chcesz poznawać starych technologii, które mają już od dawna lepszych braci.
W WPF prawie wszytko jest wykonywane w grafice wektorowej. Wymaga on co prawda DirectX albo OpenGL ,ale nic nie bierze się znikąd. Przykładem dobrego użycia technologii WPF jest sam Visual Studio 2010.
Jedną wadą ,albo zaletą w zależności od tego, jak na to spojrzysz w tym wpisie WPF jest XAML. XAML to język XML, który zarządza wyglądem aplikacji. Jest to wspaniałą sprawa, ale jest to przecież kurs o C#.
Mimo to XAML nie jest czymś kosmicznie trudnym.Każdy dobry kurs powinien zawężać się w jednej tematyce, którą chce przekazać . Nie zawracać głowy zbędnymi detalami.
Jeśli miałeś kiedyś doświadczenie z tagami HTML bądź plikami XML nie będzie żadnych problemów ze zrozumieniem czym jest XAML.
Zaznaczę ,że jest to kurs podstaw C# ,a nie WPF i jest przeznaczony dla osób początkujących. Dlatego nie będzie tu mowy o wszystkich kontrolkach i możliwościach aplikacji WPF.
Stworzenie aplikacji graficznej WPF
Utworzenie aplikacji WPF jest tak samo proste, jak utworzenie aplikacji konsolowej.
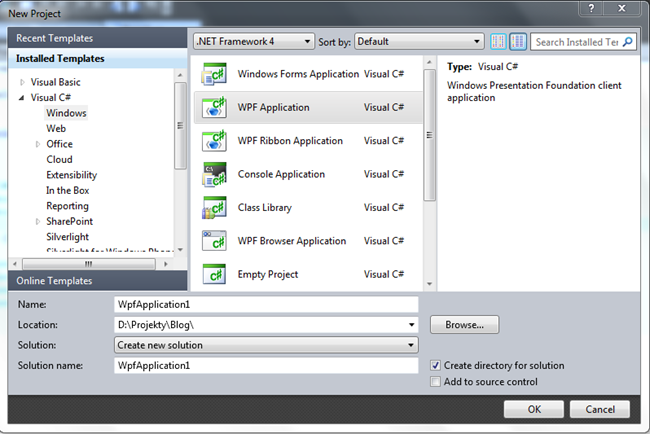
Z okna startowego wybierz “New project” albo z menu Visual Studio wybierz “File/New Project” by wywołać następujące okno dialogowe. 
Analogicznie do pierwszego wpisu z tego kuru stwórz aplikacje WPF wciskając “Ok”. 
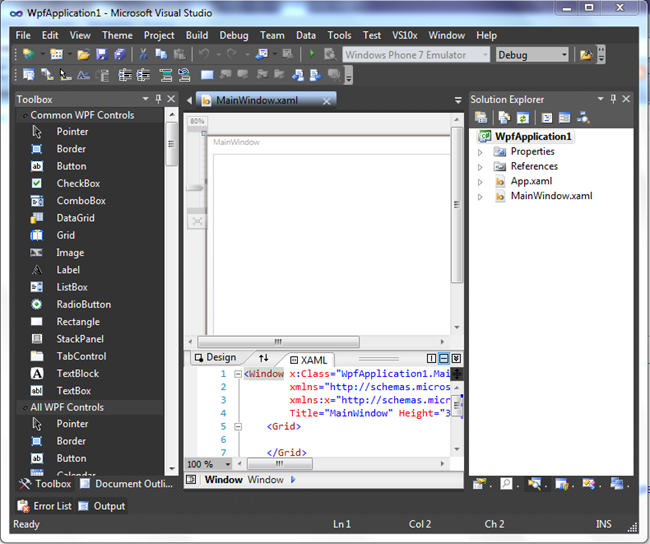
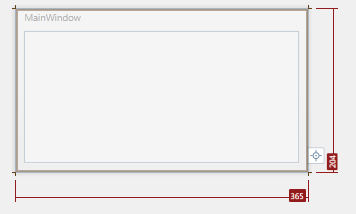
Visual Studio teraz wyświetla puste okno aplikacji WPF. Jak widzisz za pomocą paska możesz wielkość aplikacji powiększać i pomniejszać w tym oknie (na obrazku aplikacja jest w skali 80%). Jest to aplikacja wektorowa więc skalowanie nic tutaj nie zmienia.
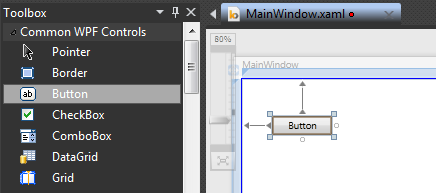
Na dole widzisz okno z językiem XAML , który opisuje wygląd aplikacji. Nie będziemy się nim zajmować w tym wpisie. Utworzymy kontrolki za pomocą metody drag and drop.
Możesz przełączać się pomiędzy oknem “XAML” a “Design” za pomocą widocznych przycisków.
Po lewej powinieneś zobaczyć okno “toolbox” w nim znajduje się lista kontrolek dostępnych w WPF.
W Solution Explorer widzisz pliki, które są dostępne w tym projekcie. Najważniejszy z nich to “MainWindows.xaml” , który oglądasz obecnie. Jest to plik z opisem wyglądu głównego okna. Plik z kodem w C# znajduje się pod nim. 
W pliku C# możesz zobaczyć dużą ilość twierdzeń “using” deklarują one przestrzenie nazw, z których korzysta aplikacja WPF ,bądź zakłada , że ty będziesz z nich korzystał.
Dalej widzisz deklaracje klasy MainWindow, która odnosi się do okna głównego. Wewnątrz tej klasy jest tylko jej konstruktor. Konstruktor to specjalna metoda, która ma taką samą nazwę jak klasa. Wywołuje się on wtedy, gdy instancja klasy jest utworzona. Zawiera on w sobie głównie kod potrzebny do inicjalizacji klasy.
Wewnątrz konstruktora jest wywoływana metoda “InitializeComponent()”, która zajmuje się scalaniem widoku aplikacji XAML z jej kodem w C#.
namespace WpfApplication1
{
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : Application
{
}
}Wewnątrz klasy MainWindow możemy umieścić swoją własną logikę jak, metody, zmienne bądź zdarzenia.
Oczywiście niedługo to właśnie zrobię w tym wpisie.
Jakbyś się zastanawiał, gdzie aplikacja tak naprawdę się rozpoczyna to zobacz plik “App.xaml”. Jeśli klikniesz na niego dwa razy zobaczysz jego opis XAML .Plik ten nie ma opisu graficznego, ponieważ nie jest to żadna kontrolka , bądź okno w tym pliku w XAML opisuje się zasoby aplikacji.
<Application x:Class="WpfApplication1.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="MainWindow.xaml">
<Application.Resources>
</Application.Resources>
</Application>Zwróć uwagę na właściwość “StartupUri”, który opisuje, od którego okna ma zacząć się aplikacja.
Podobnie jak z “MainWindow.xaml” i w tym pliku możesz zobaczyć jego kod poboczny w C#.
namespace WpfApplication1
{
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : Application
{
}
}Oczywiście wewnątrz tego pliku dzieje się więcej niż widać. Okna aplikacje są tworzone zgodnie z ustawieniami w tym pliku.
Wróć do MainWindows.xaml.
Dodawanie kontrolek
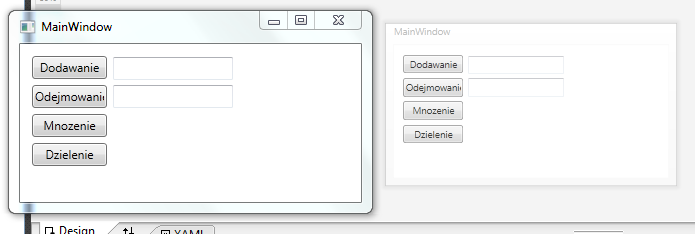
Na początek spróbuj zmienić wielkość okna “MainWindow”, tak samo, jak zmienia się rozmiar okienek w systemie Windows co jest pokazane na obrazku. Przed zmianą rozmiaru upewnij się ,że zaznaczyłeś okno “MainWindow”, ponieważ w przeciwnym wypadku będziesz zmieniał rozmiar głównego kontenera “Grid”.

Najłatwiejszy sposób dodania kontrolki polega na przyciśnięciu jej w menu “Toolbox” i upuszczeniu jej w oknie MainWindow. 
Analogicznie do tego znajdź kontrolkę “TextBox” i upuść. 
Jeśli upuściłeś kontrolkę w złym miejscu możesz ją wciąż przemieszczać w oknie w ten sam sposób.
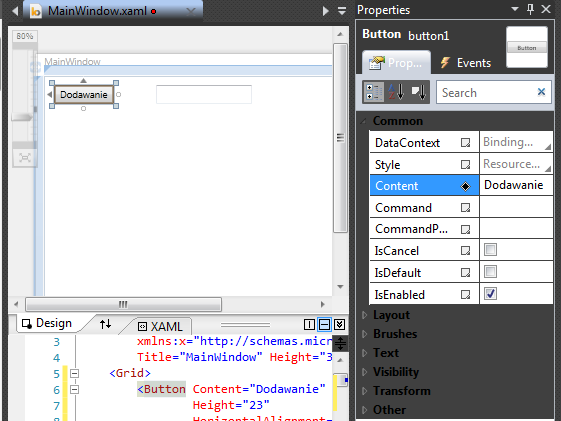
Edycja właściwości kontrolki może być zrobiona w XAML ,albo za pomocą okna “Properties”. 
Zmieniając właściwość “Content” zmienisz zawartość przycisku. Przykładowo możesz zmienić zawartość przycisku na “Dodawanie”.
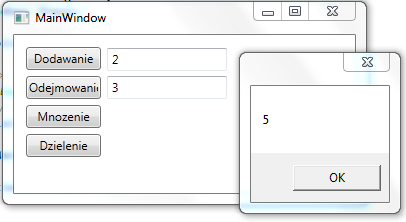
Powtarzając te czynności możesz stworzyć następujący layout aplikacji składający się z 4 przycisków i dwóch TextBox-ów. Uruchamiając aplikacje bez debugowanie za pomocą skrótu Ctr-F5 możesz zobaczyć jak aplikacja wygląda ,ale obecnie nie robi ona nic.
Do dalszego działania musimy jeszcze dać nazwy do naszych textbox-ów , aby później móc odnieść się do nich w kodzie.
Nazwy kontrolek o dziwno nie mogą być obsłużone w oknie właściwości.Trzeba to zrobić w kodzie XAML.
Przy tworzeniu kontrolek za pomocą drag and drop Visual Studio nadaje im automatycznie nazwy. Twoje textboxy powinny mieć następujące “textBox1” i “textBox2” - pod warunkiem ,że nie tworzyłeś innych textbox-ów.
W kodzie XAML możesz zobaczyć mnie więcej taki kod opisujący kontrolkę textbox.
Nie ma tutaj dużej filozofii , każda właściwość może być tutaj z edytowana. Jak widzisz mamy opisaną właściwość, jak wysokość “Height” i długość “Width” oraz margines wobec kontenera, w którym się znajdują oraz od którego punktu mając być liczone “HorizontalAlignment” i “VerticalAlignment”.
Nas jednak interesuje nazwa tej kontrolki, która obecnie w kodzie jest ustawiona “textbox1” zmień ją na “TXB_1”, jeśli śledzisz mój kod.
Tak samo postępuj z drugim TextBox-em. Nazwałem go “TXB_2”.
Jeśli chcesz możesz analogicznie zmienić nazwy przycisków. Będziesz potem wiedział, który co wykonuje. Ja zmieniłem nazwy na “BT_Dodawanie” i tak dalej.
Dodawanie zdarzeń
Najłatwiejszym sposobem dodania zdarzenia “kliknięcia” dla kontrolki button jest dwukrotne kliknięcie na nią.
private void BT_Dodawanie_Click(object sender, RoutedEventArgs e)
{
}W ten sposób stworzysz zdarzenie do kodu w C# , które będzie miało nazwę kontrolki plus “_Click”. Kod wewnątrz niej będzie się wykonywał tylko wtedy, gdy użytkownik kliknie na dany przycisk.
Nad lub pod metodą zadeklaruj trzy zmienneint u mnie są to zmienne “a” i “b” oraz “c”.
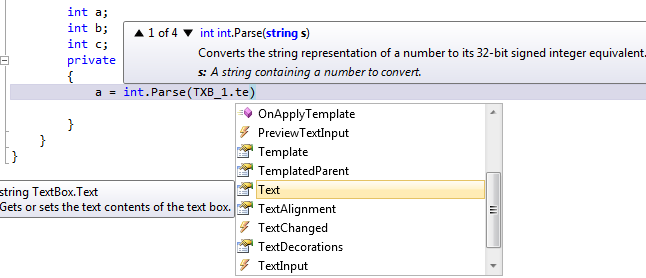
Aby pobrać zawartość tekstową z textboxa skorzystaj z jego właściwości Text. Wartość tekstowa tej kontrolki jest typu string. Zatem przerobimy ją na wartość int za pomocą metody int.Parse(). 
Analogicznie postępuj ze zmienną “b”.
Wynik dodawania zapiszemy do zmiennej: c = a + b;
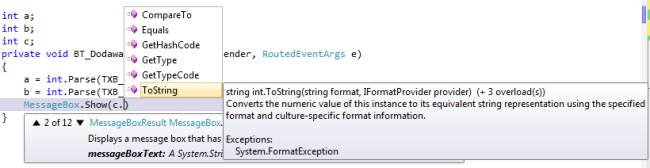
Wynik dodawania wyświetlimy za pomocą okienka MessageBox.Show(). Metoda Show przyjmuje tylko zmienne string, a więc naszą zmienną “c” musimy przerobić na napisy za pomocą metody “ToString()”.
MessageBox.Show() jest dość przydatną funkcją w WPF i nawet w Windows Form niczym w aplikacji konsolowej “Console.Writeline()”. Dzięki niej możemy sprawdzać lub szybko wyświetlać komunikaty informacyjne dla użytkownika. Kod do aplikacji, który napisałem wygląda tak.
int a;
int b;
int c;
private void BT_Dodawanie_Click(object sender, RoutedEventArgs e)
{
a = int.Parse(TXB_1.Text);
b = int.Parse(TXB_2.Text);
c = a + b;
MessageBox.Show(c.ToString());
}Uruchom aplikacje i przekonaj się , że działa pod warunkiem podania wartości liczbowych do textbox-ów. 
W analogiczny sposób możesz zrobić odejmowanie,mnożenie i dzielenie. 
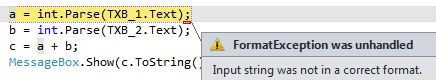
Aplikacja nie jest doskonała. Może chciałbyś aby jeden przycisk wykonywał wszystkie operacje arytmetyczne oraz by aplikacja przechwytywała błędne wartości poddane przez użytkownika.
O tym w dalszej części kursu.
W następnym wpisie czym są metody i jak je tworzyć.